css:创建水平菜单
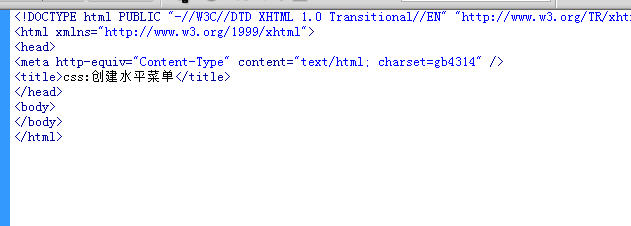
1、新建HTML文件

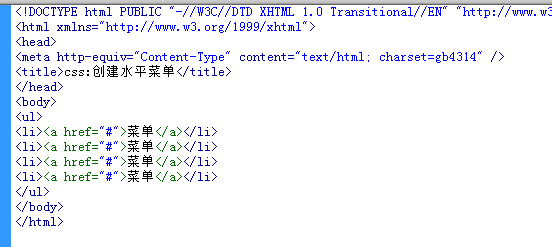
2、创建ul,li列表

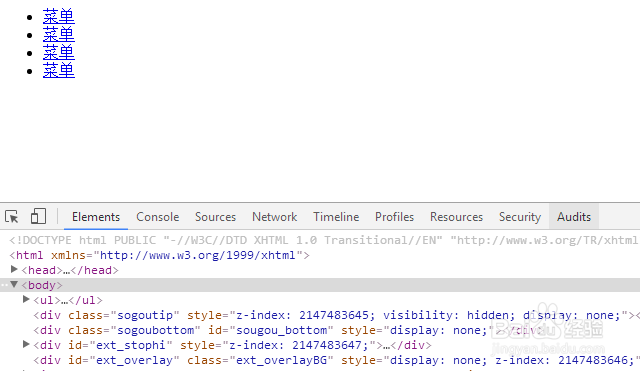
3、预览效果如图

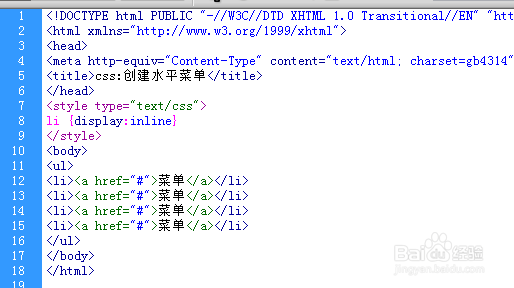
4、设置li {display:inline}让列表水平显示

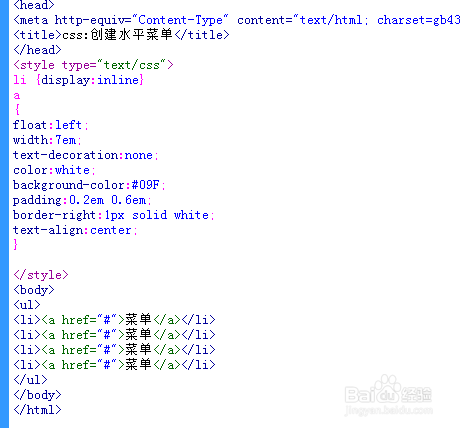
5、设置a的样式
a
{
float:left;
width:7em;
text-decoration:none;
color:white;
background-color:#09F;
padding:0.2em 0.6em;
border-right:1px solid white;
text-align:center;
}

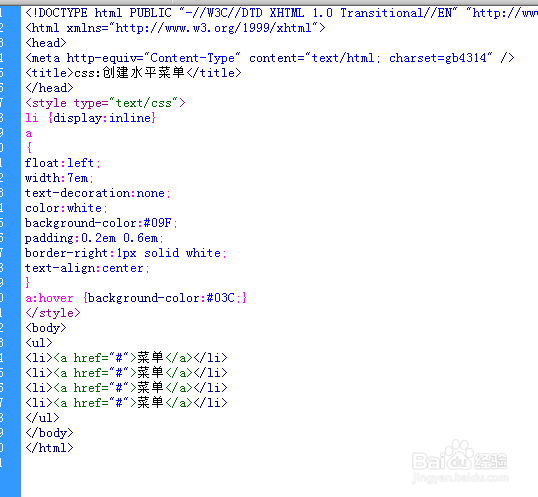
6、设置鼠标划过a的样式a:hover {background-color:#03C;}

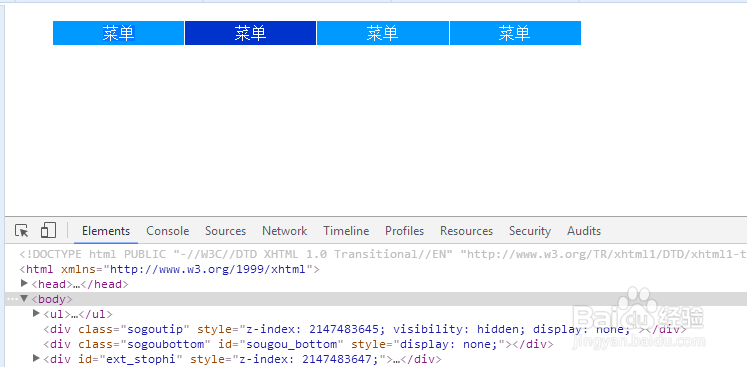
7、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:166
阅读量:185
阅读量:112
阅读量:23
阅读量:136