js如何获取url上的参数
1、在同一目录下新建两个测试页面
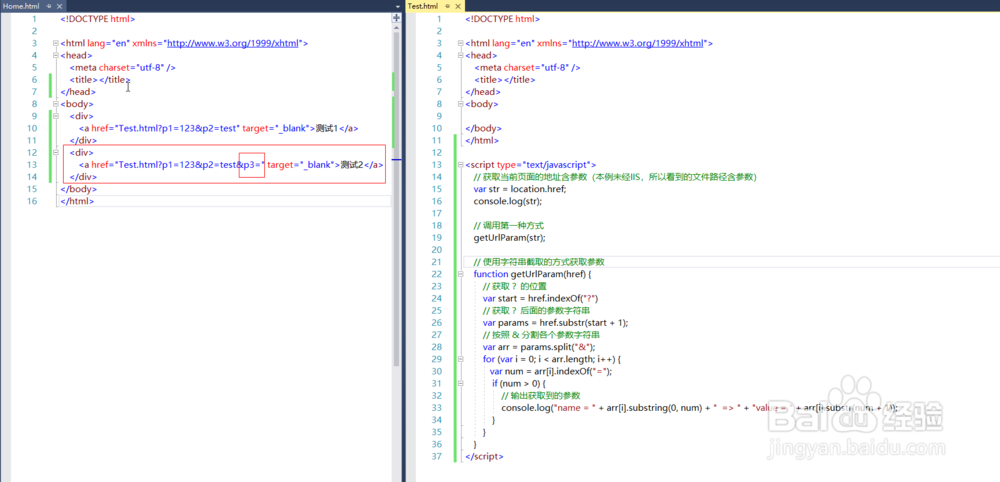
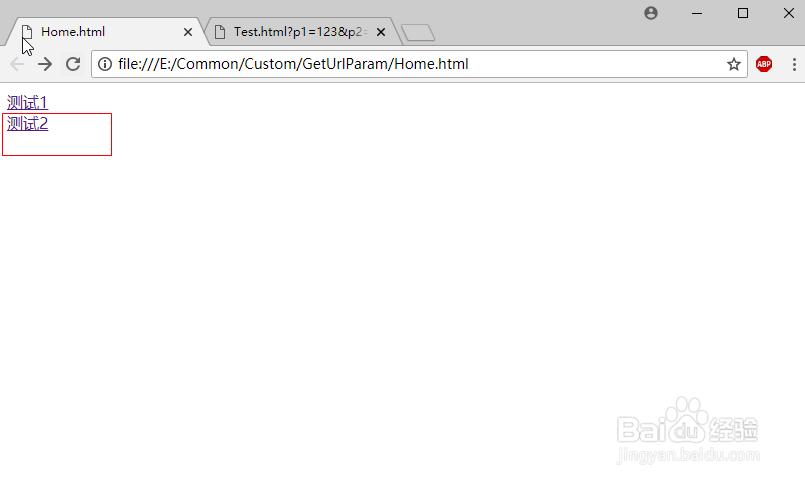
1)Home.html 用于放置测试连接
2)Test.html 用于解析URL参数



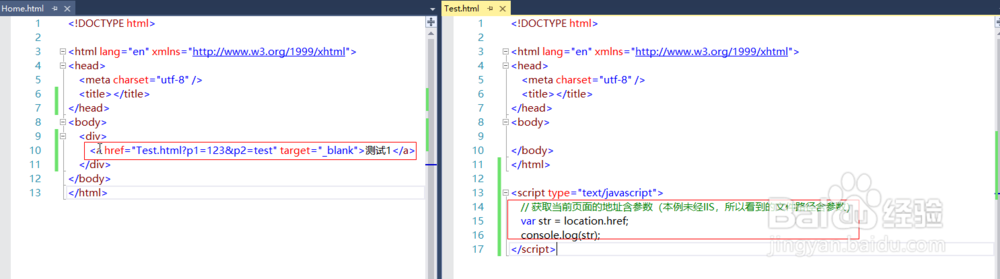
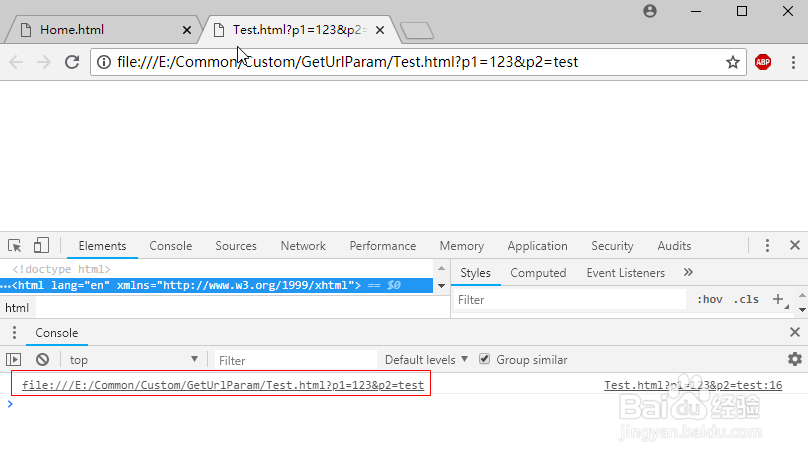
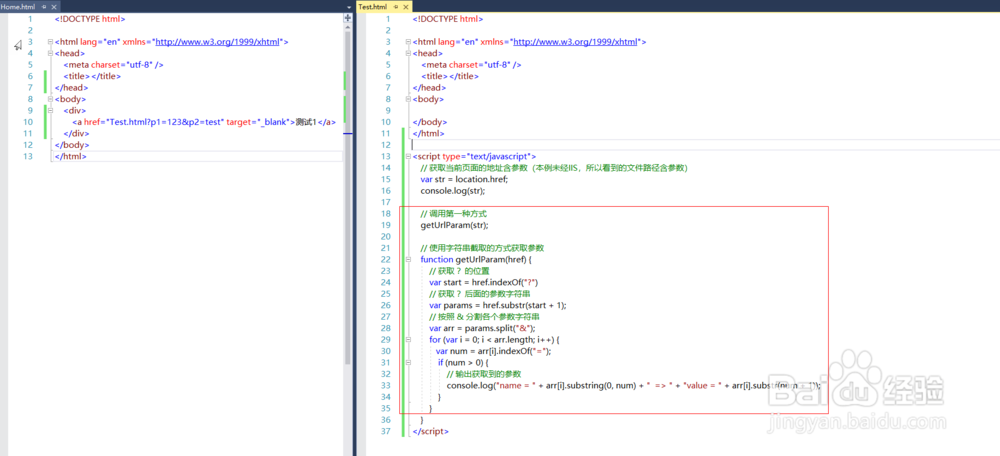
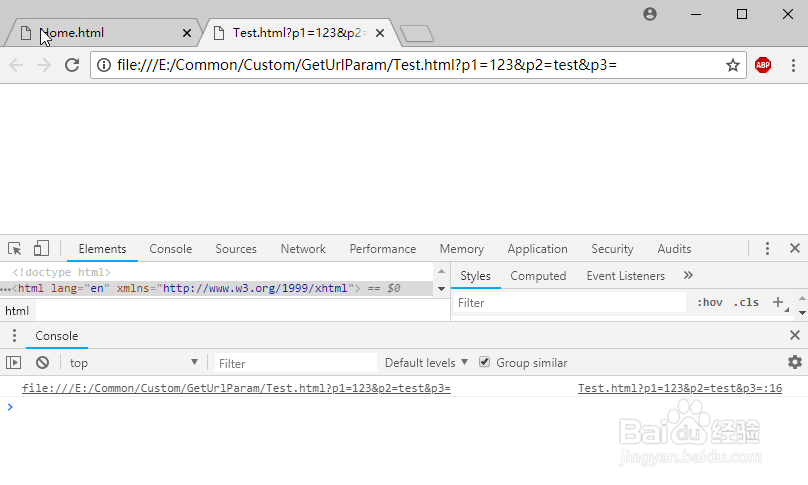
2、在页面上添加超链接和获取URL地址的JS



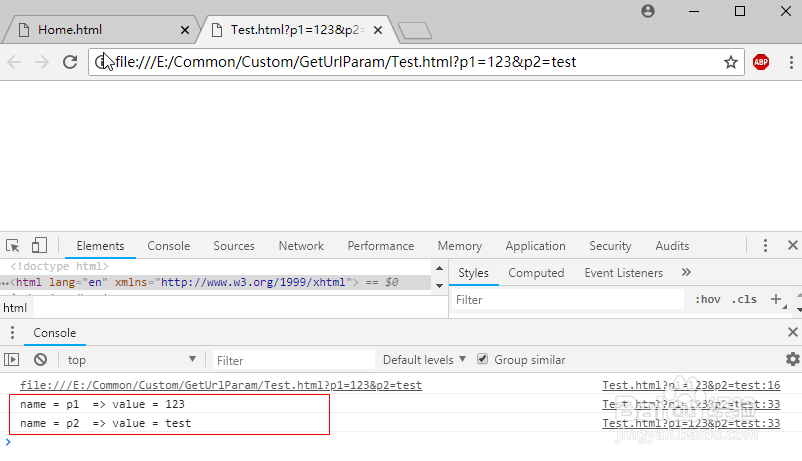
3、使用字符串截取的方式,解析URL的参数


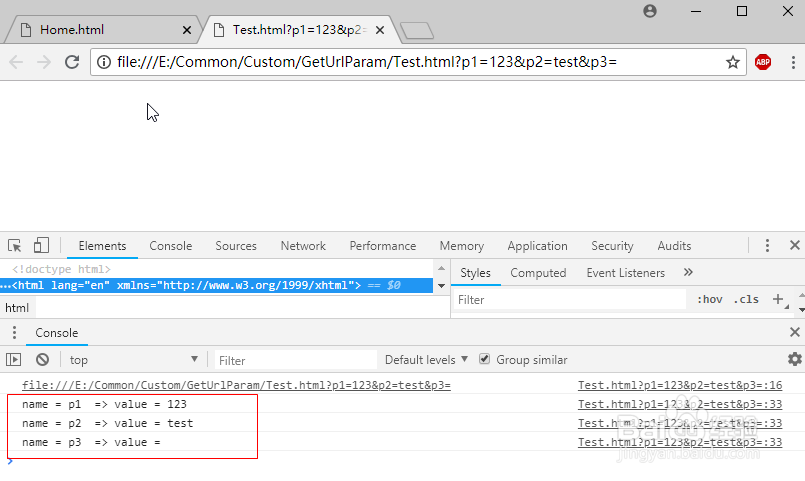
4、添加测试地址中参数值为空的解析



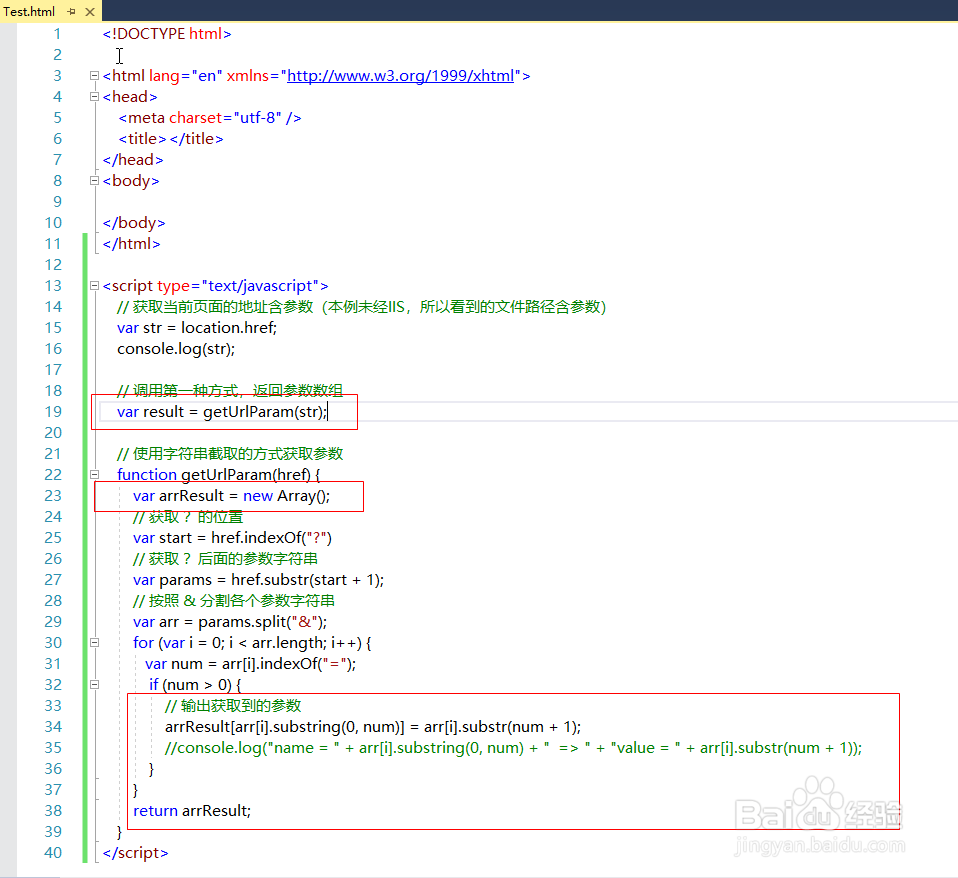
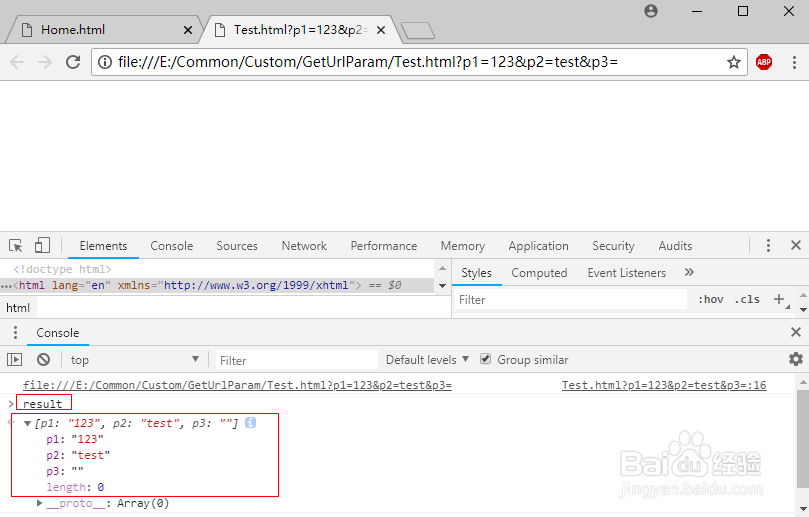
5、修改JS代码,将结果放到数组中返回
由于测试代码将解析结果存放在result数组中的,因此,在浏览器的Console中输入result即可看到解析后的结果



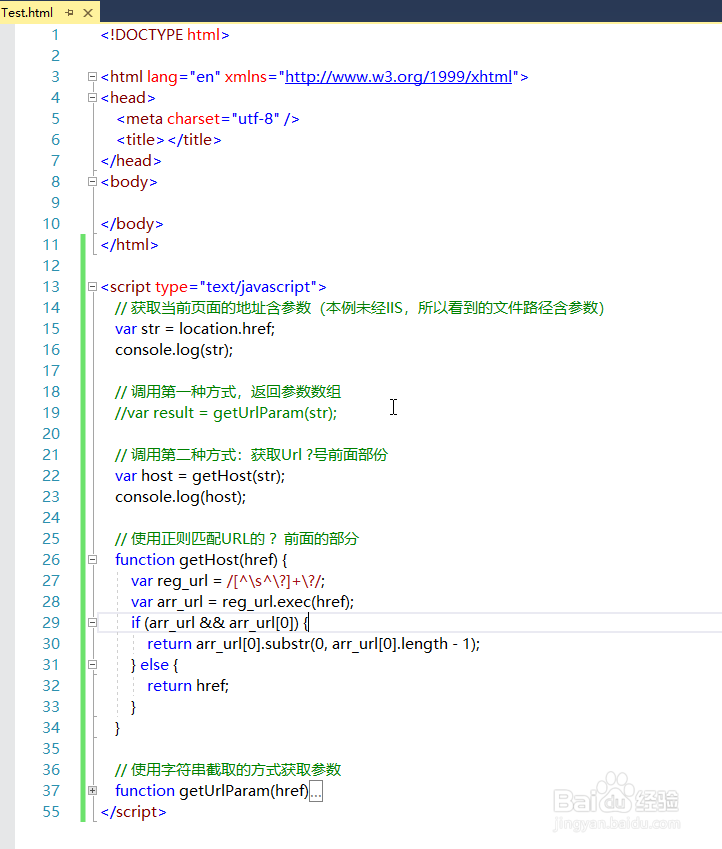
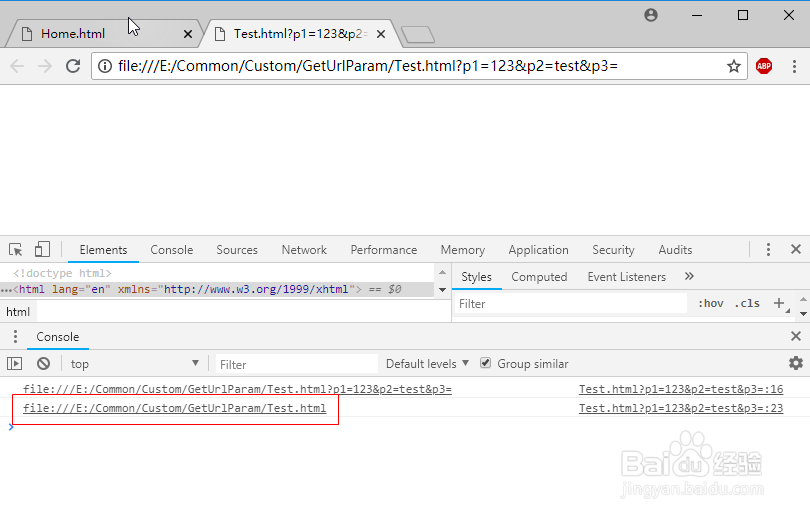
6、使用正则匹配URL中问号前面的部分


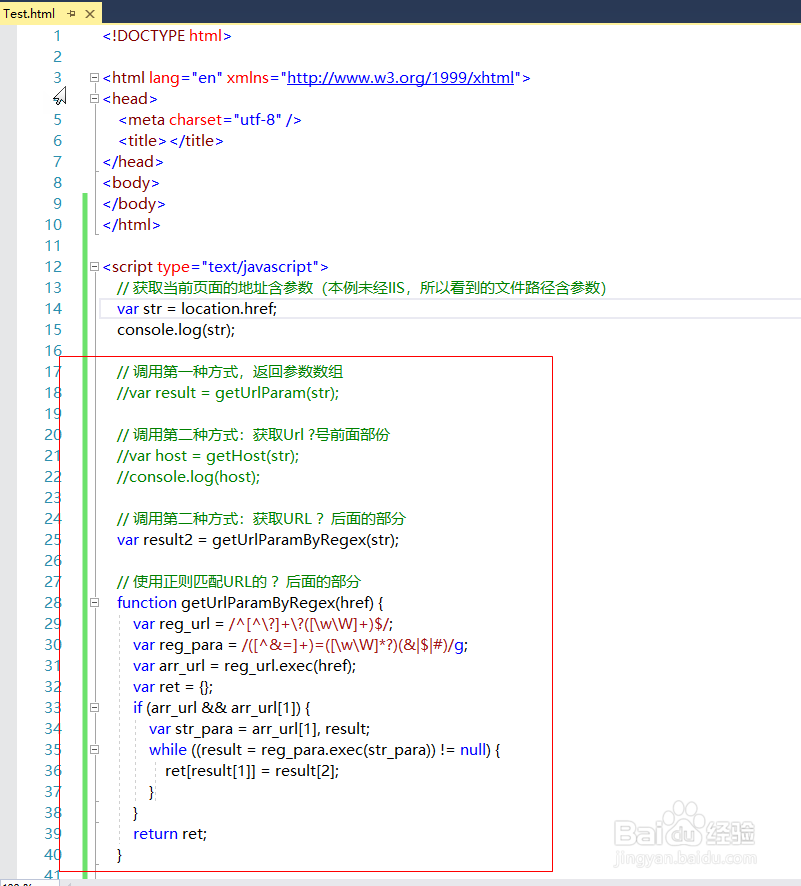
7、使用正则匹配URL参数部分
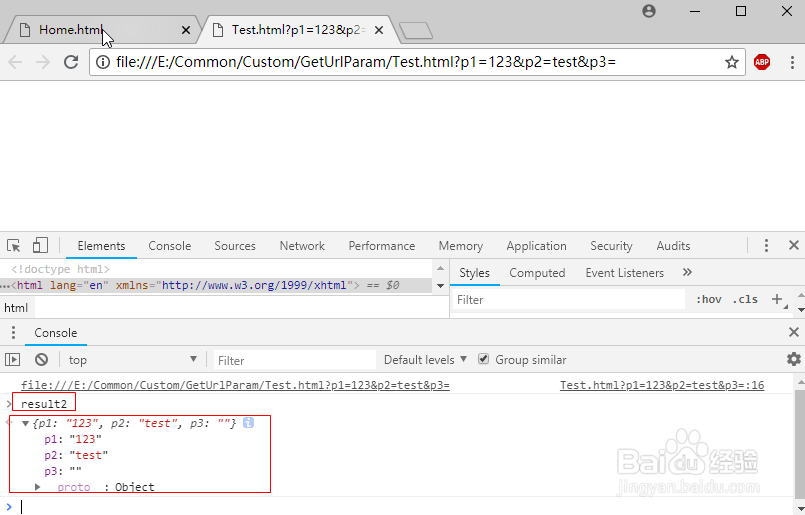
由于测试代码将解析结果存放在result2对象中的,因此,在浏览器的Console中输入result即可看到解析后的结果


8、使用浏览器属性可以直接获取到URL问号后面的参数部分的字符串

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:115
阅读量:75
阅读量:117
阅读量:39