jq checkbox全选与取消;checkobx全选与取消
1、新建html文件。如图

2、在html文件里创建一个表格用于存放checkbox,然后给第一个checkbox设置id为all。如图:
代码:
<table>
<tr>
<td><input type="checkbox" id="all" />全选</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><input type="checkbox" /></td>
</tr>
</table>

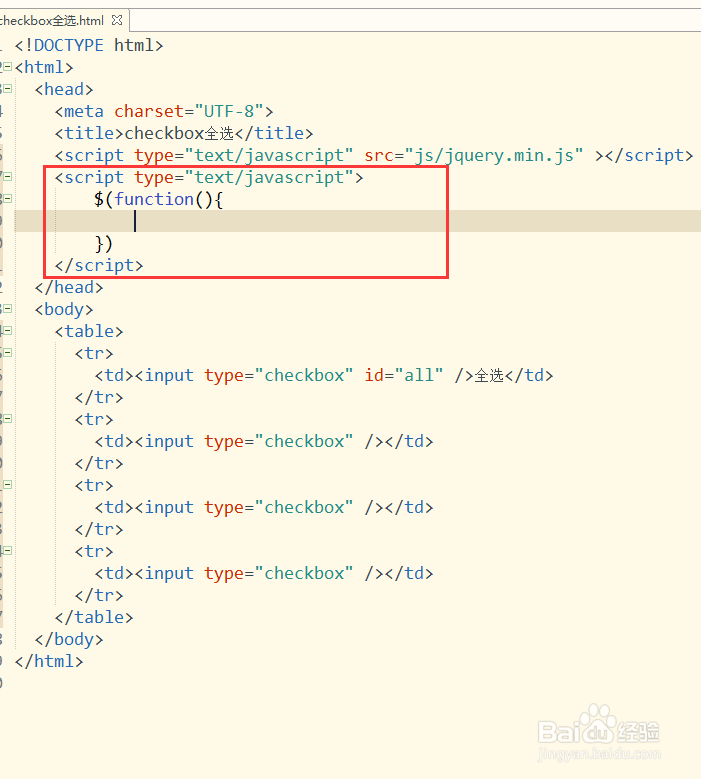
3、引入jquery.min.js文件(引入的jQuery一定要确保文件路径是正确的,否则定义的创建的函数无效)。如图:

4、创建自动加载函数,在自动加载函数里判断全选的checkbox是否勾选,当全选的checkbox为勾选时就把所有的checkbox勾选,否则就把所有的checkbox去掉勾选。如图:
代码:
<script type="text/javascript">
$(function(){
$("#all").change(function(){//判断全选框的改变
var flage =$(this).is(":checked");//全选选中为true,否则为false
$("input[type=checkbox]").each(function(){
$(this).prop("checked",flage);
})
})
})
</script>

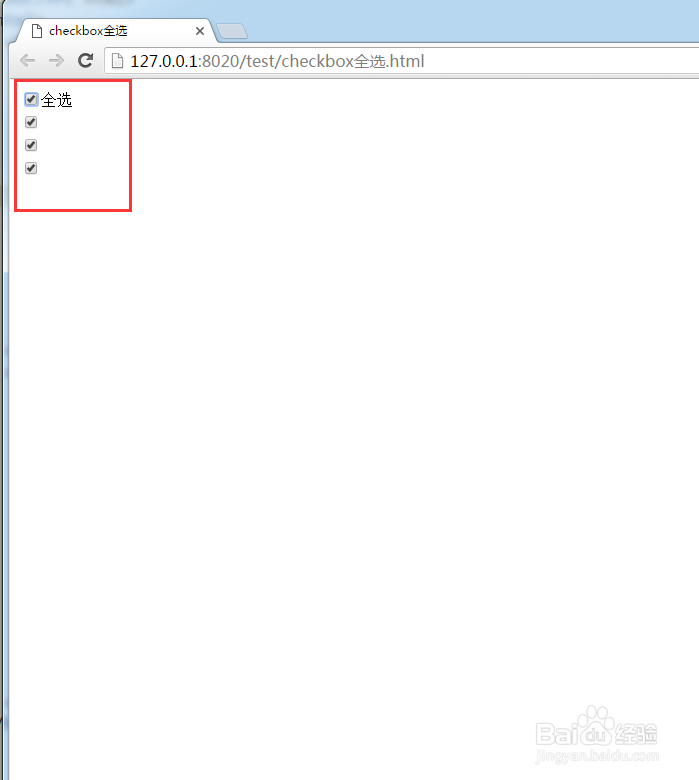
5、保存好html文件后使用浏览器打开,点击全选的checkbox后发现所有的checkb都勾选上了,取消全选的checkbox后发现所有的chekbox都取消了选中状态。如图:


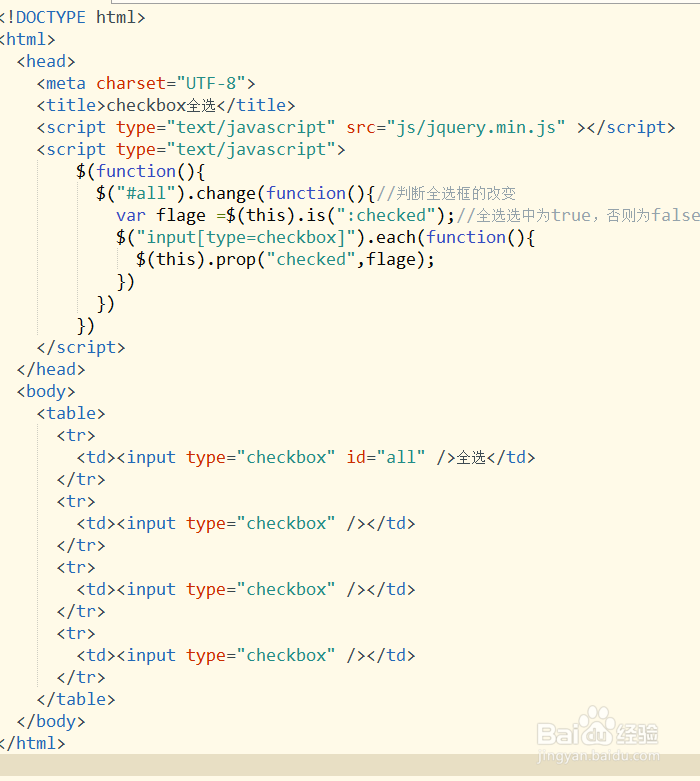
6、页面所有代码。如有不懂可以把页面所有代码复制到新建的html文件即可看到效果(注意:引入的jquery.min.js路径一定要正确)。如图:
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>checkbox全选</title>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript">
$(function(){
$("#all").change(function(){//判断全选框的改变
var flage =$(this).is(":checked");//全选选中为true,否则为false
$("input[type=checkbox]").each(function(){
$(this).prop("checked",flage);
})
})
})
</script>
</head>
<body>
<table>
<tr>
<td><input type="checkbox" id="all" />全选</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><input type="checkbox" /></td>
</tr>
<tr>
<td><input type="checkbox" /></td>
</tr>
</table>
</body>
</html>