WEB前端js实现3D划桨式图片切换特效
1、新建“工程”文件,在工程文件夹内创建“images"文件夹(保存4涨图片);

2、通过EditPlus 3新建HTML网页,命名为“Document”;

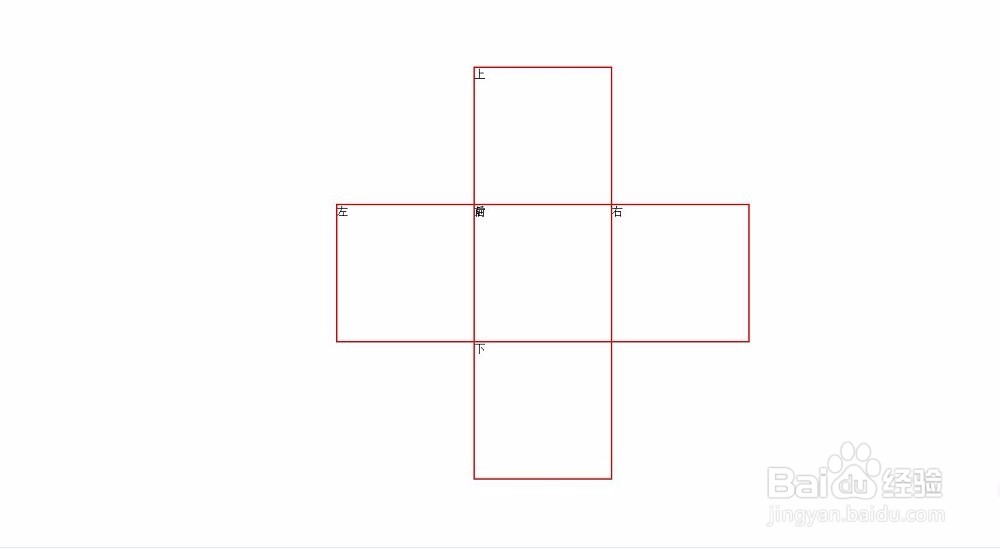
3、创建3D划桨式图片切换特效的6个面,分别以上下左右前后表示;


4、设置6各面的宽高及线条;

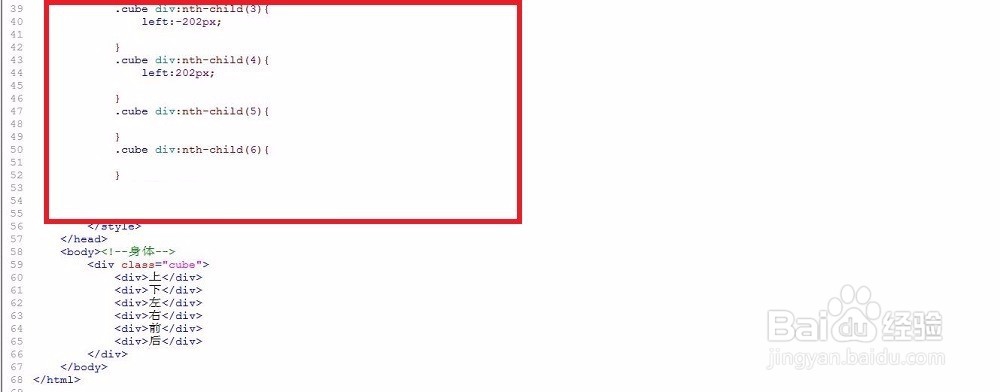
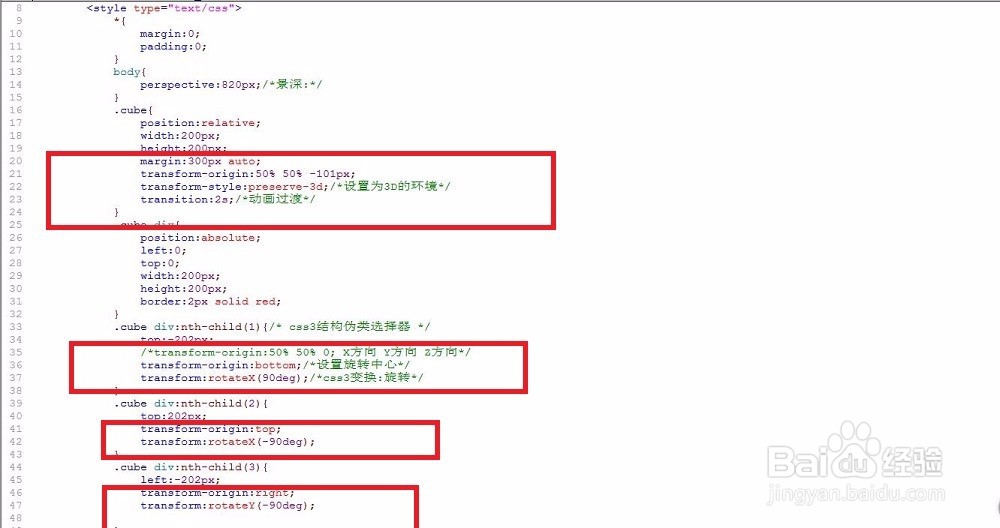
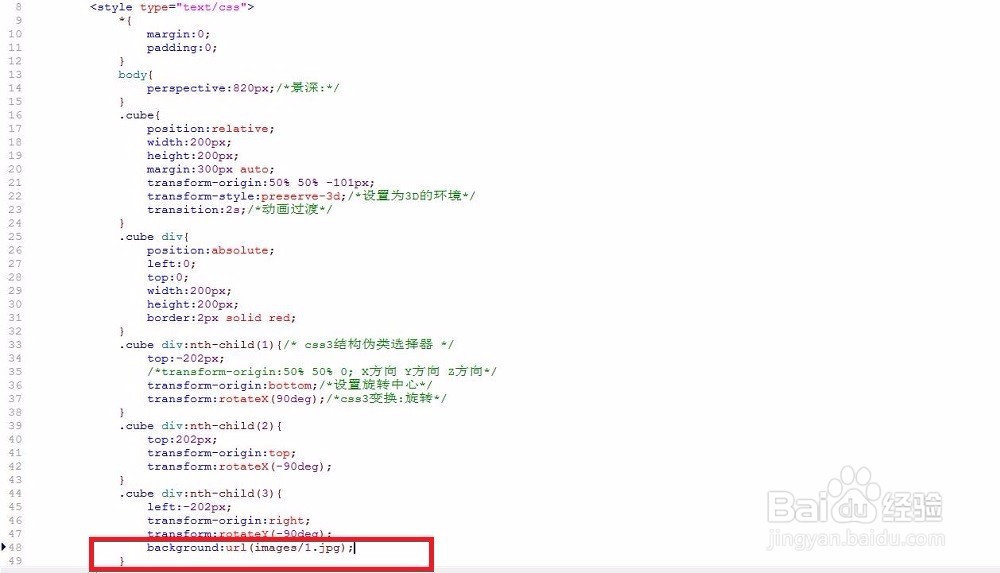
5、构建3D立方体,第一步设置6各面的位置;



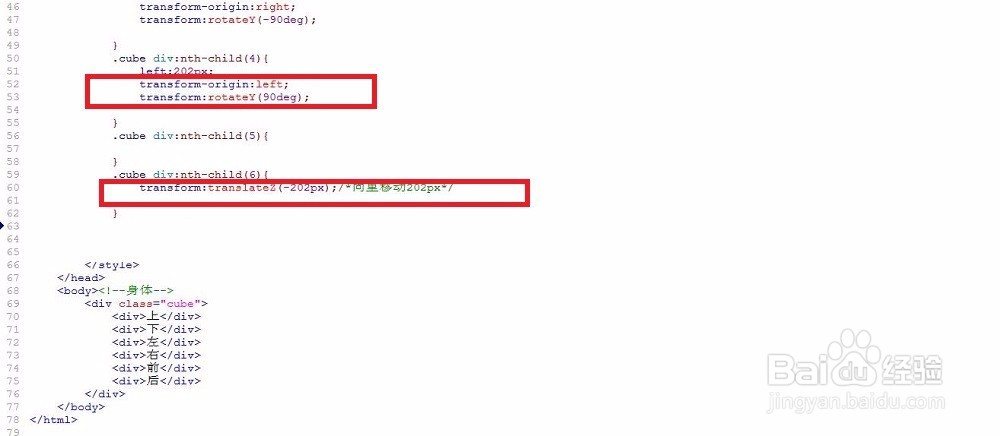
6、第二步通过JS动画旋转实现3D立方体效果;



7、最后旋转并插入4面的图片,实现3D划桨式图片切换特效;



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:125
阅读量:159
阅读量:123
阅读量:89
阅读量:49