Dreamweaver如何实现网页文本内容的分栏
1、首先在html页面定义一个css样式,点击加号,添加class选择器。

2、在属性中找到关于分栏的样式,根据设计进行设置。

3、然后定义一个Div。

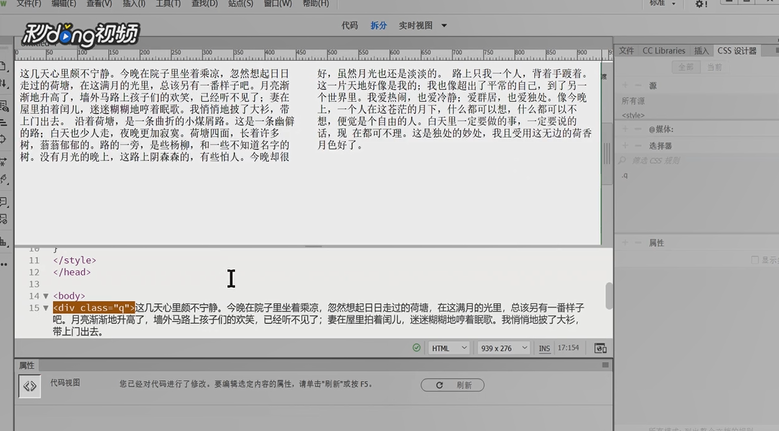
4、附加已定义的样式,插入文本。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:126
阅读量:119
阅读量:184
阅读量:91
阅读量:189