CSS基础-id选择器
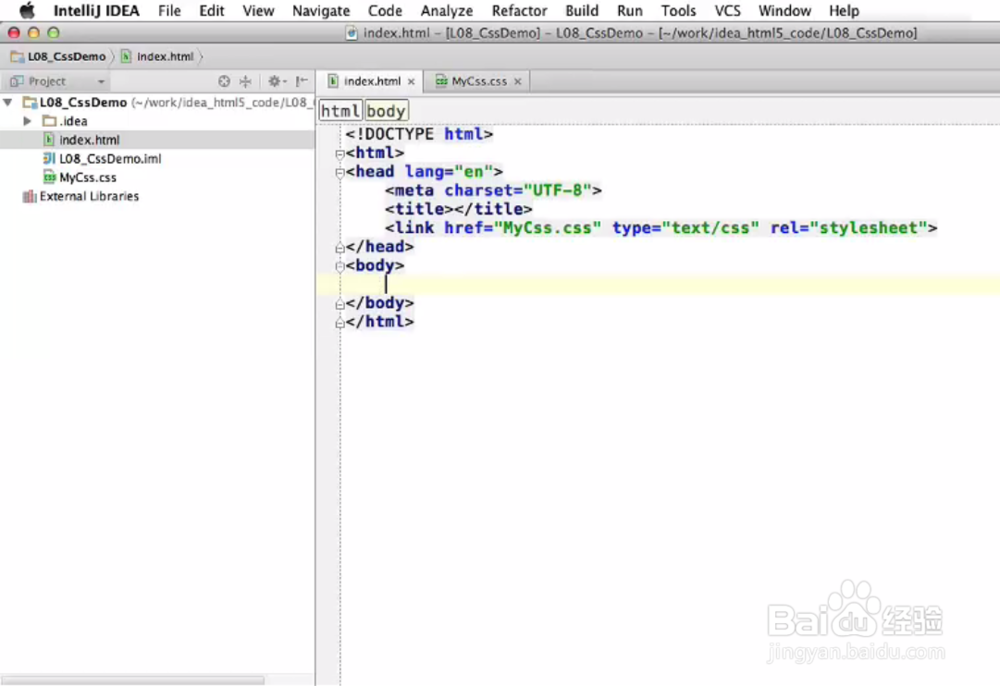
1、首先,打开IDEA软件,并新建一个工程,建好后,右键创建一个html文件,完成后便完成了最开始的工作;

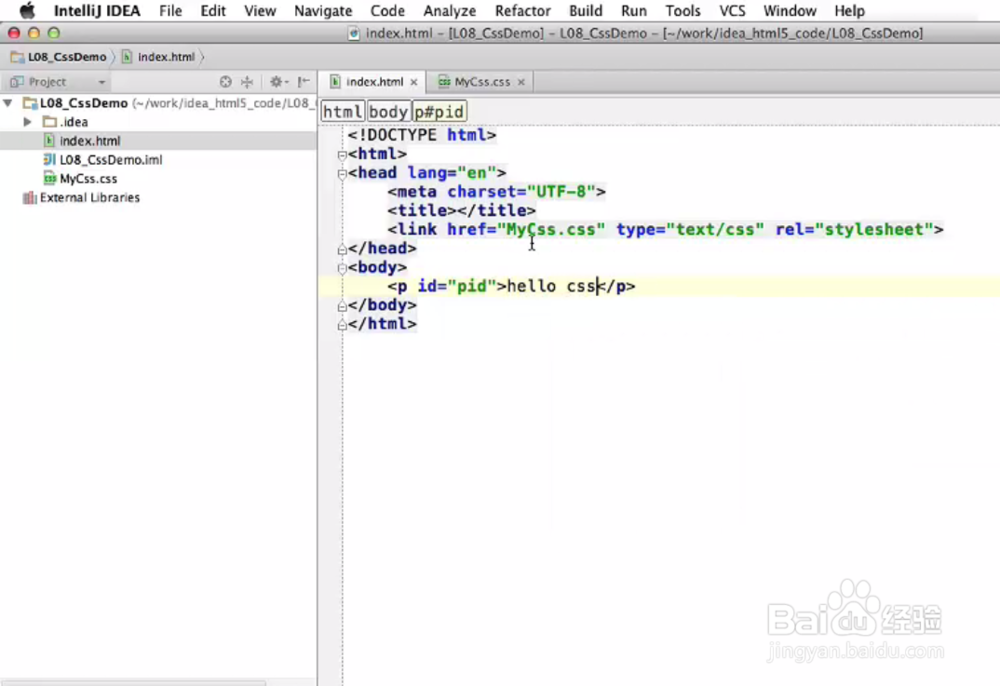
2、先写一个标签,然后里面定义一个id='pid',再添加一些文案;

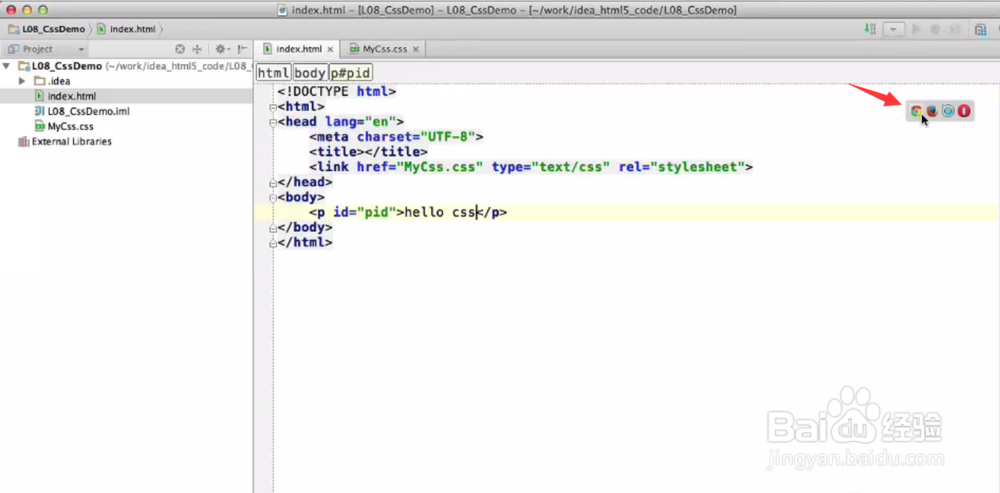
3、然后给标签指定一些css样式;然后执行


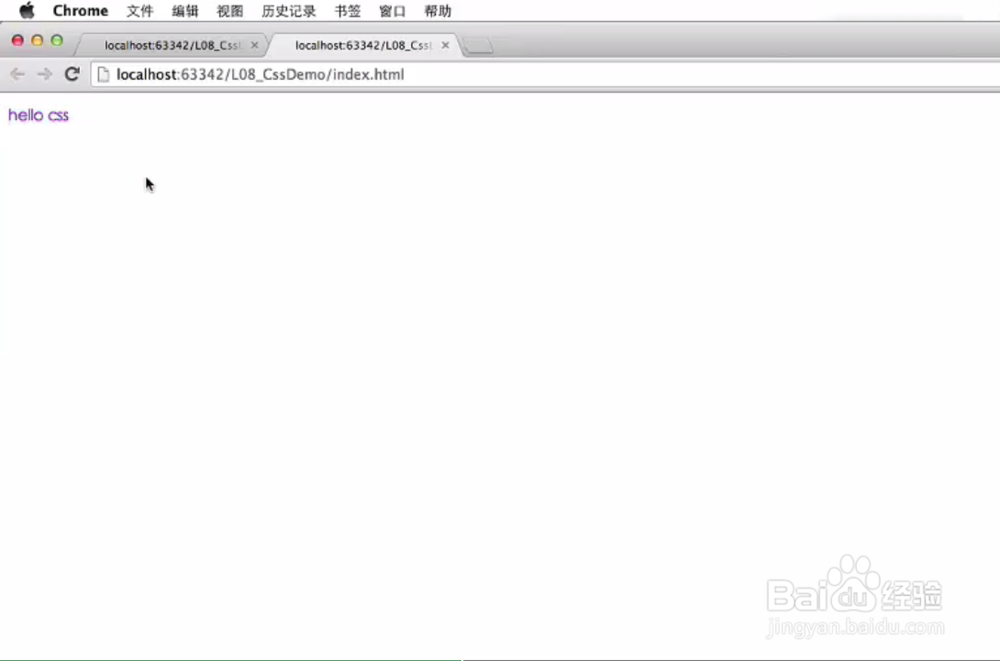
4、打开网页看效果图,便是这样的效果了

5、一般在实际应用中经常给<div>加上id


6、再重新刷新网页,便出现下面的效果了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:99
阅读量:106
阅读量:171
阅读量:170