如何使用Iconfont图标库
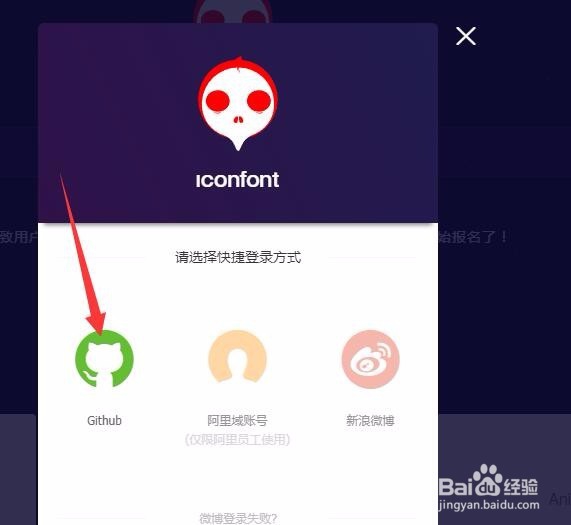
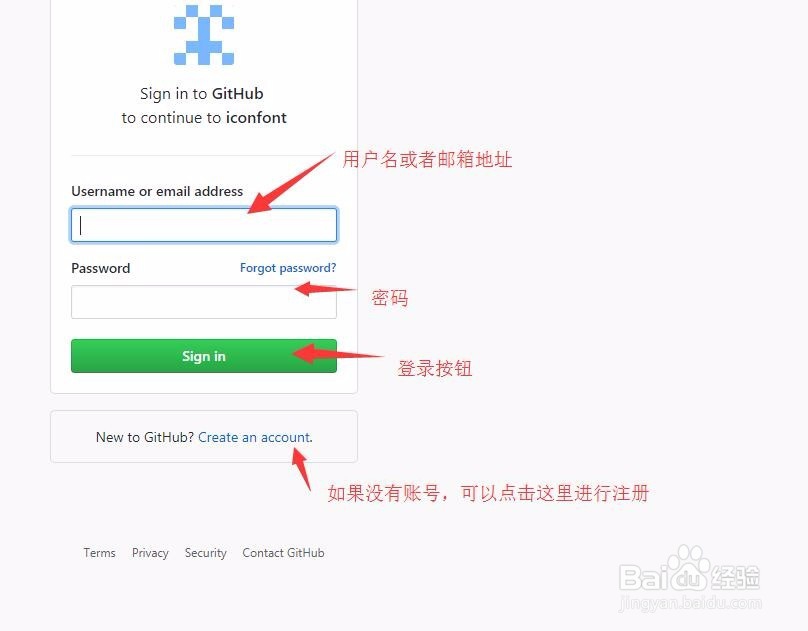
1



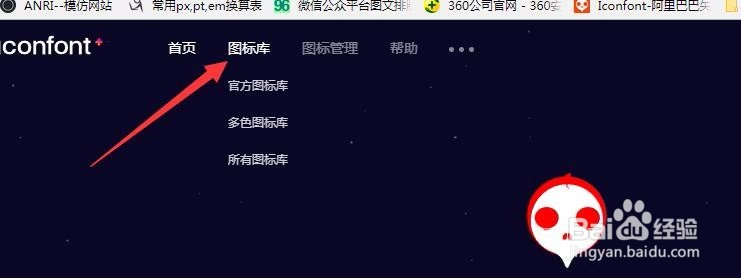
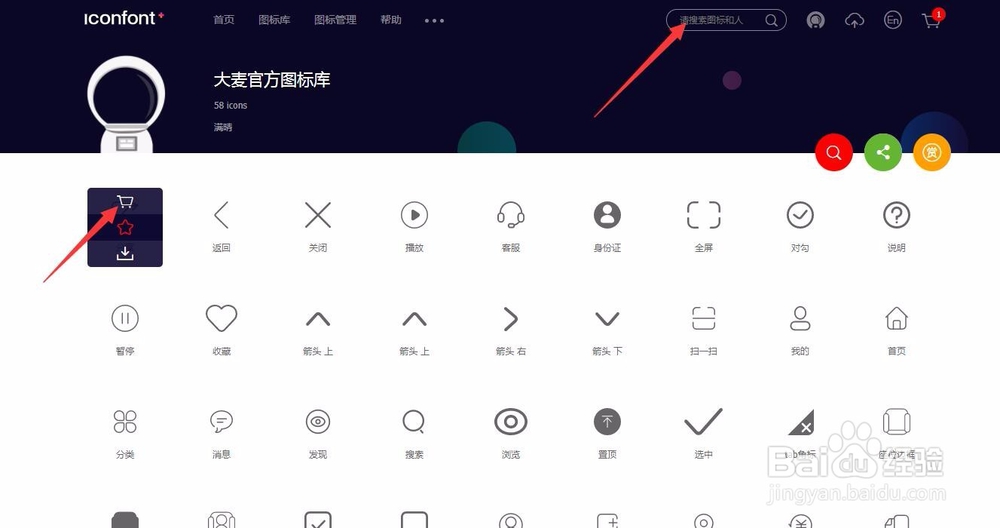
2、点击左上角的“图标”进入图标库,选择你喜欢的图标并加入购物车(鼠标经过鼠标会有三个按钮图标,分别是加入购物车,收藏,下载),你也可以在右上角的搜索框中输入你想要的图标名称。


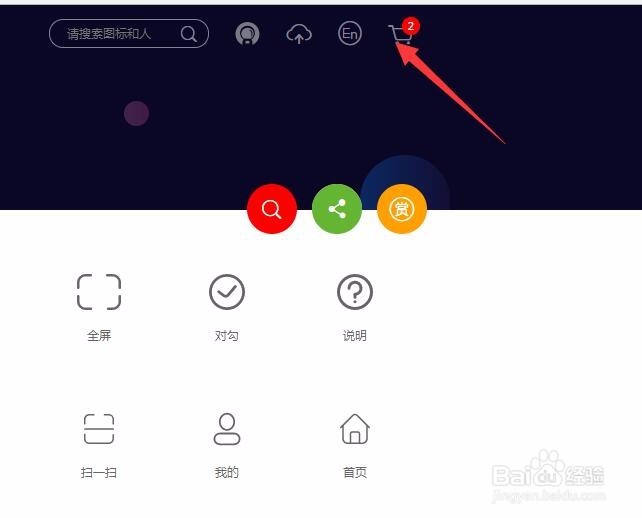
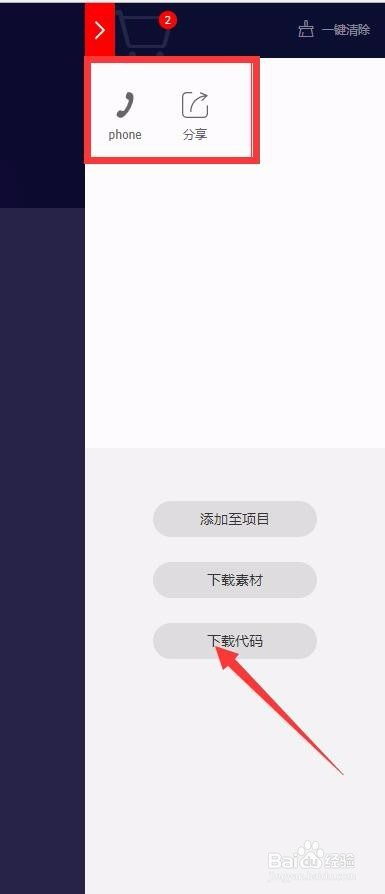
3、图标都选好后,点击页面右上角的购物车图标,此时可以看到你加入过购物车的所有图标,然后点击“下载代码”下载到本地。


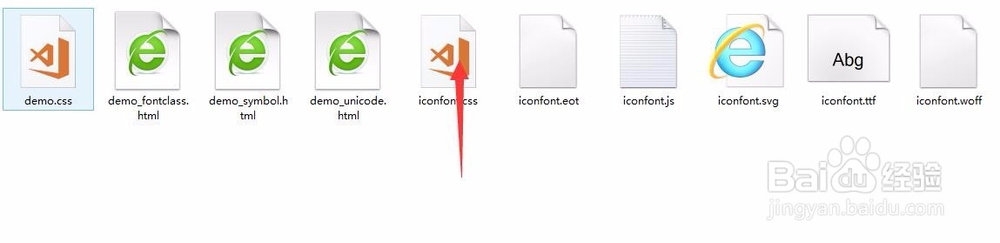
4、代开并加压下载到本地Iconfont压缩包,找到iconfont.css复制并粘贴到你的项目文件夹中,同时在您的网页代码的头部的引入iconfont.css(注意路径是否正确)


5、打开Iconfont文件夹中的demo_fontclass.html,在改网页页面中可以看到你加入购物的图标和对应的图标名称。


6

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:190
阅读量:188
阅读量:25
阅读量:48