Dreamweaver如何在网页中实现圆角效果
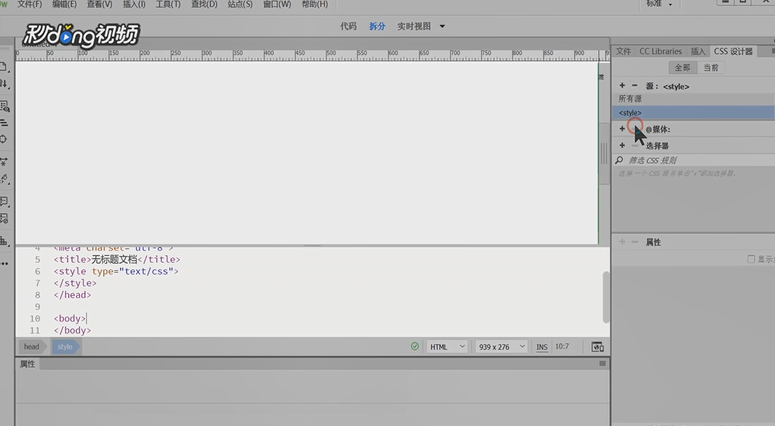
1、首先在空白的html页面中定义一个css样式。

2、点击选择器前方的加号,添加选择器。

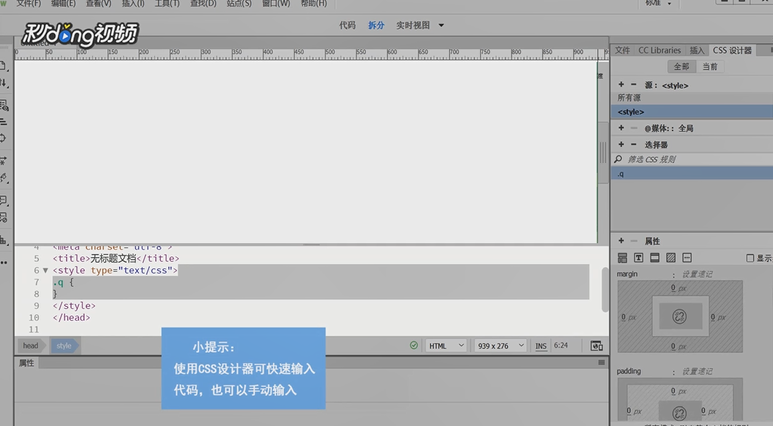
3、在属性中添加圆角效果,根据设计输入大小。

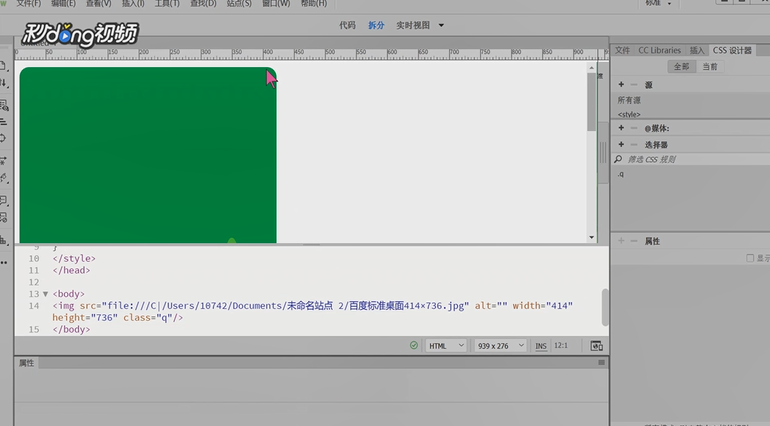
4、以图片为例,附加上述定义的样式,实现圆角效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:87
阅读量:46
阅读量:84
阅读量:81