HTML5 APP开发MUI框架教程——创建移动APP
1、打开Hbuilder IDE编辑器

2、Hbuilder 初始化界面,可以看到“新建Web项目”、“新建移动APP项目”
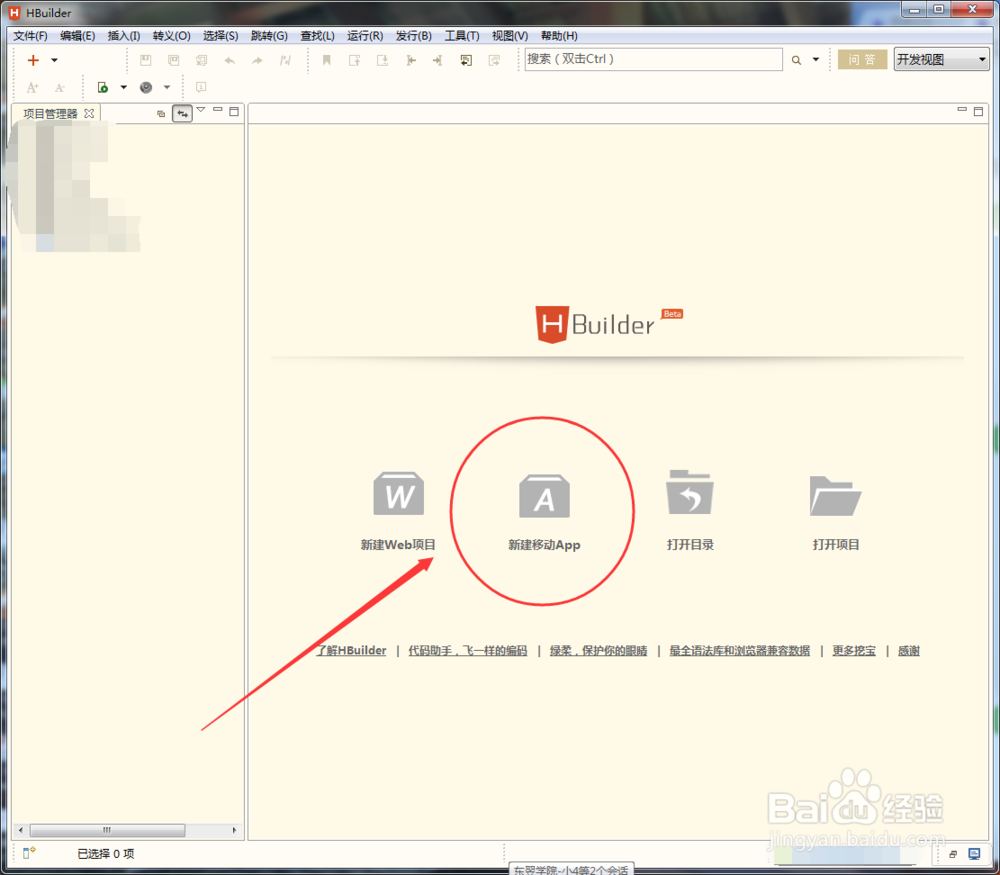
1、 直接点击新建移动APP项目
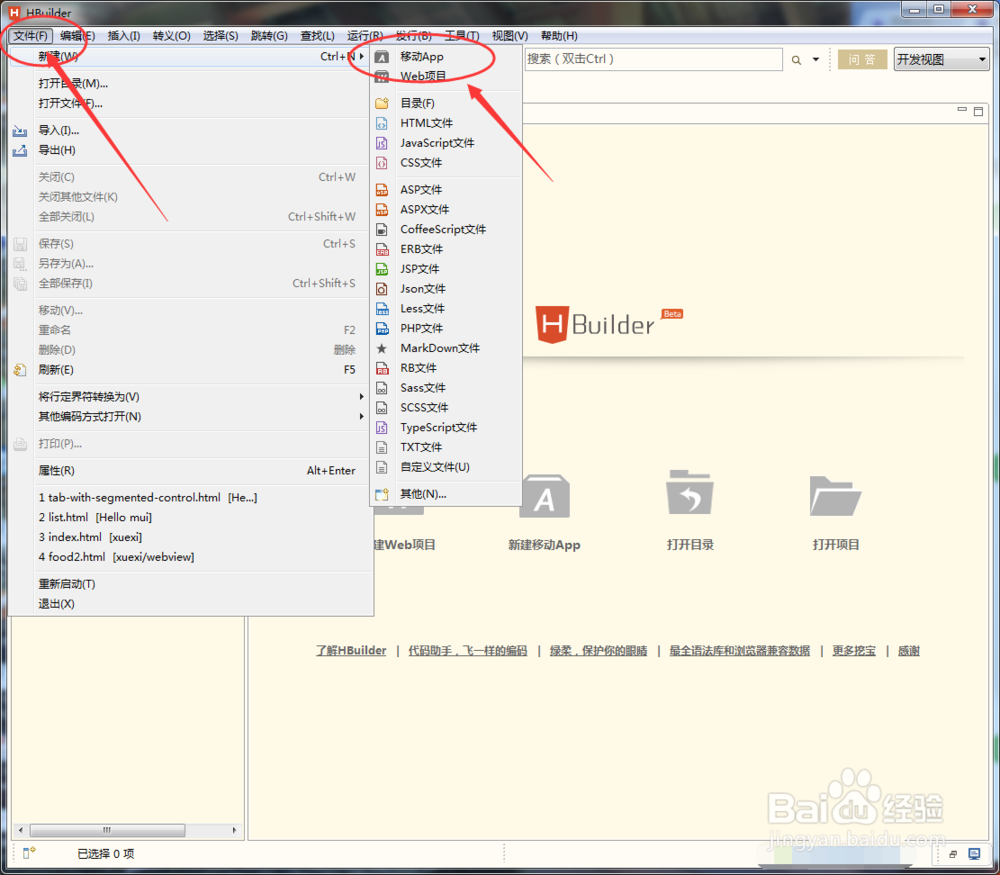
2、“文件”-“新建”-“移动app”
3、 快捷键 Ctrl+N


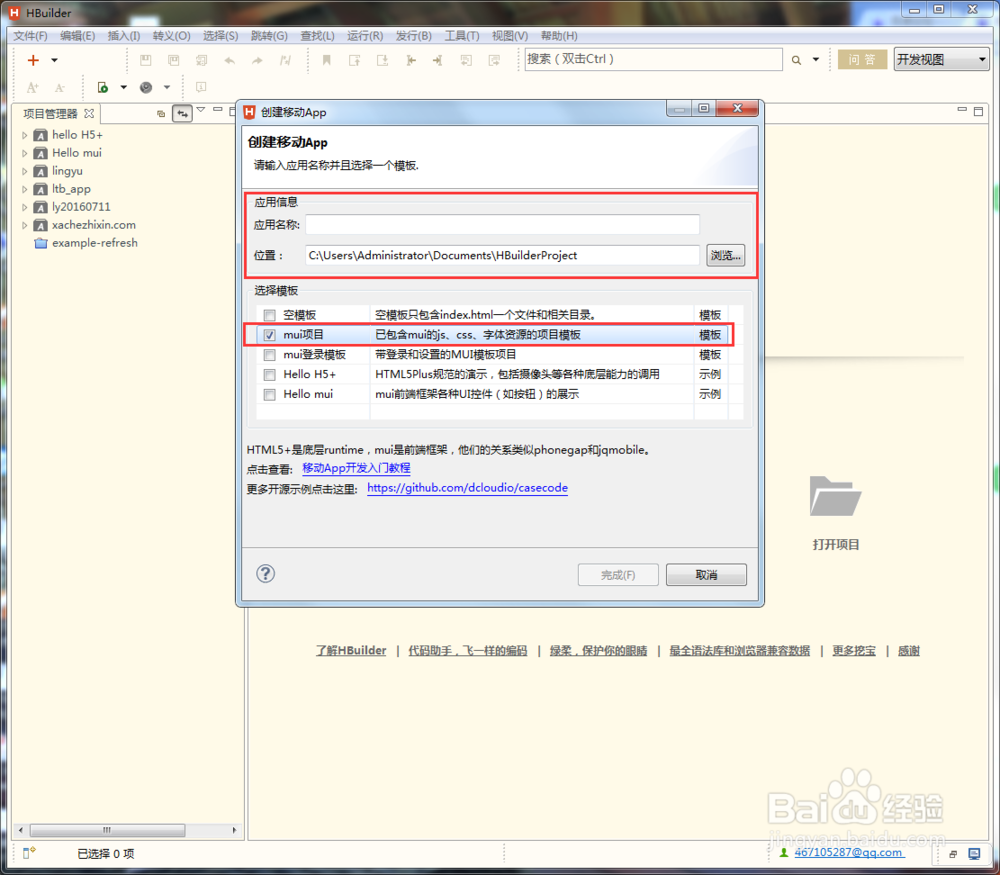
3、打开创建移动APP项目;
1、“应用名称”给创建的移动APP应用程序起一个项目名称,可以随意定义
2、“位置”创建的移动APP项目存放位置,可以任意修改
3、 选择模板,如图勾选“mui项目”,
点击完成

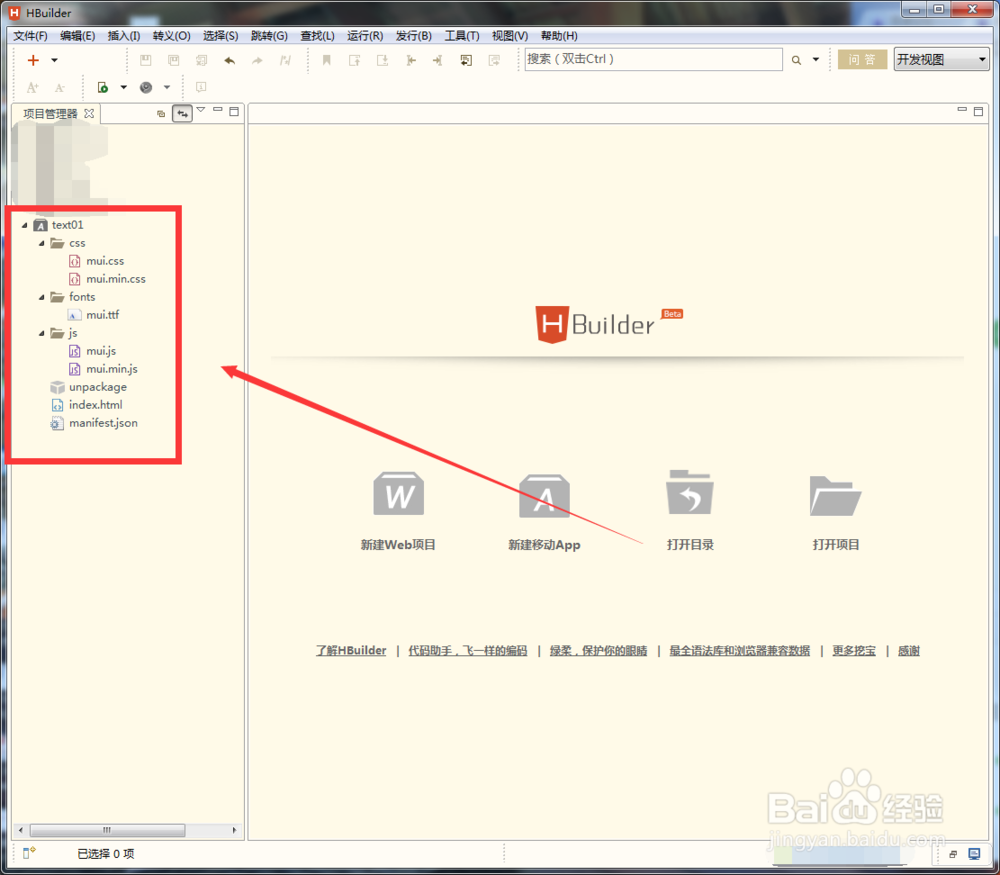
4、如图:这就是我们刚刚创建的MUI的项目;
1、“css”mui框架所需要的样式
2、“fonts" mui图标、字体 文件
3、“js“ mui框架集成的js文件
4、“ index.html”应用程序入口文件
5、“manifest.json"应用程序配置文件

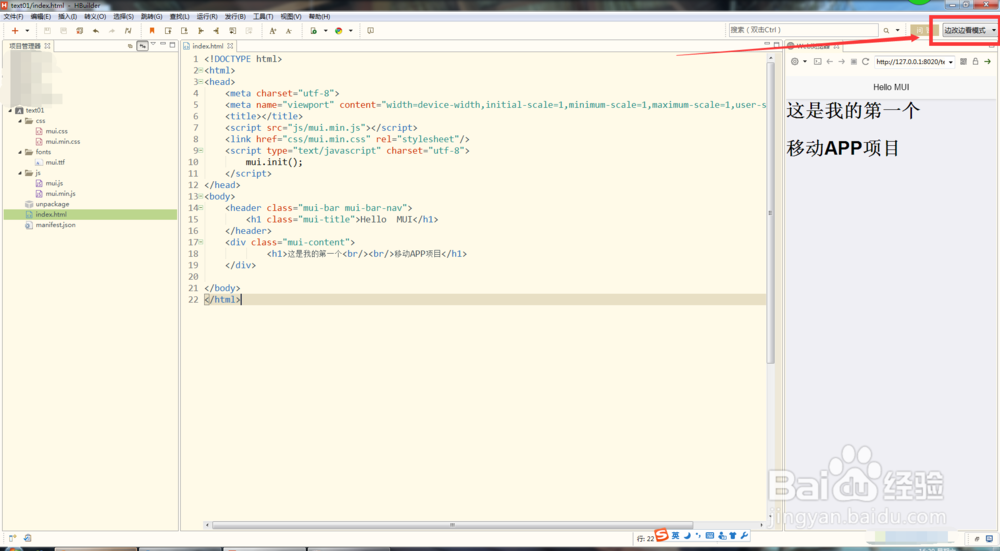
5、右上角有一个开发视图,切换到边改边看模式,可以变写代码,边看样式
如图我的第一个HTML5 移动APP项目创建完成

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:109
阅读量:92
阅读量:48
阅读量:35
阅读量:85