如何设置一个按钮或者一个标签对应多个动作
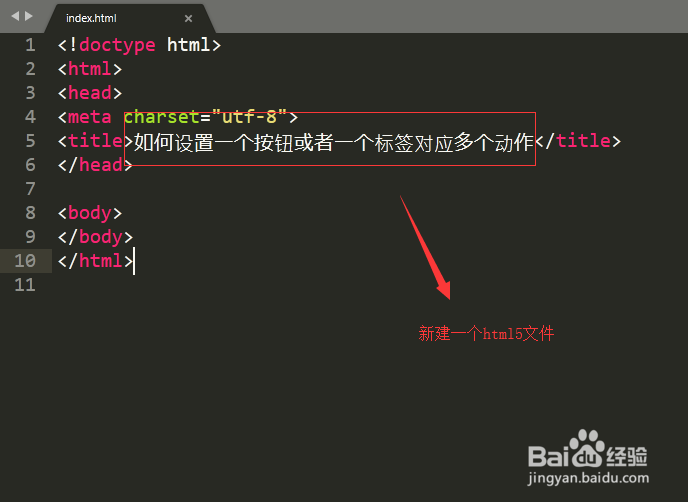
1、我们新建一个html5文件,为其填写标准html代码,代码效果如下!


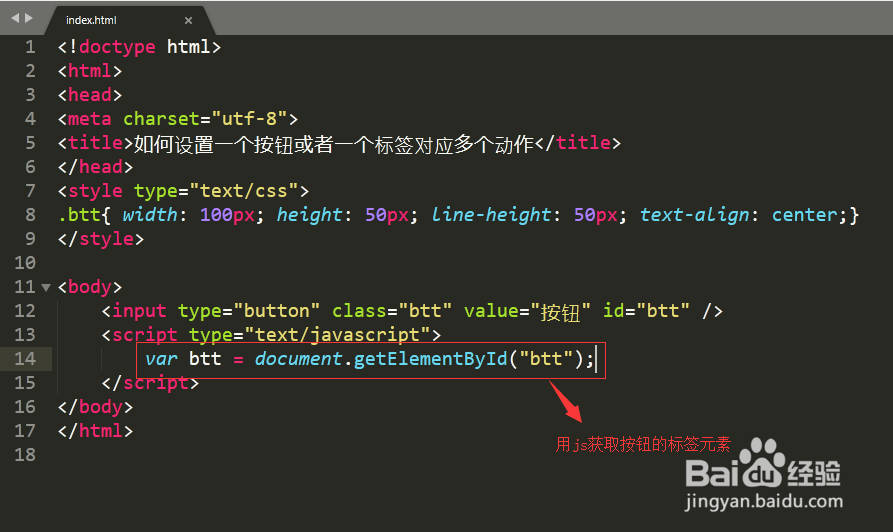
4、通过js获取到按钮标签元素,并将其赋值到变量btt里。

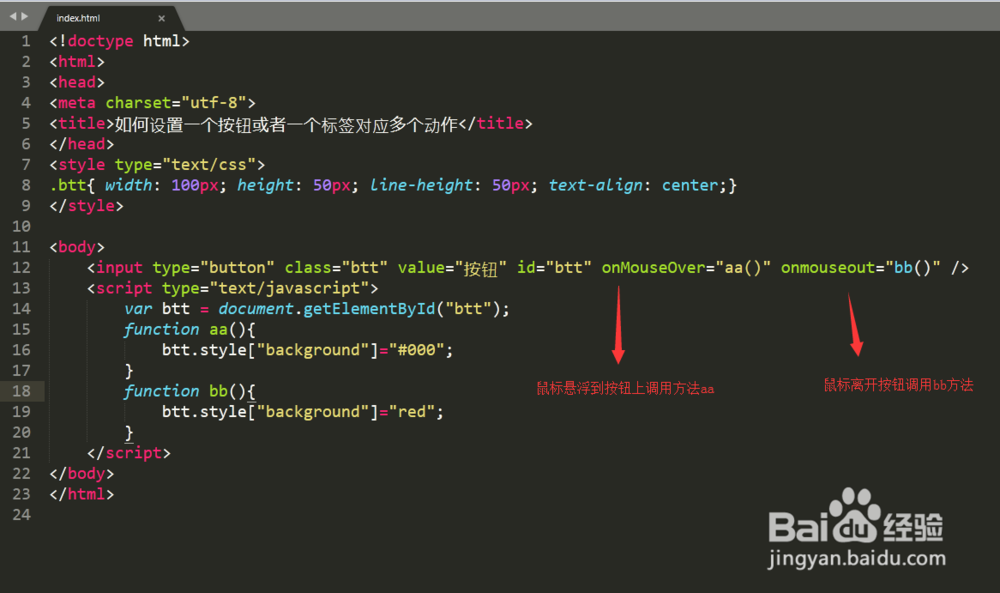
6、通过标签本身的悬浮触发事件我们调用aa()函数,悬浮后什置葆鸳离开调用函数bb(),这样我们就用js实现了一个按钮或者一个标签对应多个动作。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:88
阅读量:76
阅读量:77
阅读量:61