js设置表头可编辑
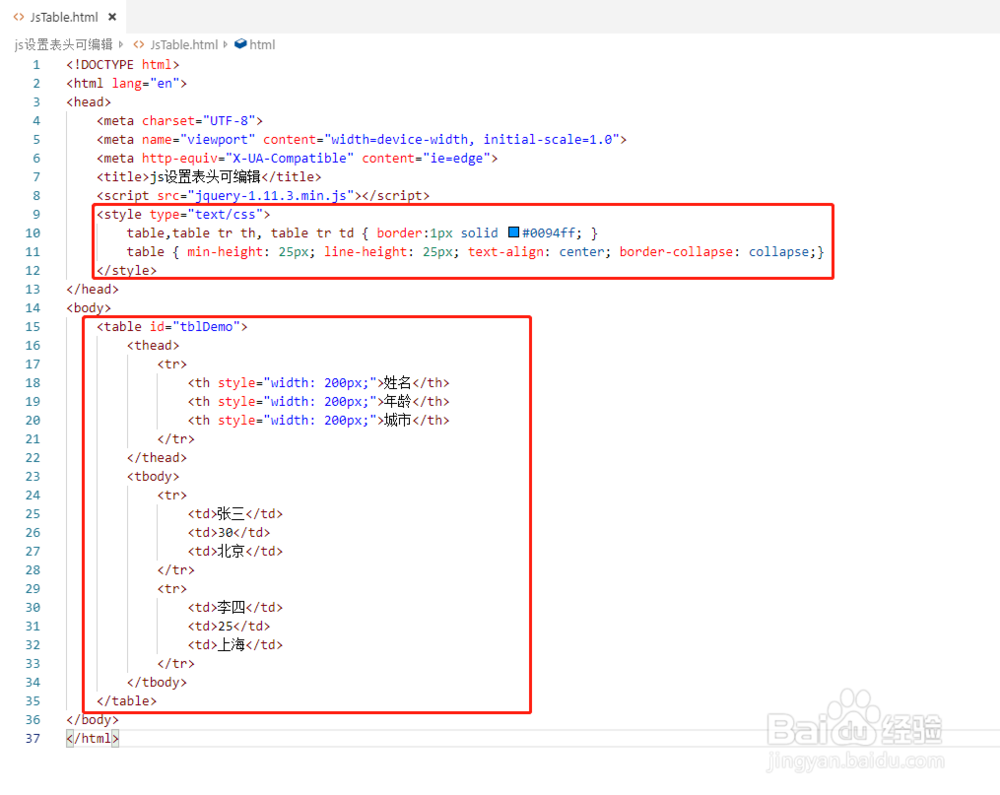
1、打开vscode创建一个测试页面,暂时叫做 JsTable.html,用于演示js如何设置表头可编辑。如果没有vscode,使用其他编辑工具也是一样的

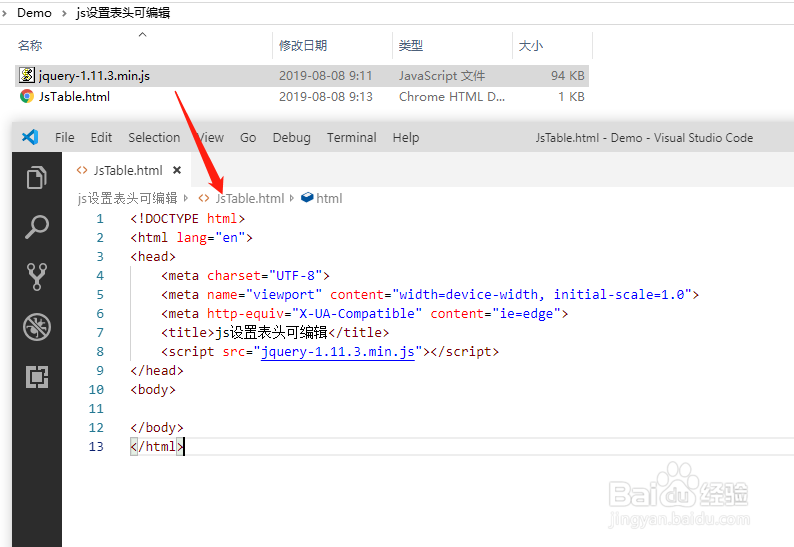
2、为了js操作的便利性,本文引入jquery进行js操作。先将jquery源文件下载到 JsTable.html 同级目录,然后在html页面中引入jquery

3、在测试页面中,添加一个table表格,设置table表格的边框,此时table表格是只读的,不能编辑的

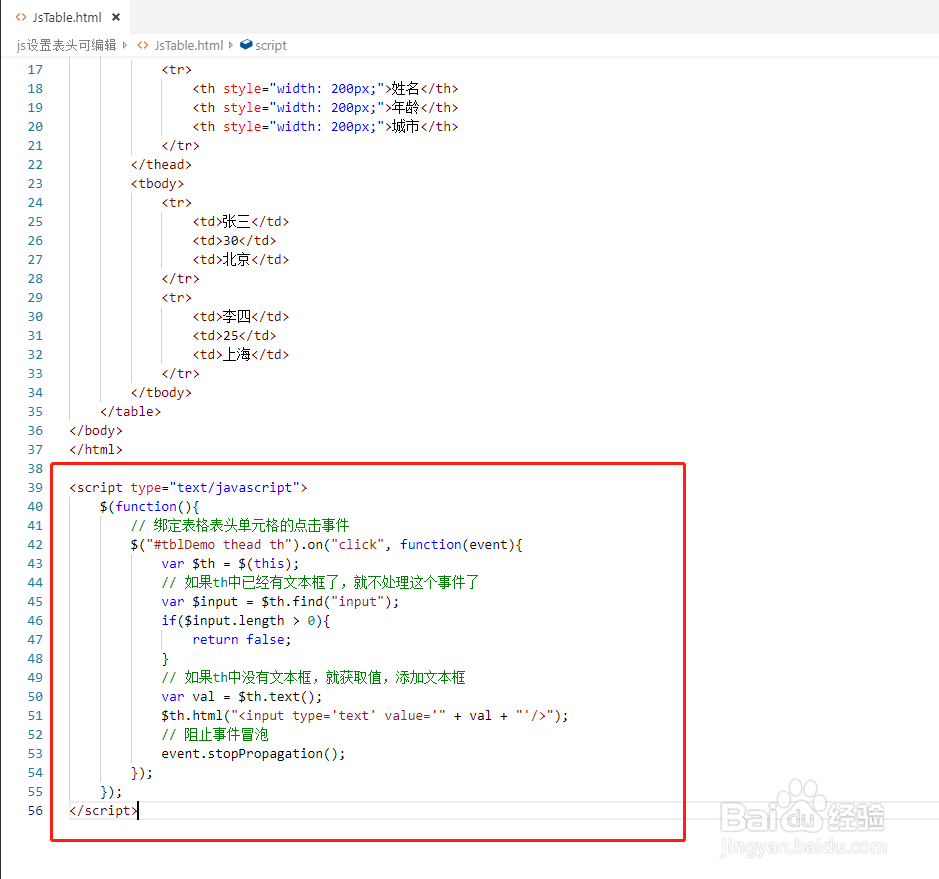
4、在测试页面的底部,添加js代码,绑定table表头的点击事件,当点击表头区域的时候将单元格替换成input标签
// 绑定表格表头单元格的点击事件
$("#tblDemo thead th").on("click", function(event){
var $th = $(this);
// 如果th中已经有文本框了,就不处理这个事件了
var $input = $th.find("input");
if($input.length > 0){
return false;
}
// 如果th中没有文本框,就获取值,添加文本框
var val = $th.text();
$th.html("<input type='text' value='" + val + "'/>");
// 阻止事件冒泡
event.stopPropagation();
});

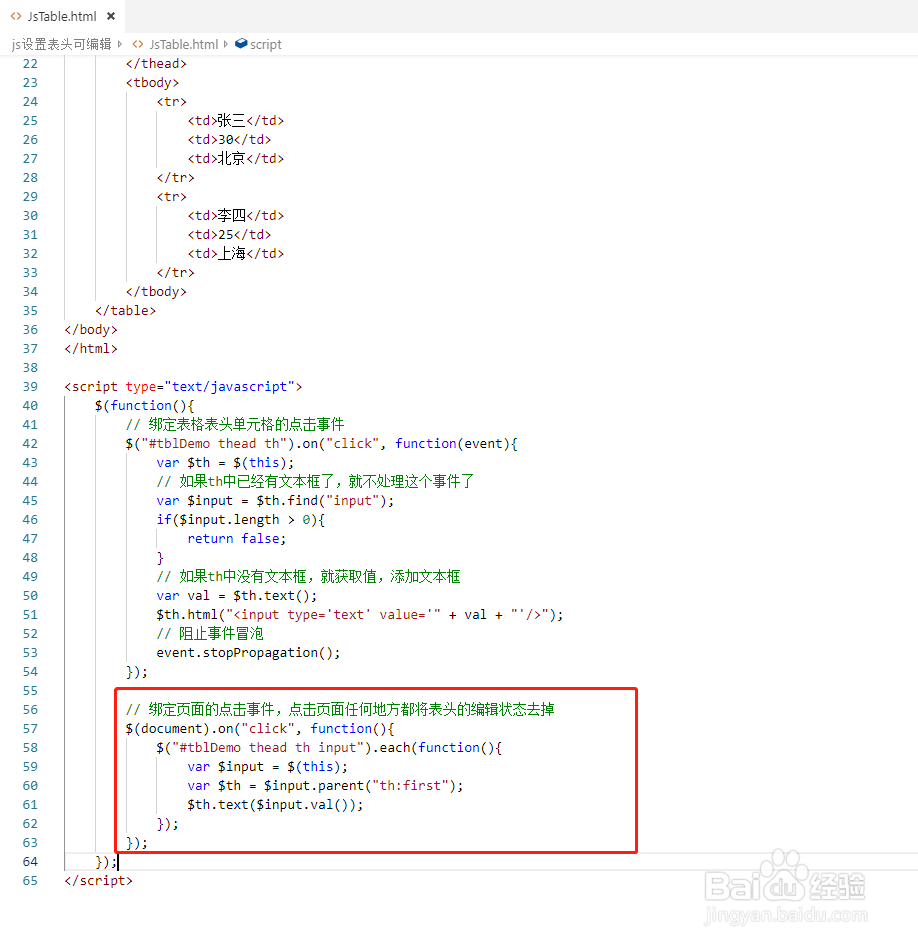
5、绑定页面document的点击事件,当点击表头之外的地方时,去掉表头字段的编辑状态,恢复只读状态。请注意,此处的演示仅仅只在界面操作,并没有保存数据库,假设需要更新到数据库,可以使用ajax的方式将变更后的值提交到数据库即可
// 绑定页面的点击事件,点击页面任何地方都将表头的编辑状态去掉
$(document).on("click", function(){
$("#tblDemo thead th input").each(function(){
var $input = $(this);
var $th = $input.parent("th:first");
$th.text($input.val());
});
});

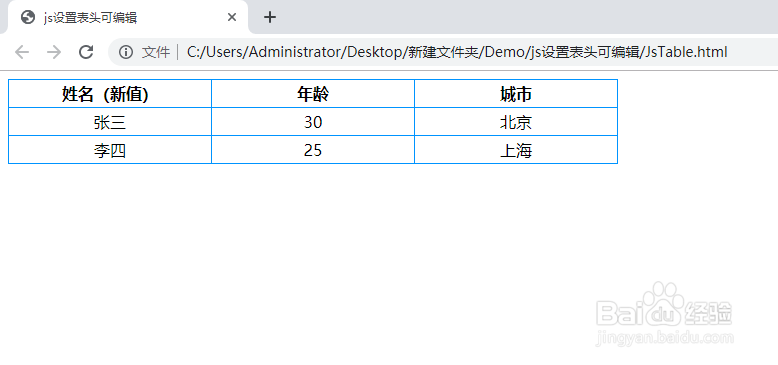
6、在浏览器中打开测试页面,默认看到的列表是只读的,当点击表头区域的时候,对应的单元格就会变成文本框可编辑状态

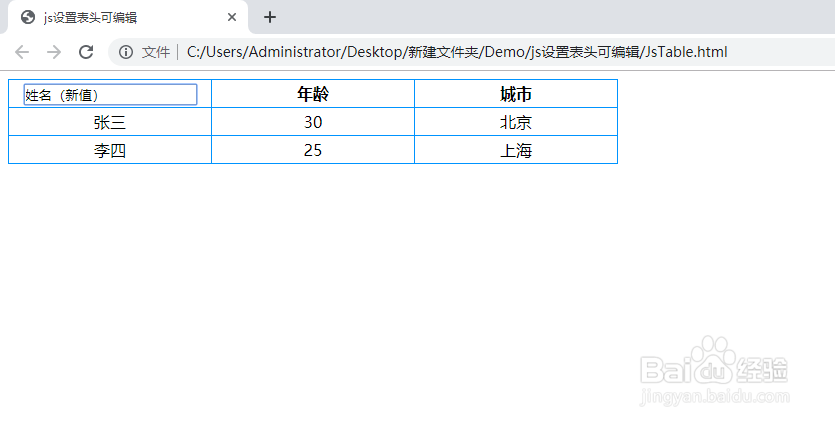
7、在编辑框内输入新的值,然后,点击表头之外的任何地方,就能将修改后的值显示在标题中,并且看起来是只读状态,再次点击又可以编辑了