如何解决网页高度塌陷(41)
1、1.如图所示,我们新建一个记事本,并将记事本的名字改为“如何解决网页高度塌陷(41).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

2、2.如图所示,我们在这个程序对话框中,选择“Sublime Text”这个程序,打开我们的html文件进行程序的编写。

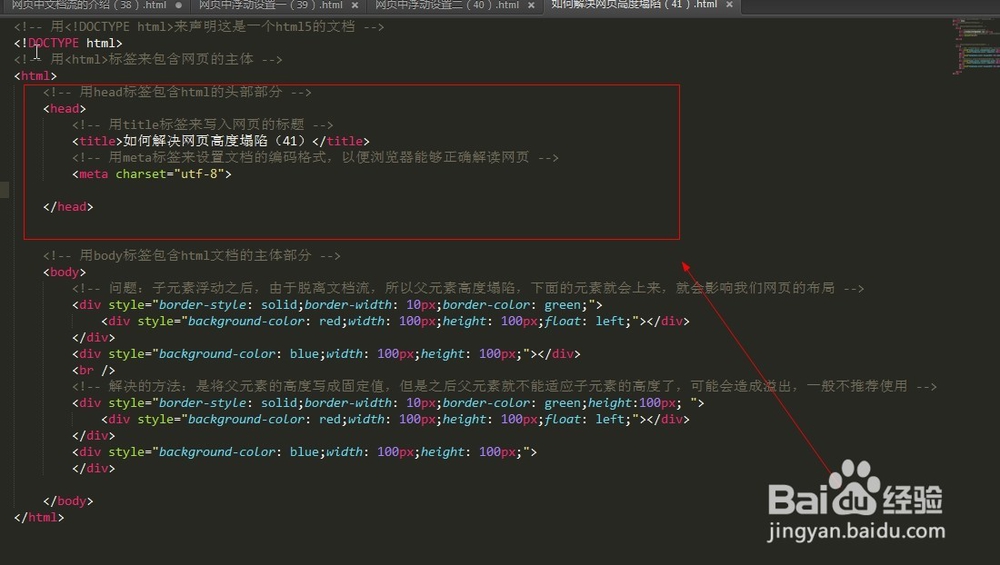
3、3.如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

4、4.如图所示,我们写一个<head>标签用来包含html文档的头部部分,
写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

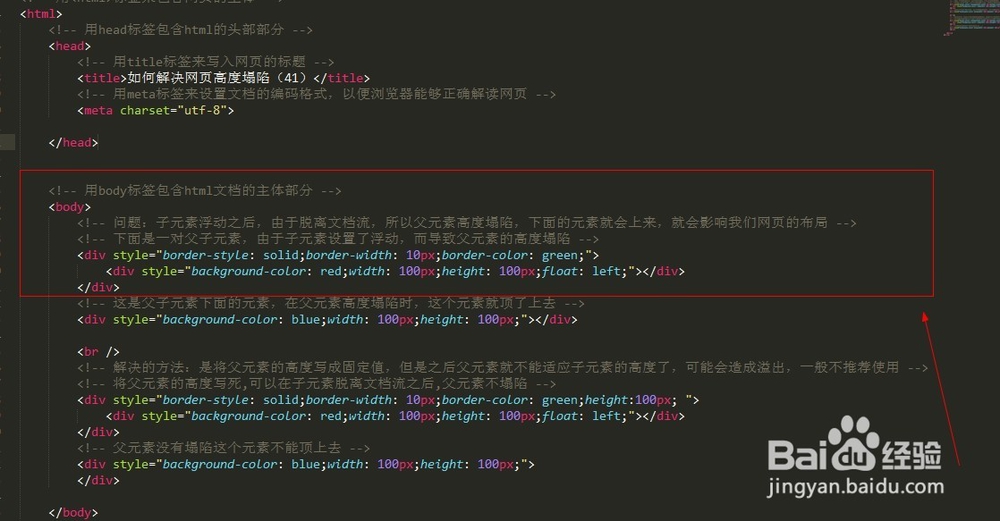
5、5.如图所示,我们写上<body>标签用来包含html的主体,我们再写一对父子的div,这样我们就可以看到,再给子元素设置浮动之后,父元素的高度塌陷问题了。

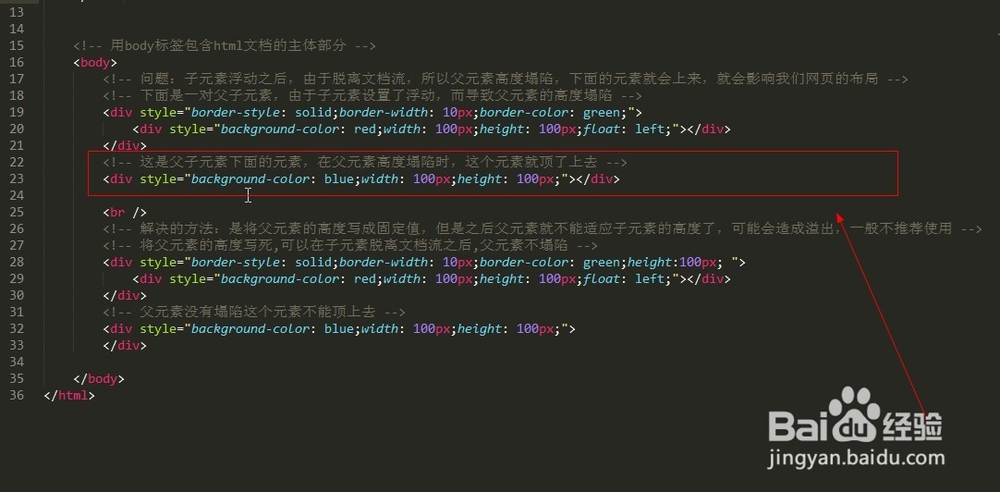
6、6.如图所示,我们再写一个div的块元素,是为了展示当上面的那个父元素高度塌陷之后,这个块元素是否会顶上去,当然其会顶上去的。

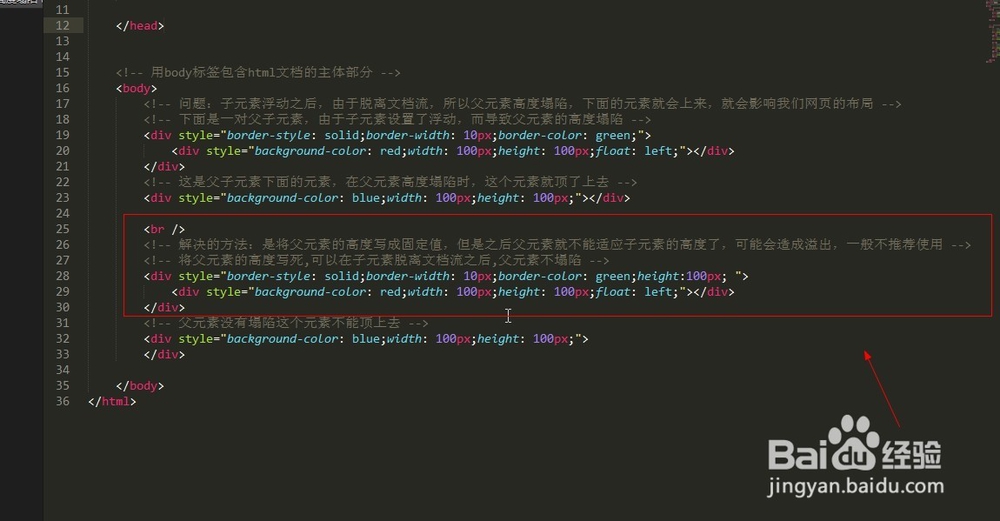
7、7.如图所示,我们再写一对父子的div元素,这次我们虽然给子元素设置了浮动,使其脱离了文档流,但是我们将父元素的高度写死,就是写成固定值,这样可以使得子元素在脱离文档流之后,父元素的高度不再塌陷。

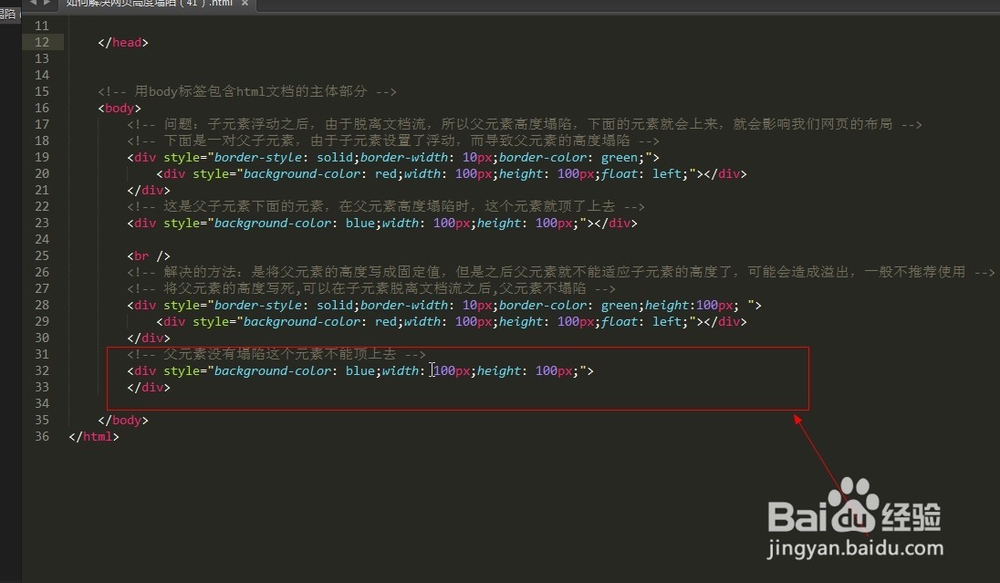
8、8.如图所示,我们再写一个div的块元素,是为了展示上面的父元素设置了高度之后,这个div元素就不能顶上去了。

9、9.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

10、10.如图所示,我们看到第一个父元素由于子元素脱离文档流,使得其父元素高度塌陷,下面的元素则顶了上去,但是第一个父元素由于高度写死,即使子元素脱离文档流,但是下面的元素也不能顶上去,但是这样写会造成其父元素不可以适应子元素改变时的高度了。

11、11.如图所示,这是本案例的源代码,以供大家参考哦!
<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 -->
<!DOCTYPE html>
<!-- 用<html>标签来包含网页的主体 -->
<html>
<!-- 用head标签包含html的头部部分 -->
<head>
<!-- 用title标签来写入网页的标题 -->
<title>如何解决网页高度塌陷(41)</title>
<!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 -->
<meta charset="utf-8">
</head>
<!-- 用body标签包含html文档的主体部分 -->
<body>
<!-- 问题:子元素浮动之后,由于脱离文档流,所以父元素高度塌陷,下面的元素就会上来,就会影响我们网页的布局 -->
<!-- 下面是一对父子元素,由于子元素设置了浮动,而导致父元素的高度塌陷 -->
<div style="border-style: solid;border-width: 10px;border-color: green;">
<div style="background-color: red;width: 100px;height: 100px;float: left;"></div>
</div>
<!-- 这是父子元素下面的元素,在父元素高度塌陷时,这个元素就顶了上去 -->
<div style="background-color: blue;width: 100px;height: 100px;"></div>
<br />
<!-- 解决的方法:是将父元素的高度写成固定值,但是之后父元素就不能适应子元素的高度了,可能会造成溢出,一般不推荐使用 -->
<!-- 将父元素的高度写死,可以在子元素脱离文档流之后,父元素不塌陷 -->
<div style="border-style: solid;border-width: 10px;border-color: green;height:100px; ">
<div style="background-color: red;width: 100px;height: 100px;float: left;"></div>
</div>
<!-- 父元素没有塌陷这个元素不能顶上去 -->
<div style="background-color: blue;width: 100px;height: 100px;">
</div>
</body>
</html>