【jQuery】使用fadeIn方法实现淡入效果。
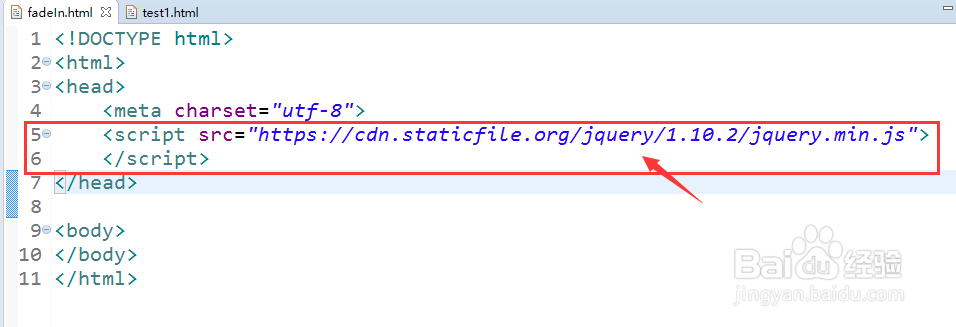
1、写入src语句,导入jQuery的包路径,这样就可以使用其语法。

2、在body元素标签内,将把该处内容展示在界面上显示出来。

3、将元素标签进行效果添加,此处加入点击按钮就会淡入的事件。

4、选中指定文件,右键选择打开方式下拉框中的Web浏览器打开。

5、界面上只显示出来了一个按钮组件,其他处为空。

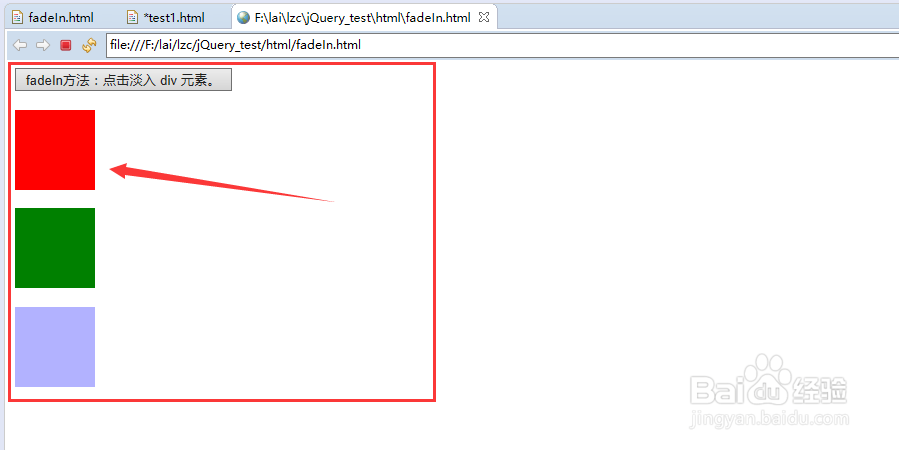
6、点击按钮后,可以看到原先隐藏的元素标签,正渐渐淡入出来。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:73
阅读量:125
阅读量:180
阅读量:22