钱卡通图片设计
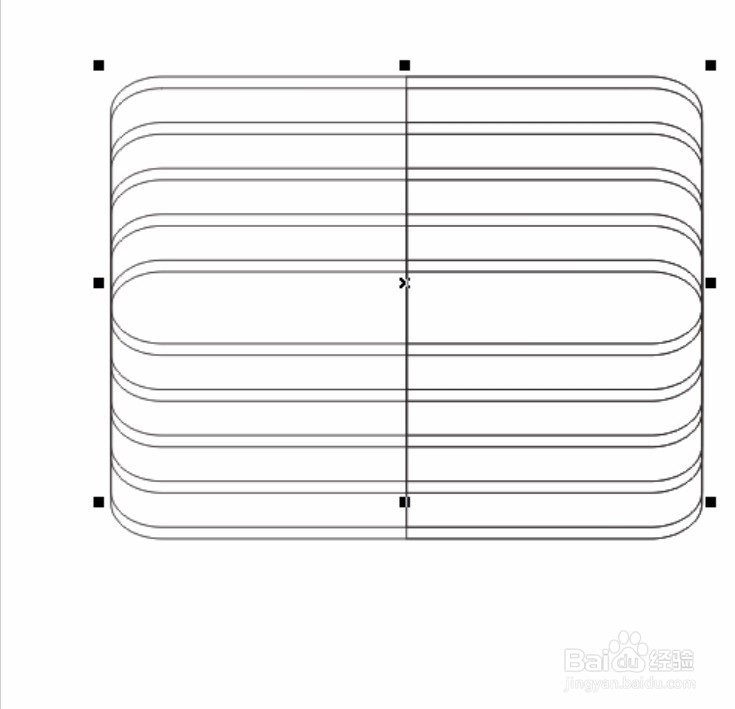
1、使用矩形工具,我们把钱的基本结构呈现在画面之上。

2、继续复制出多个钱的透视结构,让钱有了成捆的感觉。

3、设计出最上面的钱的正面的图案元素的路径。

4、继续画出钱下面的两堆金币的透视路径。

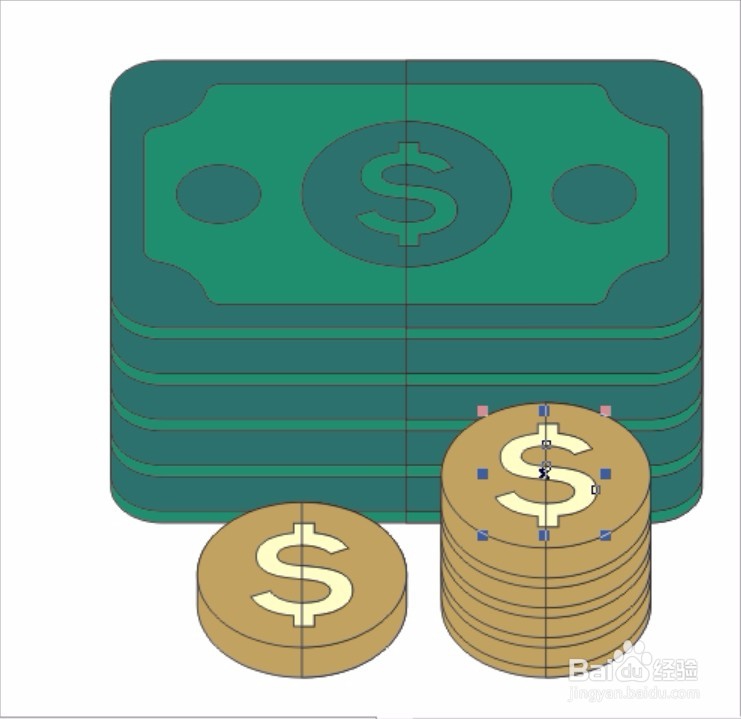
5、选择绿色填充所有的钱的路径,把钱的正面图案填充为淡绿色。


6、用绿色填充钱的正面图案当中的圆形元素与字母元素。

7、用金色填充金币元素,用淡黄色填充金币上面的字母与侧面的厚度元素,用褐色填充钱币的侧面。从而让金币一层层的感觉出来。填充完成之后,我们选择所有的钱的路径去掉描边并导出。


8、在PS中打开钱的图片,设置好浮雕与投影,完成钱卡通图片设计。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:144
阅读量:130
阅读量:112
阅读量:105
阅读量:141