如何利用ionic框架设计出单选框radio
1、第一步,创建静态页面radio.html,引入ionic框架的CSS和JavaScript文件,如下图所示:

2、第二步,在body元素标签内插入div和input单选框,并设置不同的样式类,如下图所示:

3、第三步,再次插入label、input和div,并设置样式item-assertive,如下图所示:

4、第四步,插入label标签元素,修改并设置样式item-balanced,如下图所示:

5、第五步,插入label标签,并设置元素样式item-calm,如下图所示:

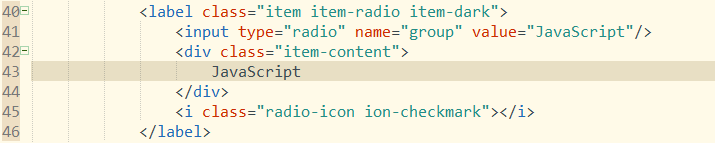
6、第六步,再次插入label标签,并设置元素样式item-dark,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:94
阅读量:43
阅读量:53
阅读量:27