vue实战025:配置TinyMCE富文本编辑器
1、以下是基于Vue3.5.5搭建的项目,TinyMCE版本为5.0.7
组件安装
这里我们需要安装tinymce和tinymce-vue(tinymce 官方为 vue 项目提供的一个组件),直接npm安装即可:

2、在public目录下新建tinymce,在node_modules里面找到tinymce,将skins目录复制到public/tinymce里面,如果你下载了汉化包也可以解压到该目录,tinymce提供了很多的语言包,这里我们下载中文语言包即可。创建一个新的vue文件,然后配置好路由我们就可以开始使用TinyMCE编辑器了。

3、组件引用
在页面中引入基本文件,tinymce-vue是一个组件,需要在 components 中注册才能使用,所以别忘了注册Editor。

4、添加模板
将注册的组件Editor引入template中,v-model="tinymceHtml"用来绑定富文本编辑的内容,但是这时我们会发现页面没有显示编辑器,因为我们还没有初始化编辑器。

5、初始化编辑器
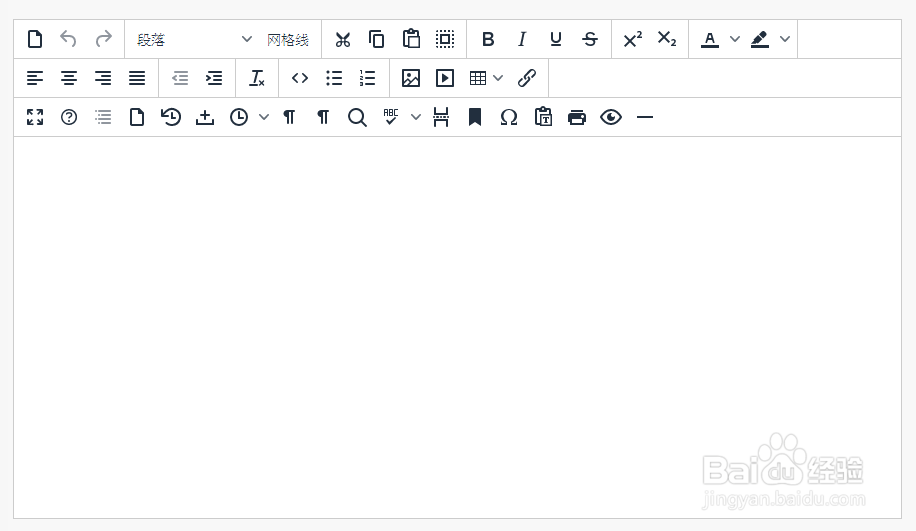
在模板中添加:init="init",然后给init定义一个skin_url来指定编辑器的主题样式,这里我指定的是/tinymce/skins/ui/oxide(白色),你也可以选择/tinymce/skins/ui/oxide-dark(黑色),到目前为止我们就已经可以在前端正常的显示TinyMCE编辑器了(也就是本文第一张图所显示的样子了)。

6、常用属性配置
init中除了配置skin_url属性,我们还可以为TinyMCE编辑器配置更多的参数,下面是一些常用的配置属性仅供参考(看自己需求):

7、扩展插件使用
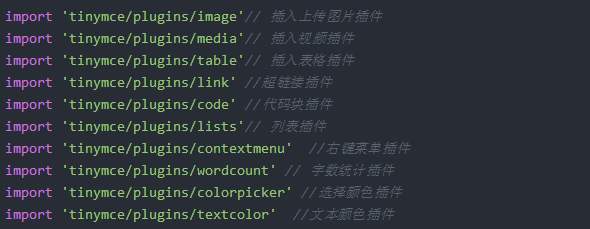
除了以上的基本功能,TinyMCE编辑器还支持插件扩展,tinymce 通过添加插件plugins的方式来添加功能,在添加之前我们需要先来引入相应的插件,在node_modules/tinymce/plugins目录中我们可以看到TinyMCE编辑器支持很多插件,下面是一些常用插件。

8、引入插件之后我们就可以在init中重新初始化下对应的toolbar(工具栏图标)和plugins(对应的插件组件)属性,下面是TinyMCE的功能表,所属插件为核心功能时只要将配置项引入到toolbar中即可直接使用,扩展插件的则需要在plugins中引入对应的插件再在toolbar引用才能使用,以下是我测试过的插件列表。

9、 下面是以上插件显示的效果,我们可以看到TinyMCE为我们提供很多编辑器功能,可以说该有的基本上都有了(个人觉得TinyMCE的确比Vue-Quill-Editor强大多了,我最喜欢图片能直接复制粘贴到编辑器了),至于你用到哪些就看你项目的需求了。

10、 这里我把完整的代码贴出来,有兴趣的可以自行配置适合自己的TinyMCE编辑器,上面说到的插件这里都用到了也引进来了,
toolbar分了两行,一行是核心插件(不需要引入组件和添加plugins),另一行则需要先引入组件再添加plugins方能使用哦。
11、<template>
<div class="tinymce">
<Editor id="tinymce" v-model="tinymceHtml" :init="init"></Editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
//--------------------插入引入--------------------
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/link' //超链接插件
import 'tinymce/plugins/code' //代码块插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/contextmenu' //右键菜单插件
import 'tinymce/plugins/wordcount' // 字数统计插件
import 'tinymce/plugins/colorpicker' //选择颜色插件
import 'tinymce/plugins/textcolor' //文本颜色插件
import 'tinymce/plugins/fullscreen' //全屏
import 'tinymce/plugins/help'
import 'tinymce/plugins/charmap'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/print'
import 'tinymce/plugins/preview'
import 'tinymce/plugins/hr'
import 'tinymce/plugins/anchor'
import 'tinymce/plugins/pagebreak'
import 'tinymce/plugins/spellchecker'
import 'tinymce/plugins/searchreplace'
import 'tinymce/plugins/visualblocks'
import 'tinymce/plugins/visualchars'
import 'tinymce/plugins/insertdatetime'
import 'tinymce/plugins/nonbreaking'
import 'tinymce/plugins/autosave'
import 'tinymce/plugins/fullpage'
import 'tinymce/plugins/toc'
export default {
data(){
return{
init:{
selector: 'Editor',//选择HTML元素
language_url:'/tinymce/langs/zh_CN.js', //导入语言文件
language: "zh_CN",//语言设置
//disabled:true, //禁用
skin_url: '/tinymce/skins/ui/oxide',//主题样式
height:500, //高度
menubar: false,// 隐藏最上方menu菜单
toolbar: true,//false禁用工具栏(隐藏工具栏)
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
statusbar: false, // 隐藏编辑器底部的状态栏
elementpath: false, //禁用下角的当前标签路径
paste_data_images: true, // 允许粘贴图像
plugins:
'lists image media table wordcount code fullscreen help toc fullpage autosave nonbreaking insertdatetime visualchars visualblocks searchreplace spellchecker pagebreak link charmap paste print preview hr anchor' ,
toolbar:[
'newdocument undo redo | formatselect visualaid|cut copy paste selectall| bold italic underline strikethrough |codeformat blockformats| superscript subscript | forecolor backcolor | alignleft aligncenter alignright alignjustify | outdent indent | removeformat ',
'code bullist numlist | lists image media table link |fullscreen help toc fullpage restoredraft nonbreaking insertdatetime visualchars visualblocks searchreplace spellchecker pagebreak anchor charmap pastetext print preview hr',
]
},
tinymceHtml:'',
}
},
components:{
Editor,
},
mounted(){
tinymce.init({})
},
}
</script>
<style scoped>
</style>