option对象如何使用form属性?
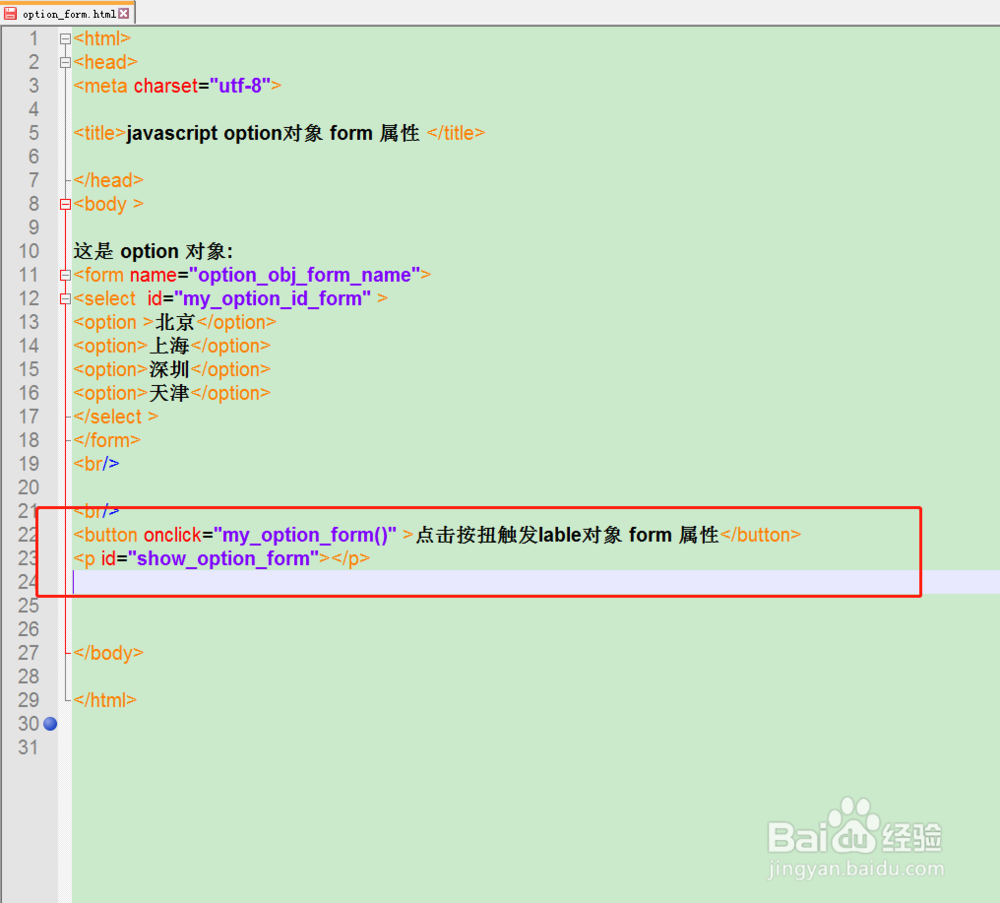
1、创建一个名称为option_name 的html文件

2、添加一个select下拉框 设置id为 my_option_id_form,添加一个form表单设置表单名为
option_obj_form_name

3、添加一个button按钮,在点击事件中加入自定义函数 为my_option_form
添加一p标签,设置id 为 show_option_form

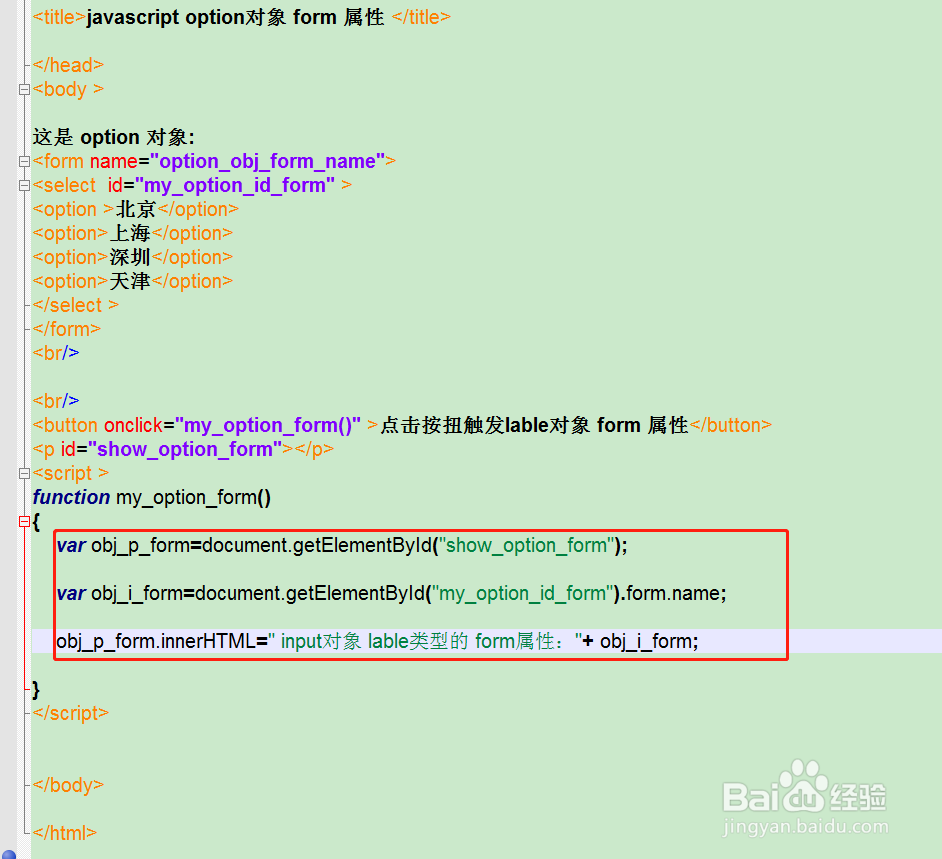
4、在javascript中创建一个自定义函数 my_option_form

5、在自定义函数中获取select option对象。用 form属性获取 option所在表单的对象,在用表单对象name属性获取表单名称,将获取的结果添加到p
标签中显示

6、在浏览器中打开文件option_name ,点击button查看效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:193
阅读量:173
阅读量:187
阅读量:165
阅读量:104