vue-cli脚手架的安装和验证
1、输入命令
npm install -g vue-cli
,如下图所示:
说明:命令中加-g是安装到全局,以后再用init创建新项目的时候就不需要再安装vue-cli了.

2、nrm是一个管理npm的工具,nrm的安装命令如下:
npm install -g nrm
如下图所示:

3、查看所有的支持源,命令如下:
nrm ls
如下图所示:

4、npm下载源切换成指定的源,可以使用命令
nrm use taobao
如下图所示:

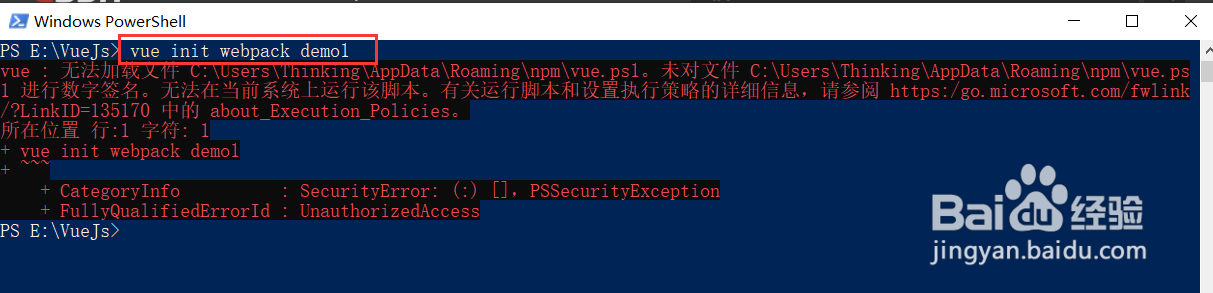
5、此时我们通过命令
vue init webpack demo
来利用脚手架搭建vue项目时,提示:无法加载C:\Users\Administrator\AppData\Roaming\npm\vue.ps1, 无法在当前系统上运行该脚本,如下图所示:

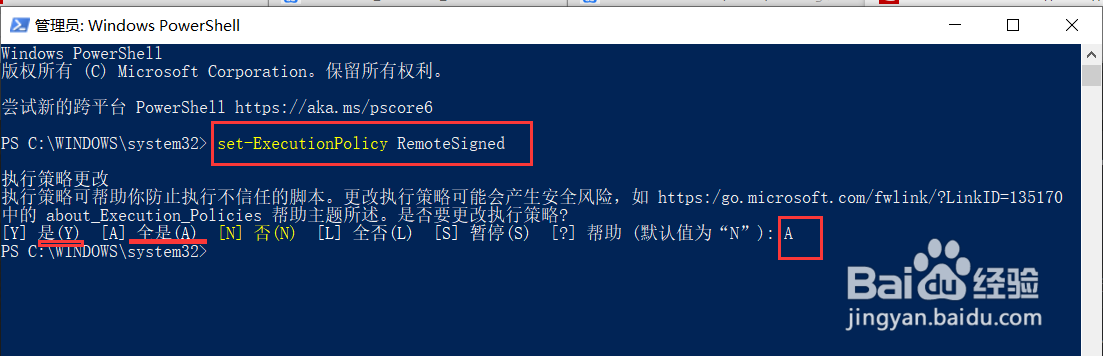
6、以管理员身份运行Windows PowerShell,如下图所示:

7、输入命令
set-ExecutionPolicy RemoteSigned
选择Y或者A,如下图所示:

8、运行命令
vue init webpack demo
创建一个vue项目,如下图所示:

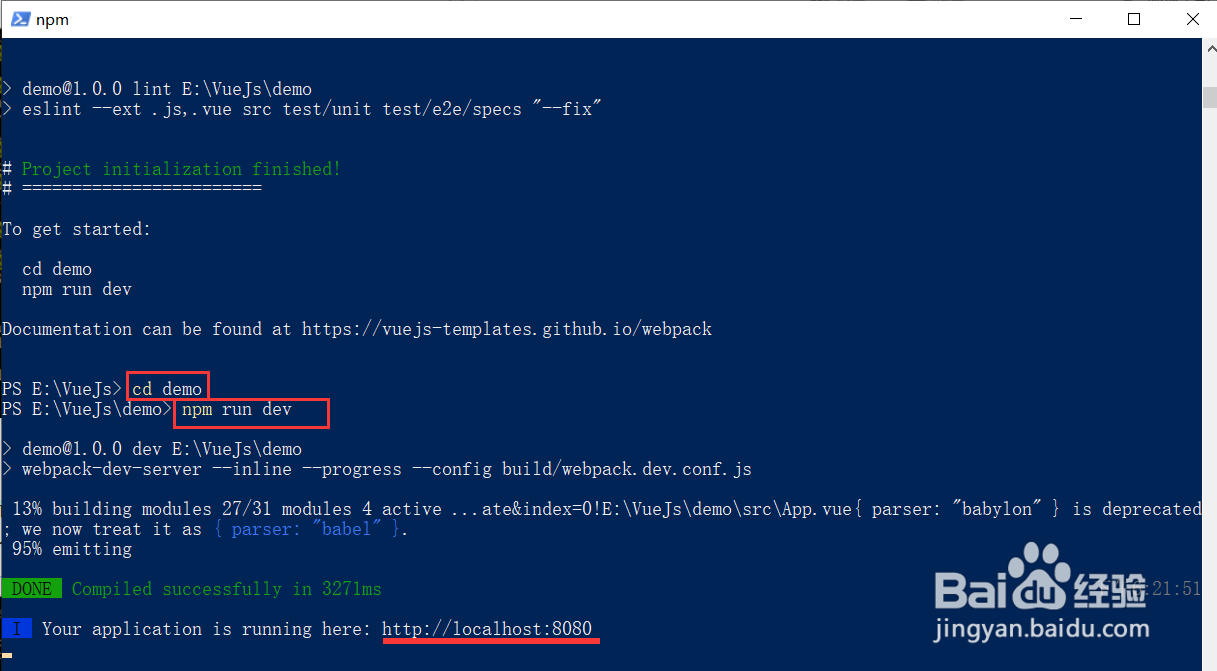
9、接下来切换到demo目录,然后运行npm run dev,如下图所示:

10、打开浏览器,输入http://localhost:8080/,即可访问到vue页面,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:114
阅读量:103
阅读量:110
阅读量:165
阅读量:169