HTML中如何使图片和文字居中对齐
1、首先,我们先看看不加任何修改的时候的效果,新建a.html文件,并准备一张小标,如下:


2、使用浏览器打开a.html,可以看到默认情况,是图片置顶对齐,文字置底对齐,所以通常图片高,文字低,不能水平居中对齐,如下:

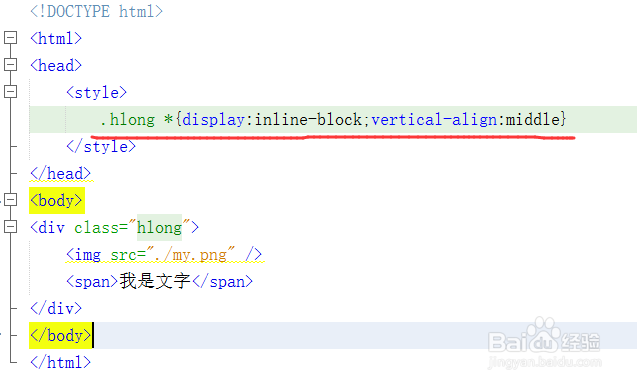
3、再次编辑a.html,加入以下css代码:
.hlong *{display:inline-block;vertical-align:middle}
保存

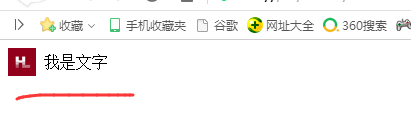
4、再次使用浏览器访问a.html页面,如下:

5、对比一下两种结果,很显然后一个要比前一个好看多了,赶紧动手试一试吧:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:25
阅读量:136
阅读量:94
阅读量:128