html如何从外部应入CSS样式文件
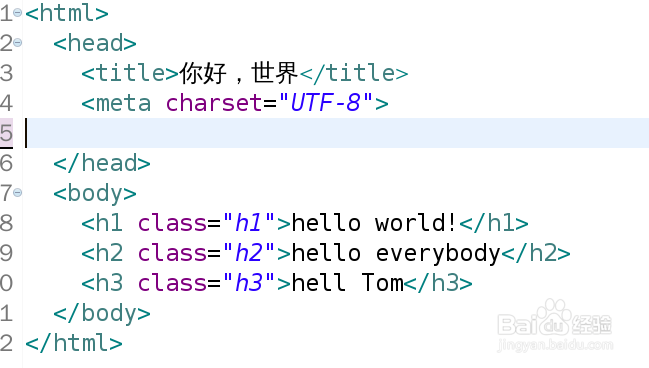
1、首先,您需要新建一个html文档。

2、同时,您还需要新建立一个CSS文档。

3、同时完成了html文档与CSS文档的建立里,您就可以引用CSS文档了。

4、注意,CSS文件的后缀名要为CSS,比如我们在当其目录下建立的CSS文件名为index.css

5、与将CSS将在Style标签中一样,您需要在html代码中添加class或id,不过建议使用class,因为id很多时候主要是JS在用。将来代码复杂了,不太好分辨标签的作用。

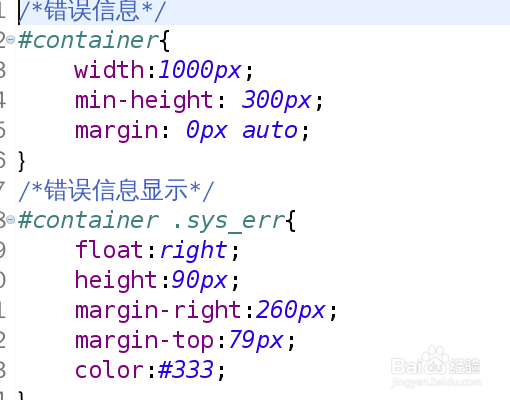
6、在CSS文件中写入以下代码。

7、写完了代码后,我们运行页面。

8、您会发现,页面并没有我们定义的效果,这是因为没有引入CSS文档。

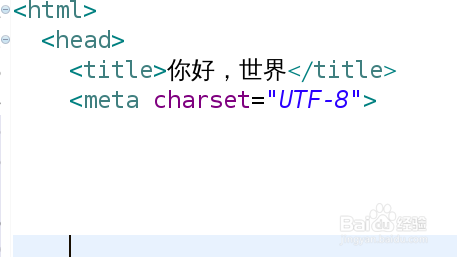
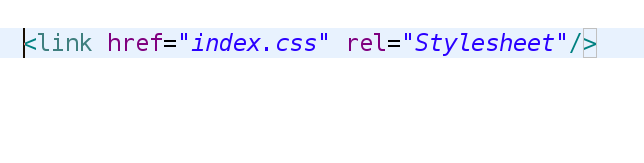
9、在<head></head>之间添加以下代码。

10、完成添加后,我们使用浏览器打开我们的html文档。您会看到有效果了。

11、添加CSS到html中就是这么简单,希望对您有用!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:193
阅读量:158
阅读量:26
阅读量:177
阅读量:162