css如何实现鼠标点击按钮时变色
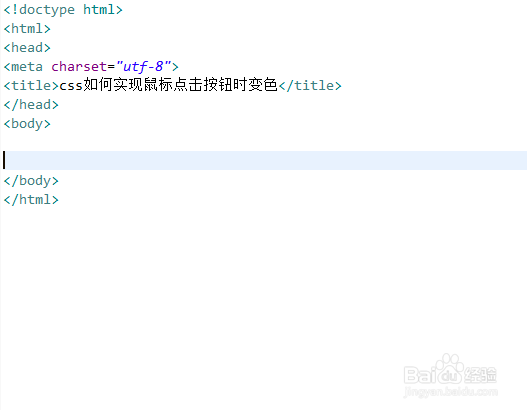
1、新建一个html文件,命名为test.html,用于讲解css如何实现鼠标点击按钮时变色。

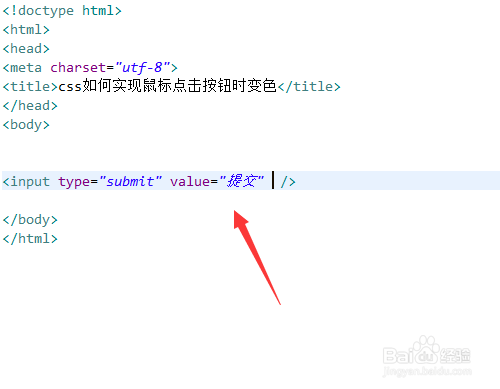
2、在test.html文件中,使用input标签创建一个按钮,用于测试。

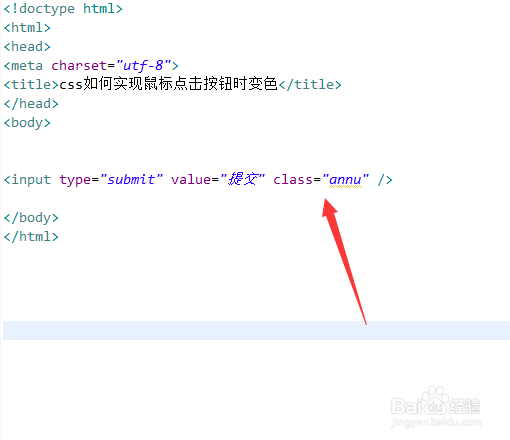
3、在test.html文件中,设置按钮的class属性为annu。

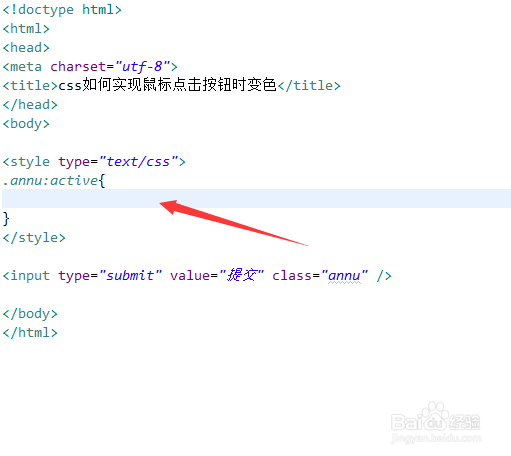
4、在css标签内,通过伪选择器“:active”来设置按钮点击状态时的背景颜色。

5、在css标签内,定义按钮背景颜色为蓝色,文字颜色为白色。

6、在浏览器打开test.html文件,点击按钮时,查看实现的效果。

1、使用input标签创建一个按钮,设置按钮的class属性为annu。
2、在css标签内,通过class设置按钮的样式。
3、在css标签内,通过伪选择器“:active”来设置按钮点击状态时的背景颜色,定义按钮背景颜色为蓝色,文字颜色为白色。
4、在浏览器打开test.html文件,点击按钮时,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:163
阅读量:69
阅读量:142
阅读量:41