如何利用my97datepicker限制开始时间和结束时间
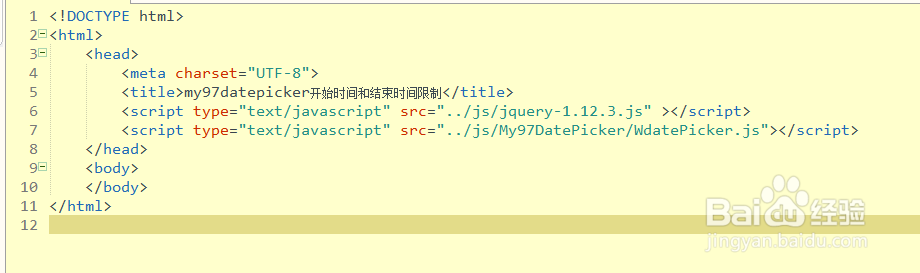
1、第一步,创建静态页面date.html,并引入my97datepicker核心js和jQuery的核心js文件,修改title标签的内容,如下图所示:

2、第二步,在主体下插入一个div标签元素,并在div元素内插入两个input输入框,设置日历控件样式和点击事件,设置对应input的ID属性值,如下图所示:

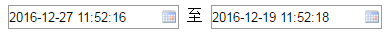
3、第三步,预览该静态页面,这时会看到结束时间可以小于开始时间,这个就不符合逻辑了,现实上也需要限制这种情况,如下图所示:

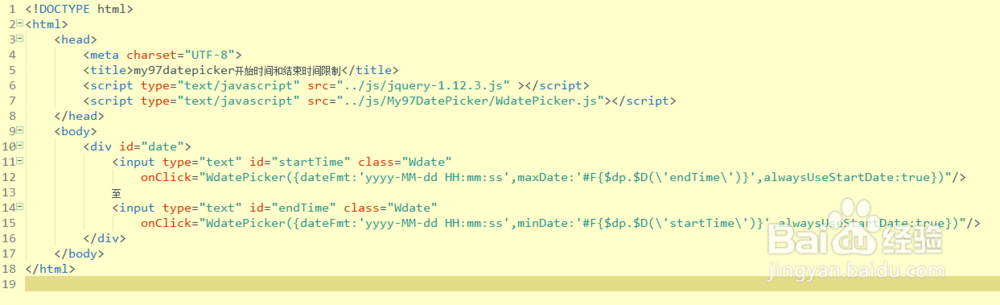
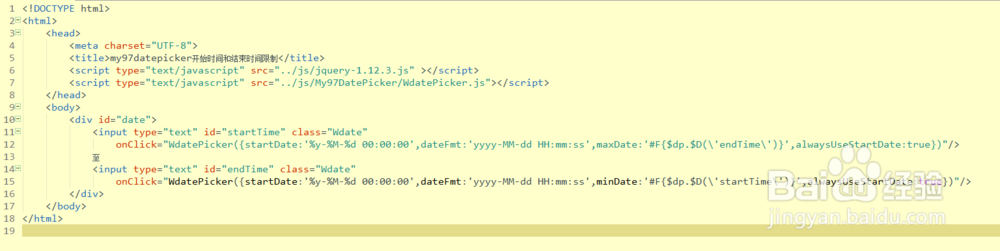
4、第四步,限制开始时间的最大值不能大于结束时间,结束时间最小值不能小于开始时间,利用minDate和maxDate两个属性,如下图所示:

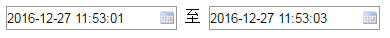
5、第五步,再次预览页面,这时开始时间不会大于结束时间,但是开始时间和结束时间不是从“00:00:00”开始,有时需要将时间默认是00:00:00,如下图所示:

6、第六步,在onClick时间里添加startDate属性,限制时间格式为“00:00:00”,每次选择之后时间归00:00:00,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:129
阅读量:128
阅读量:33
阅读量:30
阅读量:127