Axure 页面菜单点击与滚动条位置交互响应
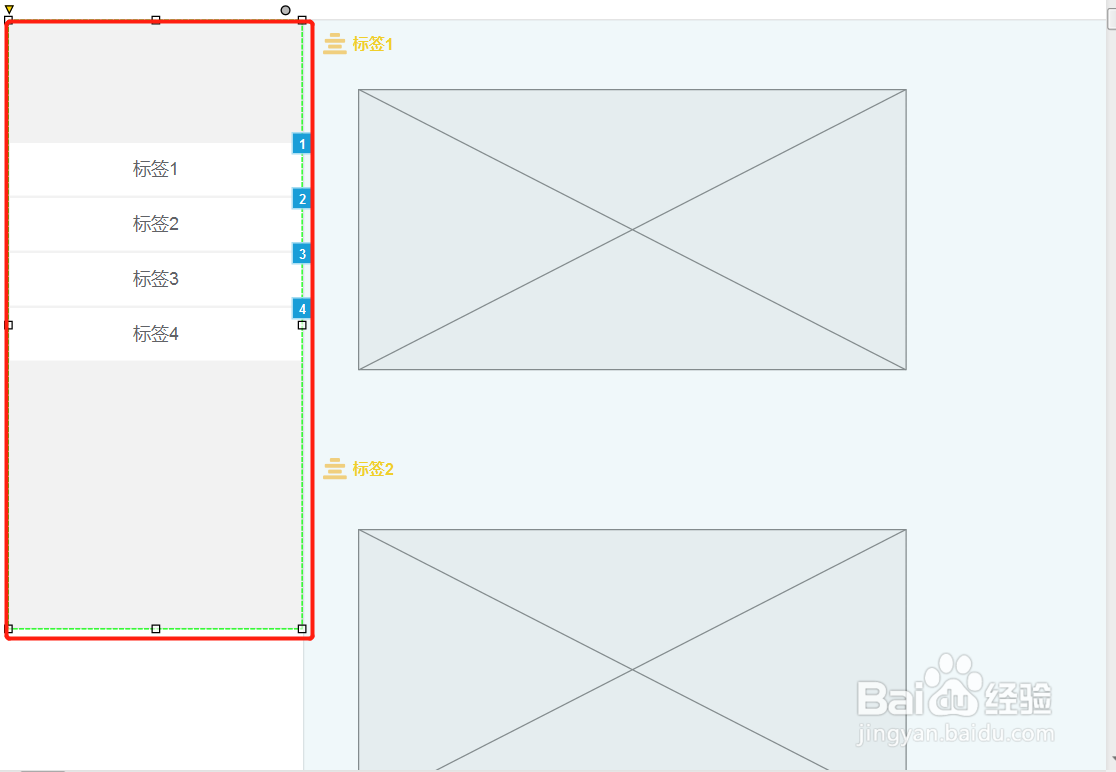
1、创建左侧菜单组容器。拉灰色矩形创建左侧菜单组容器,填充颜色、设置边框等,如图所示:

2、创建左侧菜单组。拉白色矩形并调整矩形大小合适(例如236X488),文本设置“标签1”,形成“标签1”菜单。对“标签1”菜单设置鼠标悬停、选中交互样式。依次重复“标签1”菜单创建其他菜单。对菜单命名,例如“m-标签1”、“m-标签2”。选中所有菜单,设置”左侧菜单组“单选组。

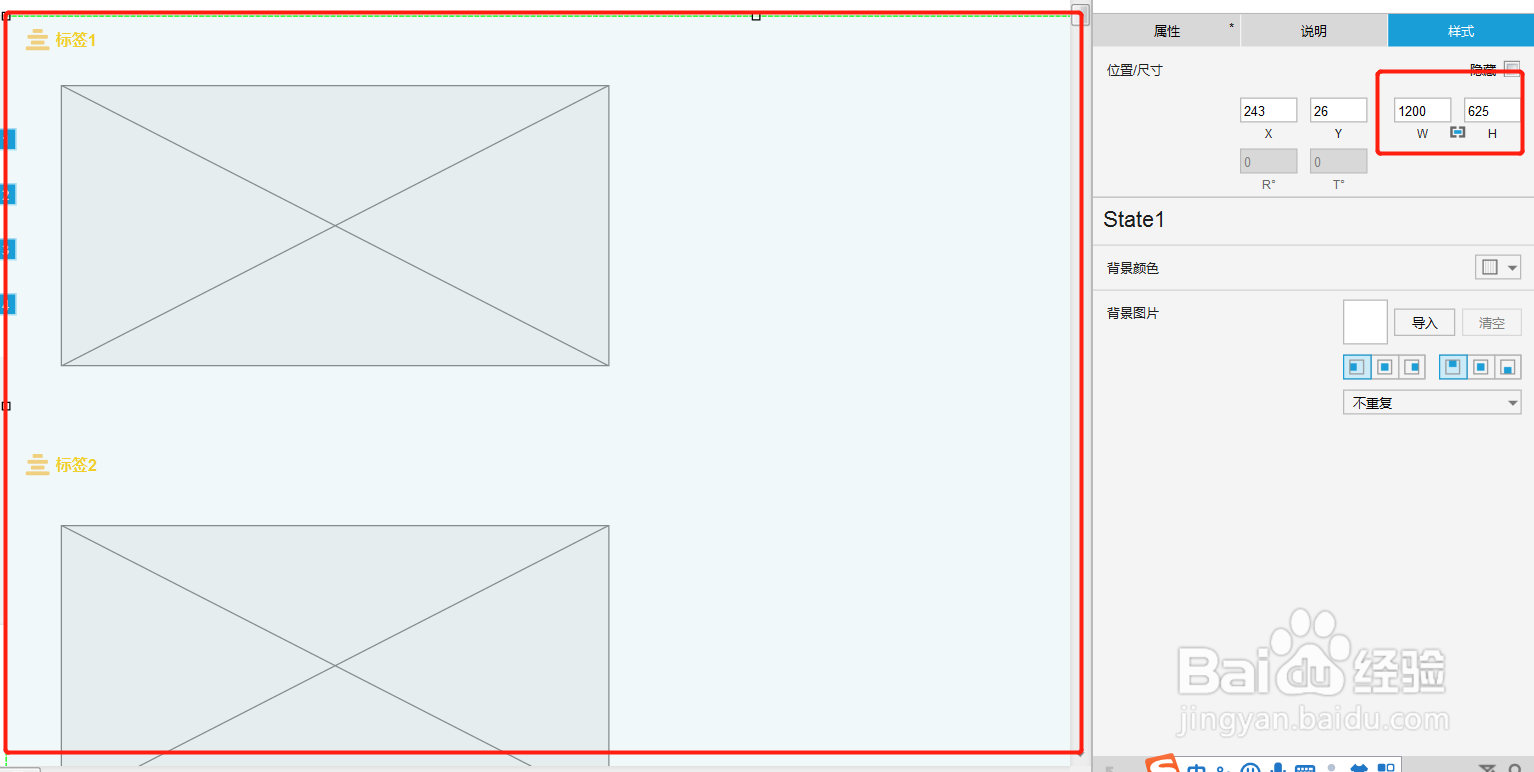
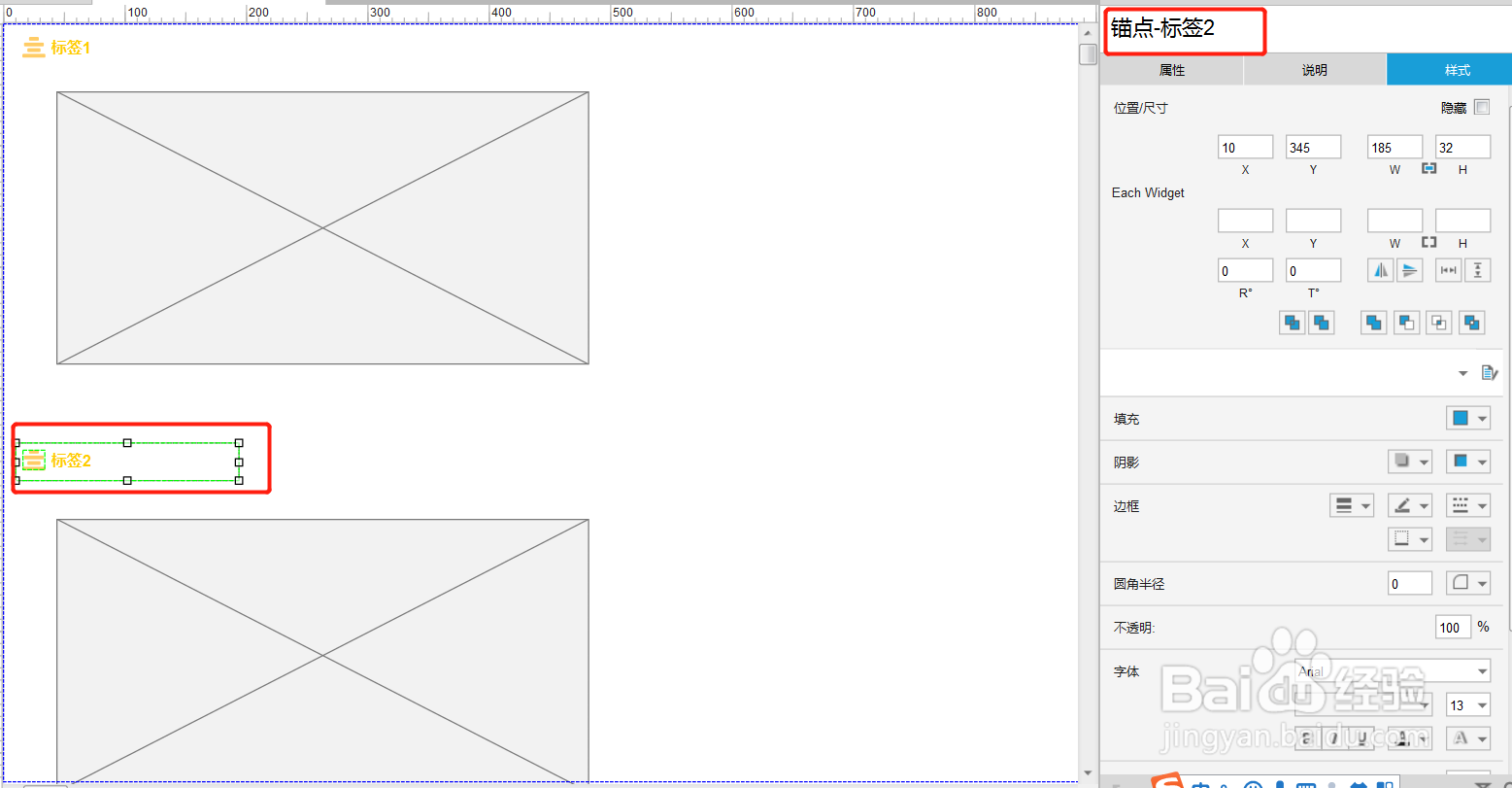
3、创建右侧内容区。拖曳动态面板组件,大小适中(例如1200X625),例如“”并对内容区分区及命名,例如“锚点-标签1”、“锚点-标签2”等


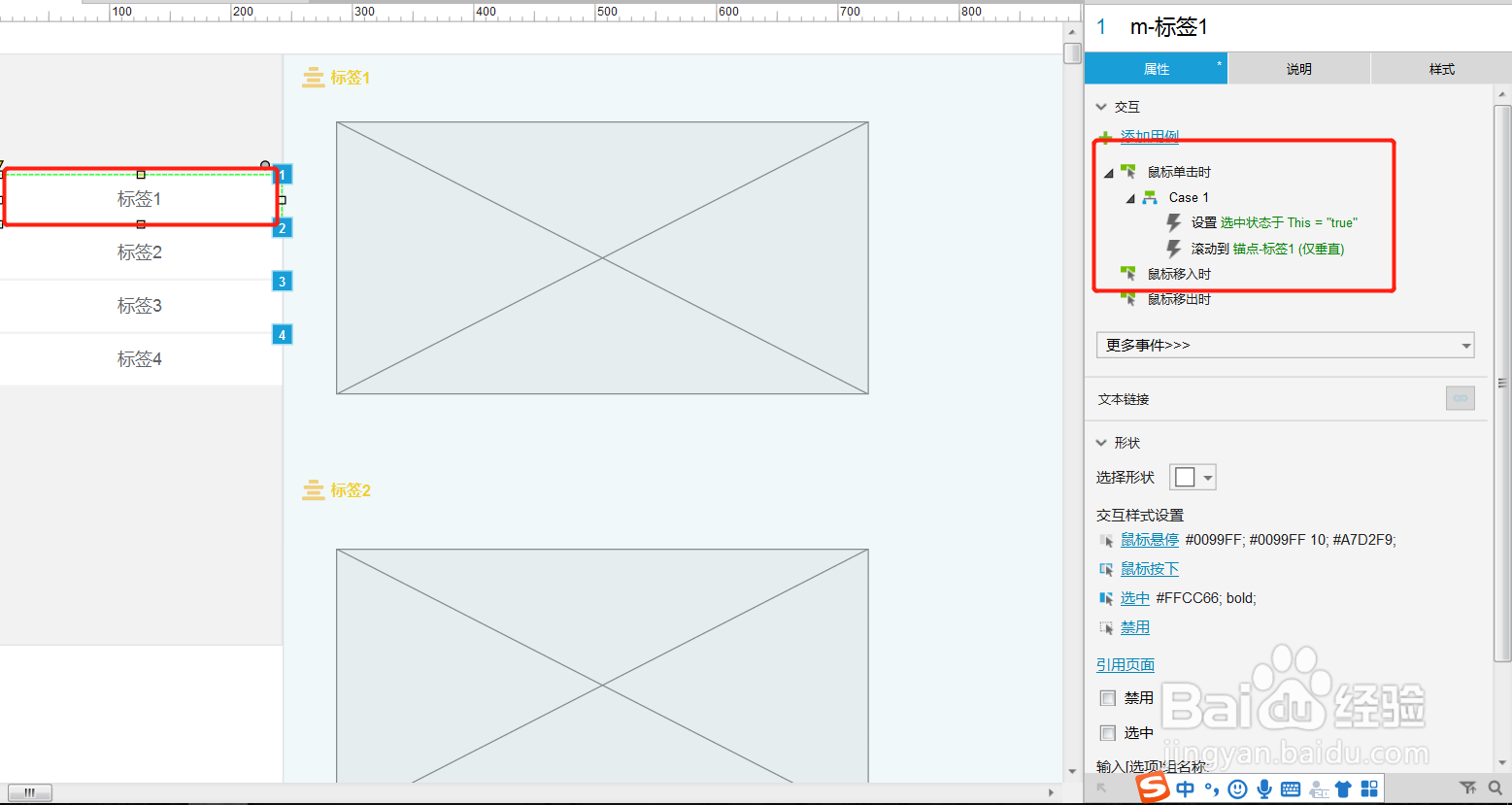
4、设置左侧菜单定位事件。每个菜单都依次设置。

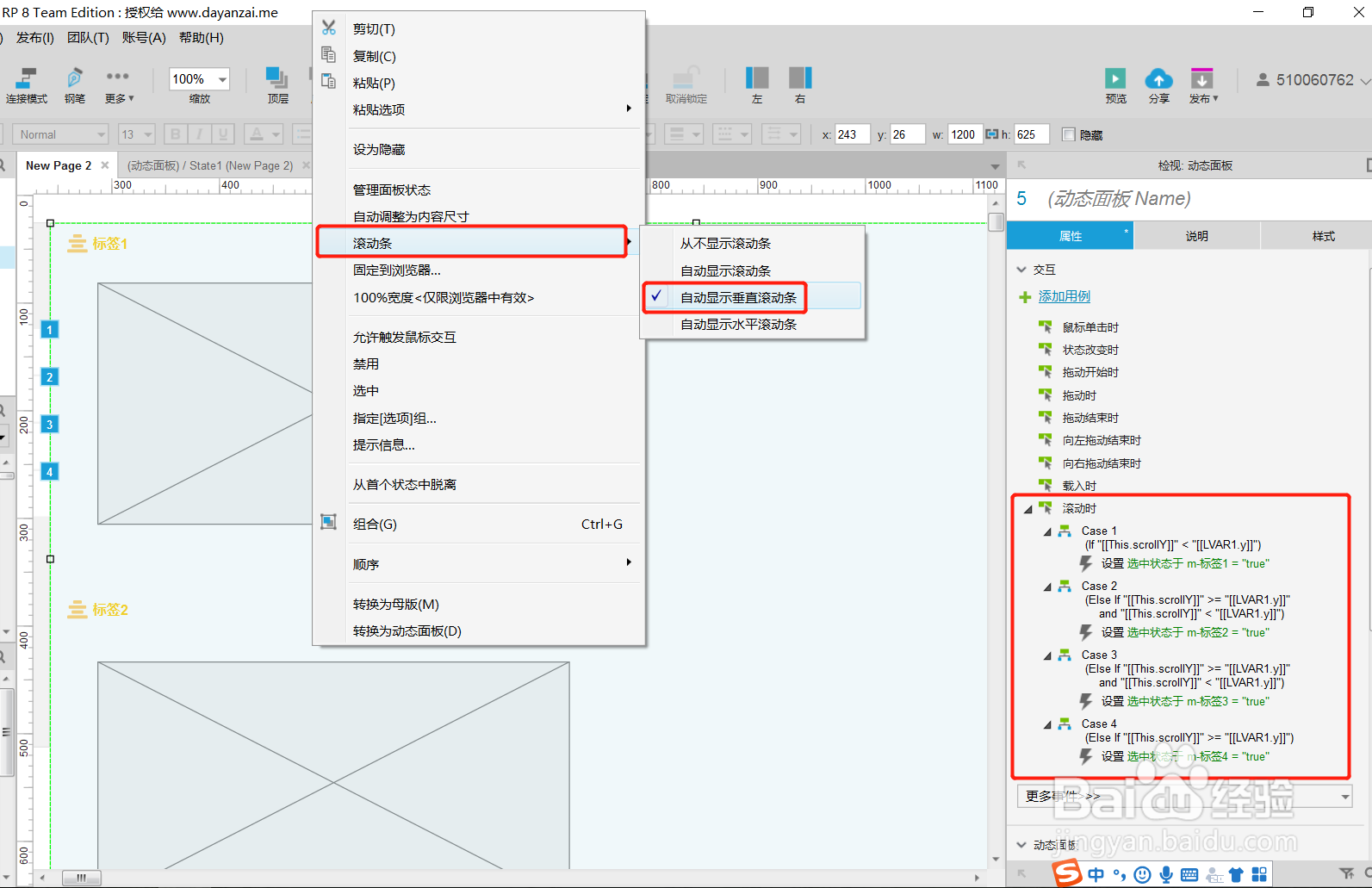
5、设置动态面板滚动条显示及滚动条滚动时事件。


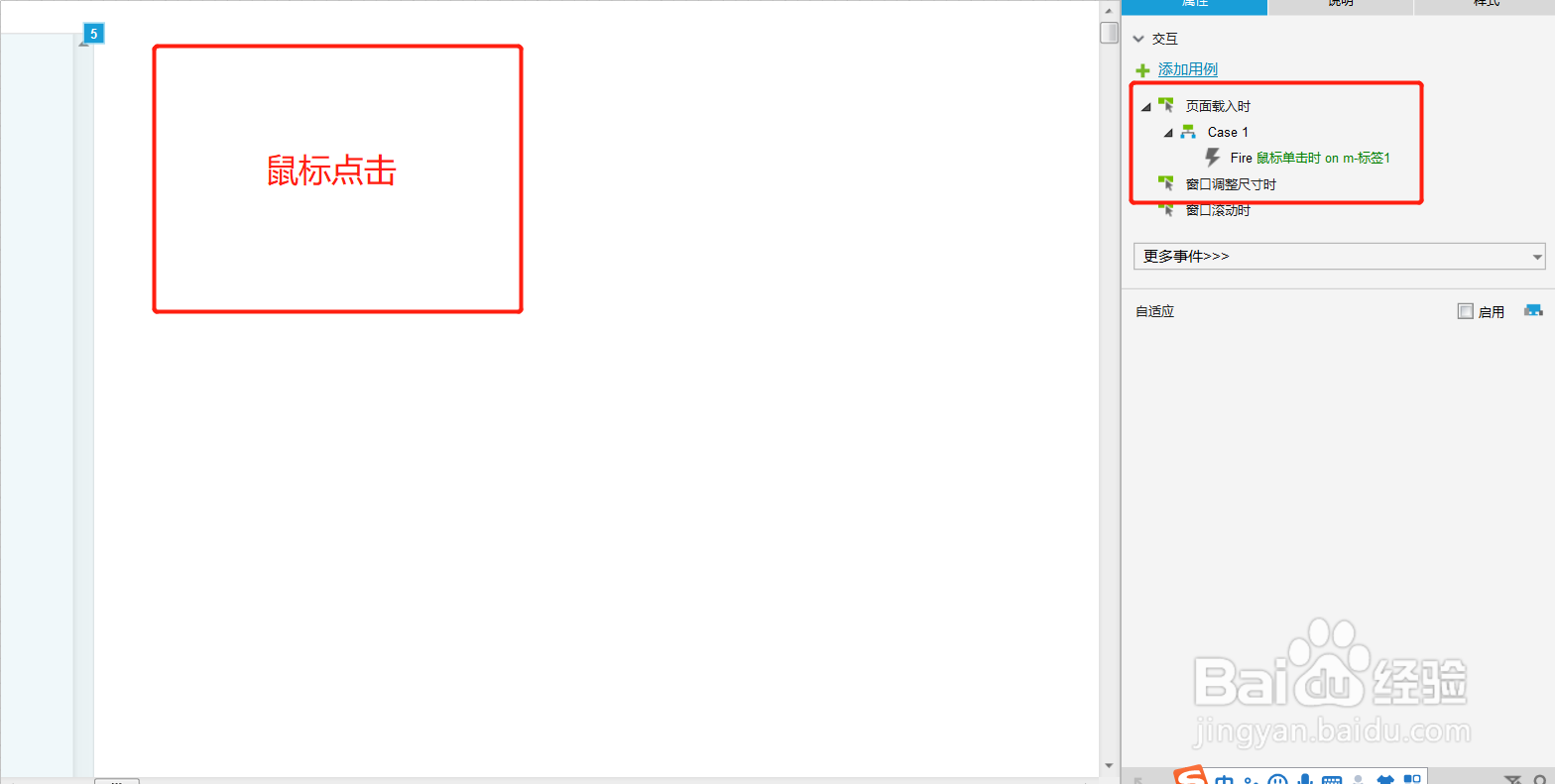
6、设置页面载入事件。鼠标点击组件外空白处,设置页面载入事件。

7、最终效果:https://80o8ia.axshare.com/#g=1&p=new_page_2
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:124
阅读量:71
阅读量:86
阅读量:172
阅读量:56