关于css3彩色的边框阴影事例分享
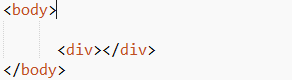
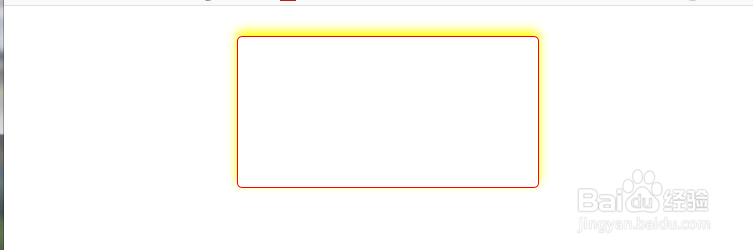
1、首先我们先写一个简单的静态页面,里面就放置一个 div , 之后用来演示,如何控宋扯制 div 的边框阴影,达到绚丽的效果;


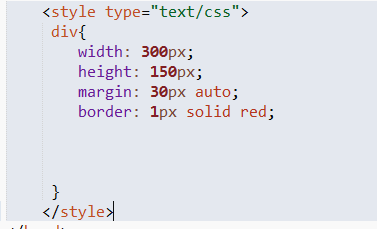
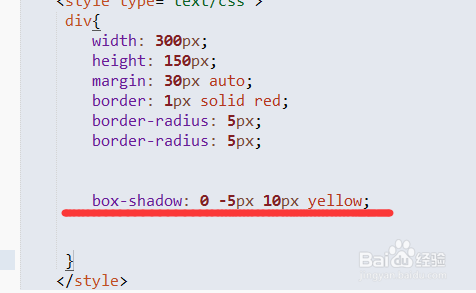
2、首先,我们先把 div 的样式控制一下;
width ,height 控制 宽和高;
margin 控制盲屈颂外边距,顺便将 div 放置到页面中间;
border,让没有内容的 div 显现;

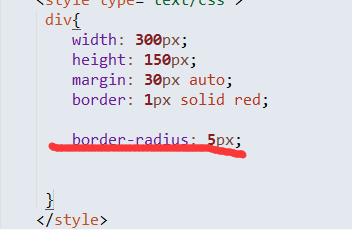
3、如图一,我们可以看到边框的边角是圆弧的,这里的样式也是由另外的属性控制的;
border——radius:;


4、然后我们先简单的控制一边的阴影效果,阴影颜色设为黄色;
box-shadow:;
这个属性就是控制阴影的,它的值有很多,我就不复述了,有兴趣的可以去查阅资料;


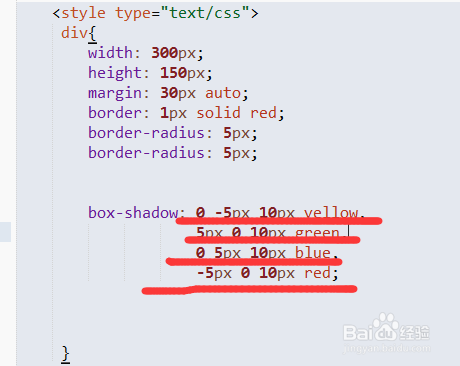
5、然后我们控制四边的阴影,达到最终的效果;
代码如图,
从上到下,分别控制边框的 ‘ 上 右 下 左‘,每一边设置完后我们要用 逗号 隔开,最后追激再用分号结尾;
(其实阴影控制可以达到非常厉害的效果,详细的知识点大家可以查查资料;这个属性的知识点真的是太多了......)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:155
阅读量:159
阅读量:127
阅读量:116
阅读量:72