bootstrap基础CSS组件
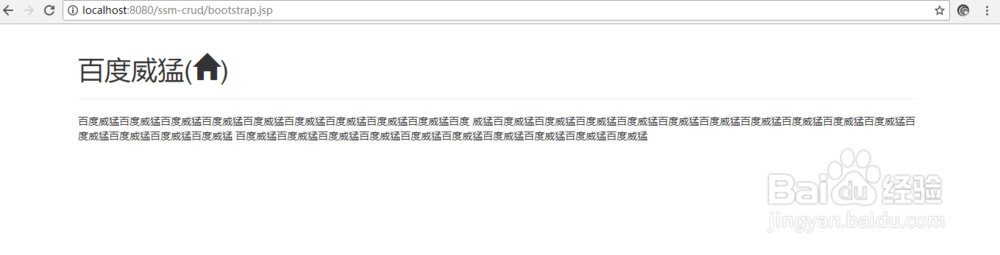
1、 在一个项目之中一定会存在很多的页面,每一个页面都会完成某些特定的工作,那么为了标注这些不同的页面,可以在每一个页面定义一个标题信息。页面样式使用".page-header"进行定义。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<html>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="page-header">
<h1>百度威猛(<span class="glyphicon glyphicon-home"></span>)</h1>
</div>
</div>
</div>
</div>
</body>
</html>

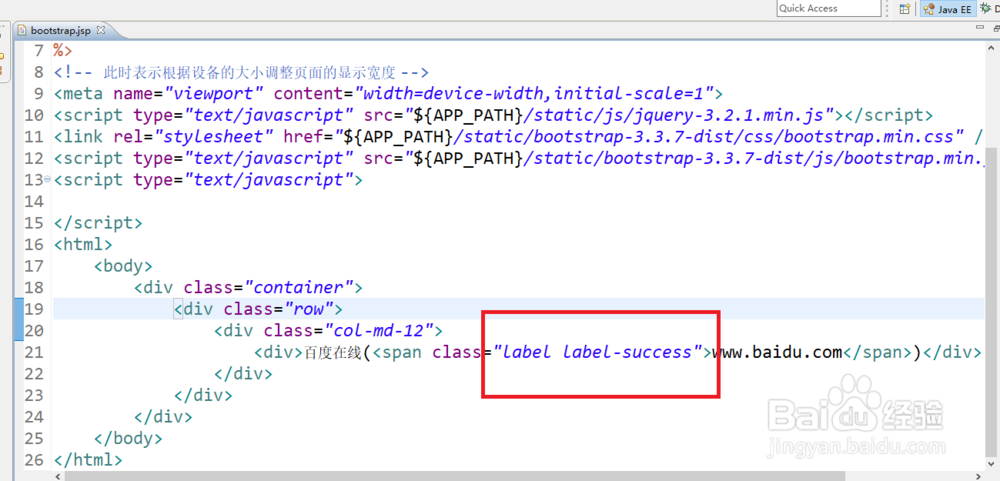
2、标签样式:
在很多时候需要针对于一些小的信息进行标注,为此bootstrap提供了一组标签样式。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<html>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div>百度在线(<span class="label label-success">www.baidu.com</span>)</div>
</div>
</div>
</div>
</body>
</html>

3、在很多的评论系统之中经常可以出现评论的引用,那么这样的引用效果使用“.well”样式可以表现的明显。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<html>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="well">
<div>百度在线</div>
</div>
</div>
</div>
</div>
</body>
</html>

4、一个非常高大上的长点一定会首先给用户一个非常有冲击力的首页。在bootstrap中里面提供有".jumbotron"样式。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
pageContext.setAttribute("APP_PATH",request.getContextPath());
%>
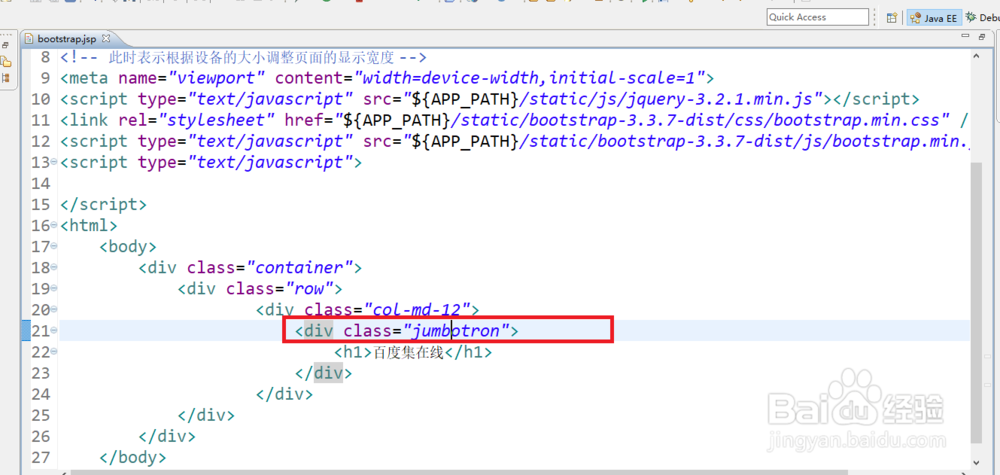
<!-- 此时表示根据设备的大小调整页面的显示宽度 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<script type="text/javascript" src="${APP_PATH}/static/js/jquery-3.2.1.min.js"></script>
<link rel="stylesheet" href="${APP_PATH}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" />
<script type="text/javascript" src="${APP_PATH}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
<html>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="jumbotron">
<h1>百度集在线</h1>
</div>
</div>
</div>
</div>
</body>
</html>

5、在浏览器中查看展播的效果展示:

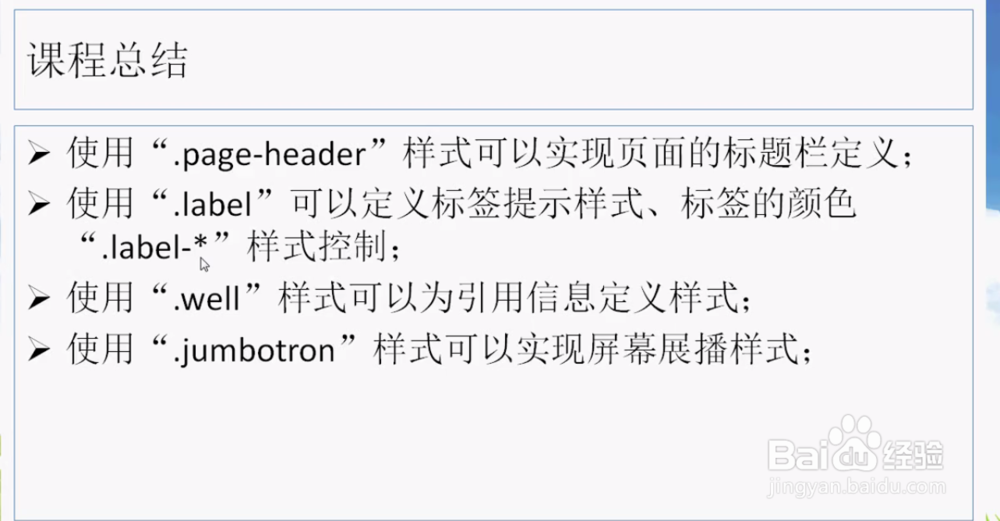
6、bootstrap基础样式总结: