css如何加粗显示li标签内容
1、新建一个html文件,命名为test.html,用于讲解css如何加粗显示li标签内容。

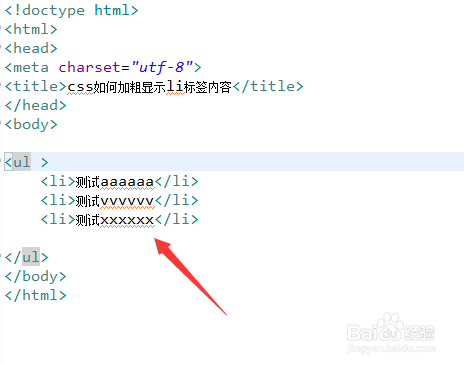
2、在test.html文件内,使用ul标签、li标签创建一个列表,用于测试。

3、在test.html文件内,设置ul标签的class属性为test。

4、在css标签内,通过class属性和li元素名称设置li的样式。

5、在css标签内,将font-weight属性设置为bold,实现文字的加粗显示。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul标签、li标签创建一个列表,设置ul标签的class属性为test。
2、在css标签内,通过class属性和li元素名称设置li的样式。
3、在css标签内,将font-weight属性设置为bold,实现文字的加粗显示。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:122
阅读量:187
阅读量:194
阅读量:170
阅读量:38