jquery实现点击关注后变成取消关注功能
1、新建一个html文件,命名为test.html,用于讲解jquery实现点击关注后变成取消关注功能。

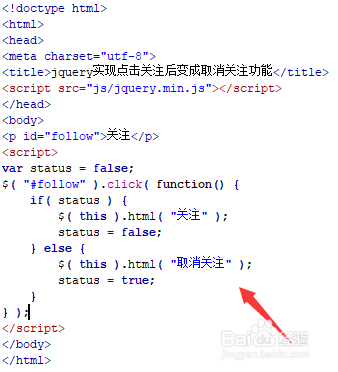
2、在test.html文件内,使用p标签创建“关注”文字,并设置其id属性为follow,主要用于下面通过该id获得p对象。

3、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

4、在js标签内,定义一个变量status,并设置为false,用于当前状态的判断。

5、在js标签内,通过$符号使用id(follow)获得p标签对象,给它绑定click点击事件,当p标签被点击时,执行function()方法。

6、在function()方法内,使用if语句判断status的状态,如果它为true,则使用html()方法将其文字改变为“关注”,同时改变status为false,否则,则使用html()方法将其文字改变为“取消关注”,同时改变status为true。

7、在浏览器打开test.html文件,点击关注或取消关注,查看实现的效果。



1、创建一个test.html文件。
2、在文件内,使用p标签创建“关注”文字,并设置其id属性为follow。
3、在js标签内,定义一个变量status,用于当前状态的判断。
4、给p标签绑定click点击事件,当p标签被点击时,使用if语句判断status的状态,如果它为true,则使用html()方法将其文字改变为“关注”,同时改变status为false,否则,则使用html()方法将其文字改变为“取消关注”,同时改变status为true。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:67
阅读量:140
阅读量:143
阅读量:37