jQuery表单事件详细介绍
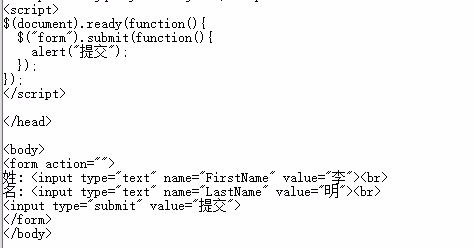
1、submit 事件在表单提交时触发。简单代码示例如下所示:

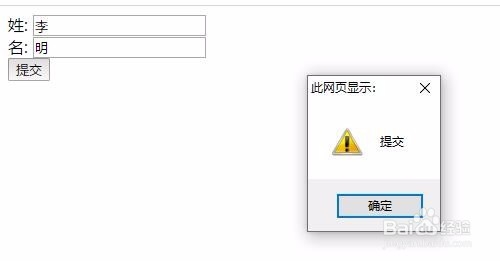
2、执行代码,点击页面上的提交按钮,触发submit事件,给出警告提示。

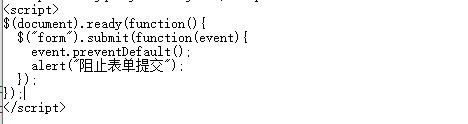
3、使用event.preventDefault方法可以阻止表单被提交。示例代码如下:

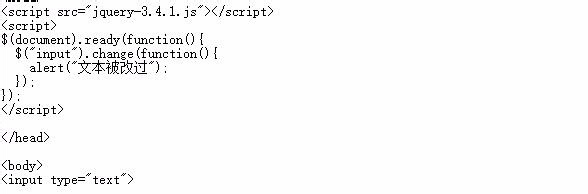
4、当元素值发生改变时触发change 事件,简单脚本如下:

5、执行该脚本,在文本框中随便输入一些文字,系统弹出警告框。

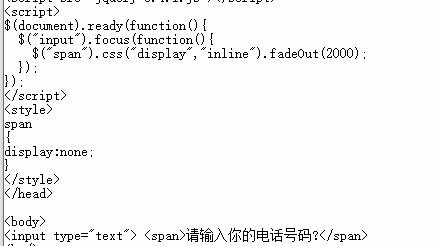
6、当元素获得焦点时,focus 事件被触发,它经常用于在用户输入信息前给出友好提示。例如:

7、当用户光标进入文本框,准备输入信息时,系统给出提示,要求用户输入电话号码。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:66
阅读量:174
阅读量:96
阅读量:117