inbuilder 里表格的制作
1、打开inbuilder软件,新建html文件,<!doctype><html><head><charset="utf-8"><titie></title></head><body></body></html>新建文件的标准类型。软件自带不需要在写。

2、表单相关HTML标签
<form action="" method="post" name="form1" id="user"></form> 表单标签
<input type="text" name="text" /> 单行文本输入框
<input type="hidden" name="hidden" /> 隐藏域
<input type="password" name="password" /> 密码输入框
<input type="checkbox" name="checkbox" value="checkbox" /> 复选框
<input type="radio" name="radiobutton" value="radiobutton" /> 单选按钮
<input type="file" name="file" /> 文件域
<input type="submit" name="Submit" value="提交" /> 提交按钮
<input type="reset" name="Submit2" value="重置" /> 重置按钮
<input type="button" name="button" /> 创建一个可单击的按钮,一般用于JS的运行
下列为HTML5新增input类型
<input type="email" name="email" /> email输入框
<input type="url" name="url" /> url地址输入框
<input type="number" name="number" min="0" max="20" step="4"/> 数字输入框,其中0为输入的最小值,20为最大值,输入的数字为setp的倍数
<input type="range" name="range" min="0" max="20" step="4"/> 创建滑块输入数字
<input type="date" name="date" /> 日期创建,选取日、月、年(火狐、IE不支持)
<input type="search" name="search" /> 创建搜索内容输入框,结合程序实现搜索功能
<input type="tel" name="tel" /> 创建电话号码输入框如在苹果手机上的浏览器中,将显示出拨号盘
<input type="color" name="color" /> 创建颜色选择框
<input>新增加pattern属性,用于限制text,search,url,tel,email,password的输入值和位数
例如:<input type="text" pattern="[a-z]{6}" />
<input>新增加required属性,用于限制text,search,url,tel,email,password,number,checkbox,radio,file的值不能为空
例如:<input type="text" required="required" />
<textarea name="textarea"></textarea> 多行文本框
<select name="select">下拉列表
<option value="合肥">合肥</option>
</select>
下面两行是单选按钮组
<input type="radio" name="RadioGroup1" value="单选" />单选
<input type="radio" name="RadioGroup1" value="单选" />单选
<table border="1
框线 宽
<tr>
<td rowspan="2">1</td>
纵向合并两个单元格
<td>1</td>
<td>1</td>
</tr>
<tr>
<td colspan="2">2</td>
横向合并两个单元格
</tr>
</table>
需要用到的所有标签

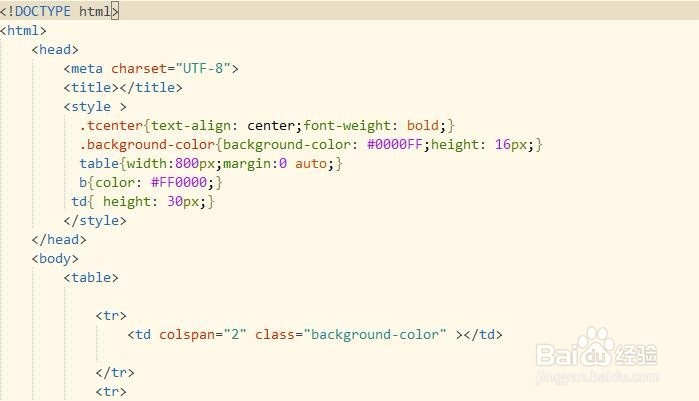
3、<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style >
.tcenter{text-align: center;font-weight: bold;}
.background-color{background-color: #0000FF;height: 16px;}
table{width:800px;margin:0 auto;}
b{color: #FF0000;}
td{ height: 30px;}
</style>
</head>
<body>
<table>
<tr>

4、<td colspan="2" class="background-color" ></td>
</tr>
<tr>
<td colspan="2" class="tcenter">用户注册(<b>*</b>为必填项)</td>
</tr>
<tr>
<td class="tcenter" style="width: 150px;">用户名:</td>
<td>
<input type="text" name="a" /><b>*</b>(用户只能用6-10位英文字母和数字)
</td>
</tr>
<tr>
<td class="tcenter">密码:</td>
<td>
<input type="password" name="b" /><b>*</b>(密码只能用6-15位英文字母和数字 ,不能有符号)

5、</td>
</tr>
<tr>
<td class="tcenter">确认密码:</td>
<td>
<input type="password" name="c" /><b>*</b>
</td>
</tr>
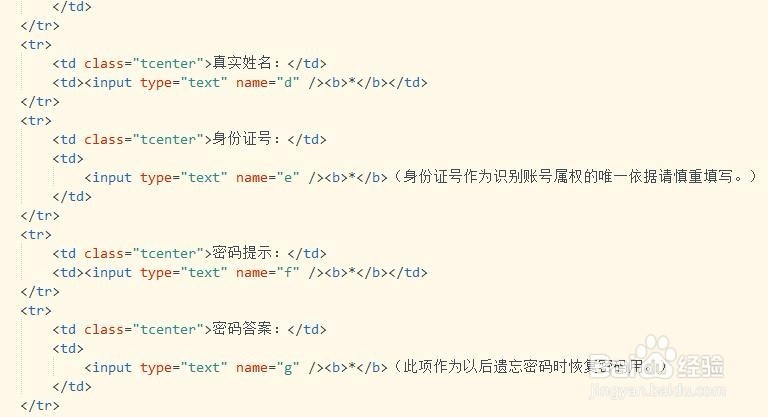
<tr>
<td class="tcenter">真实姓名:</td>
<td><input type="text" name="d" /><b>*</b></td>
</tr>
<tr>
<td class="tcenter">身份证号:</td>
<td>
<input type="text" name="e" /><b>*</b>(身份证号作为识别账号属权的唯一依据请慎重填写。)
</td>
</tr>
<tr>
<td class="tcenter">密码提示:</td>
<td><input type="text" name="f" /><b>*</b></td>
</tr>
<tr>
<td class="tcenter">密码答案:</td>
<td>
<input type="text" name="g" /><b>*</b>(此项作为以后遗忘密码时恢复密码用。)
</td>
</tr>
<tr>
<td class="tcenter">电子邮箱:</td>
<td><input type="text" name="h" /><b>*</b></td>
</tr>
<tr>
<td class="tcenter">推荐人用户名:</td>
<td>
<input type="text" name="i" />

6、如果您是好友推荐您来尝试《魔法奇兵》的,那么请填写您好友的用户名
如果没有则无需填写 如果您是好友推荐您来尝试《魔法奇兵》的,那么请填写您好友的用户名 如果没有则无需填写
</td>
</tr>
<tr>
<td class="tcenter">联系地址:</td>
<td>
<input type="text" name="j" />(作为今后发放游戏奖品的联络地址,请认真填写)
</td>
</tr>
<tr>
<td class="tcenter">邮政编码:</td>
<td>(作为今后发放游戏奖品的联络地址,请认真填写。)</td>
</tr>
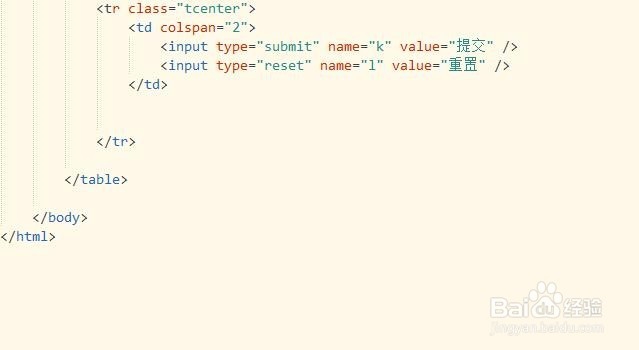
<tr class="tcenter">
<td colspan="2">
<input type="submit" name="k" value="提交" />
<input type="reset" name="l" value="重置" />
</td>
</tr>
</table>
</body>
</html>