使用VuePress写博客(快速上手)
1、1. 新建一个存放博客项目的目录: mkdir morris-press
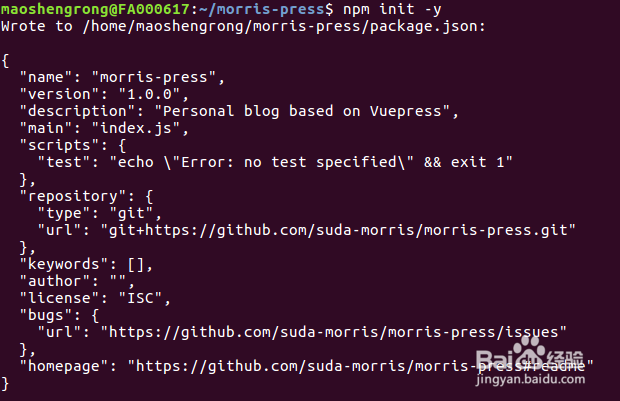
2. 初始化一个npm项目:npm init -y

2、在项目中安装vuepress依赖,vuepress目前有两个版本0.x和1.x,这里选择安装1.x的最新版本:npm install -D vuepress@next

3、1. 新建docs文件夹,用来保存markdown格式的博客文章:mkdir docs
2. 新建一个markdown文件,用来做测试:echo '# Hello VuePress!' > docs/README.md

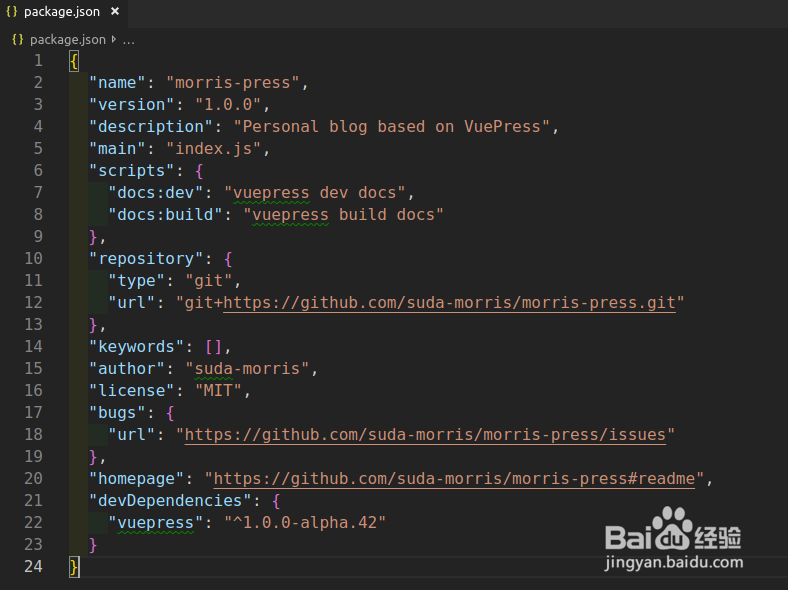
4、修改package.json文件,向scripts中增加两条命令:
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"

5、在项目目录下执行本地渲染:npm run docs:dev
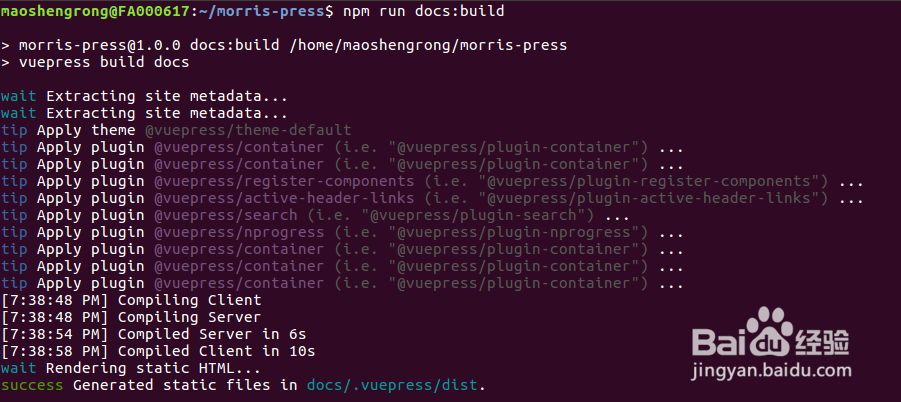
编译成静态文件:npm run docs:build
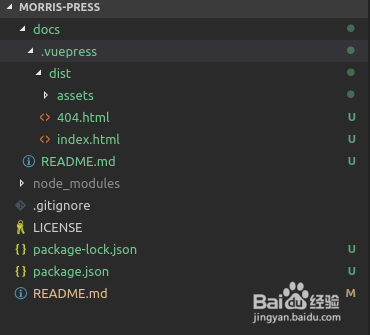
编译后的文件生成在 .vuepress/dist目录下




声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:139
阅读量:32
阅读量:38
阅读量:33