如何用css实现刷新网页有淡入淡出的效果
1、打开编辑况言器。

2、这里创建任意html标签作为示范。

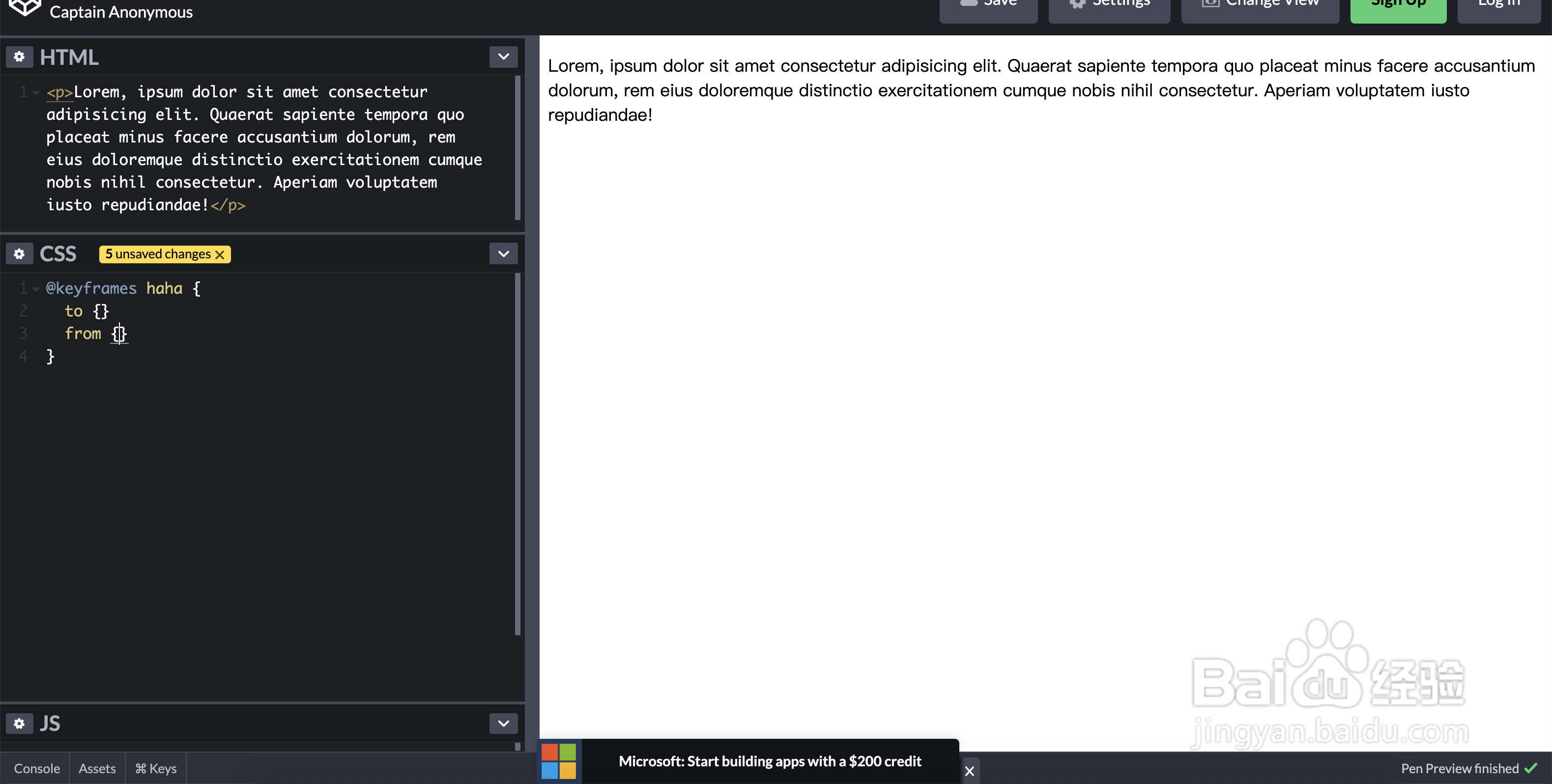
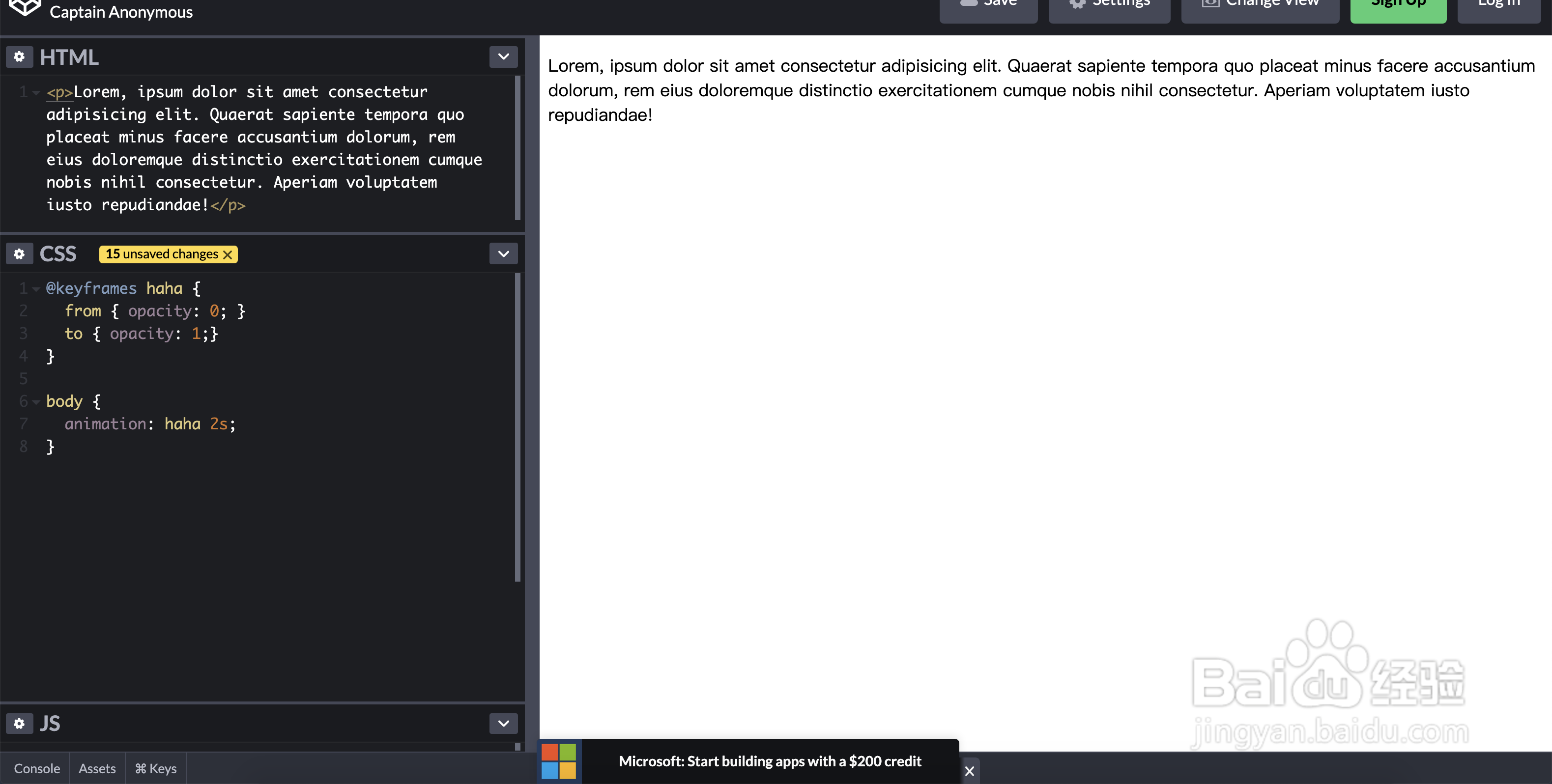
3、需要定义一个新的关键帧。

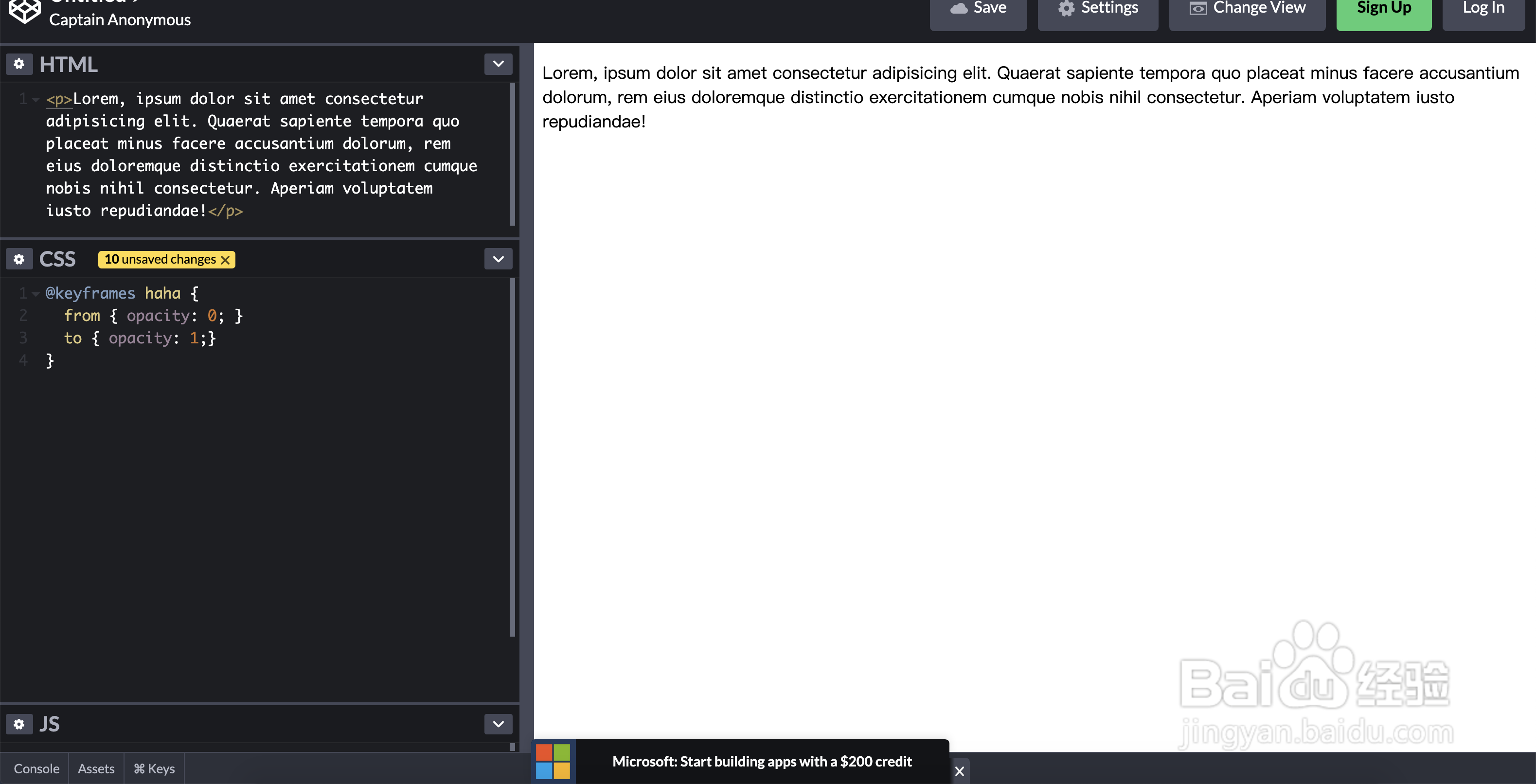
4、利用opacity属爬毙董性。

5、应用animation就可脾腊以实现了。

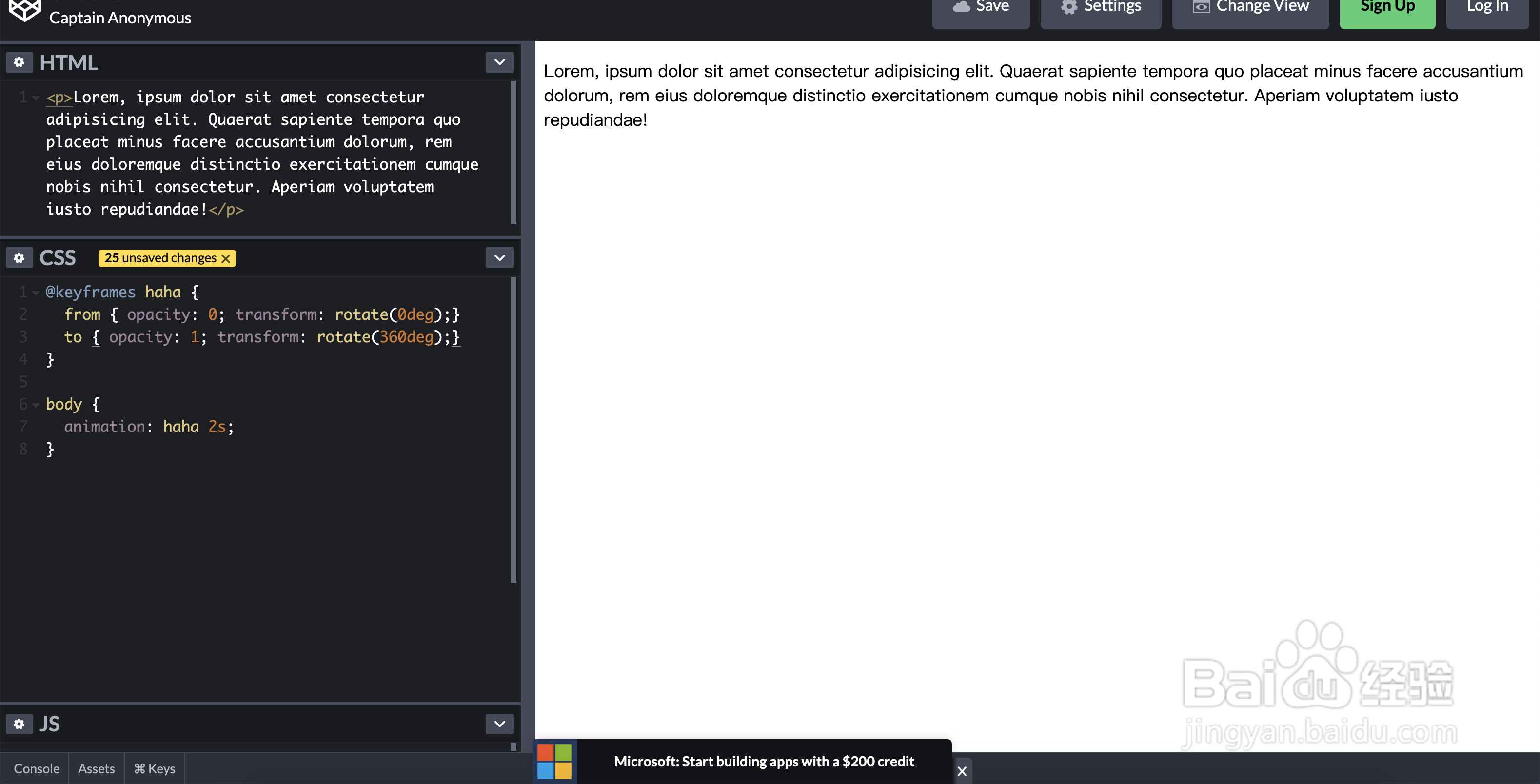
6、当然还可以增加一下其它属性实现效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:103
阅读量:186
阅读量:183
阅读量:165