css如何使用flex布局实现上下左右居中
1、新建一个html文件,命名为test.html,用于讲解css如何使用flex布局实现上下左右居中。

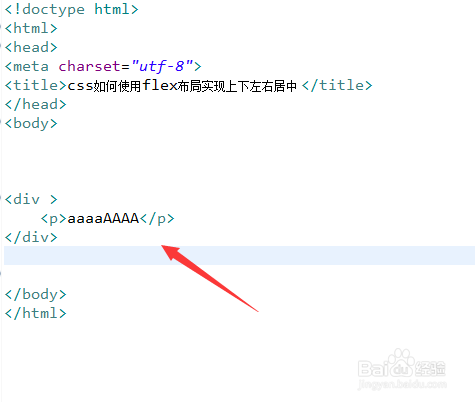
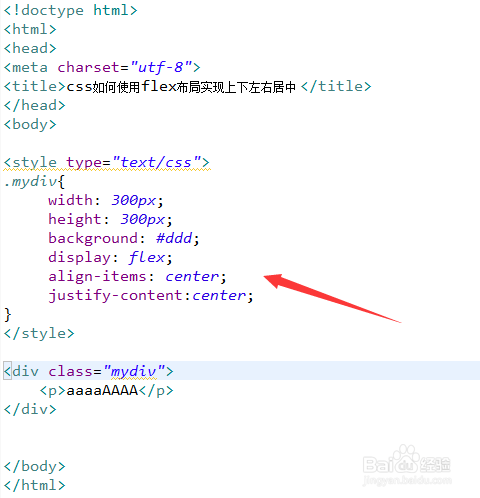
2、在test.html文件内,在div标签内,通过p标签创建一行内容,用于测试。

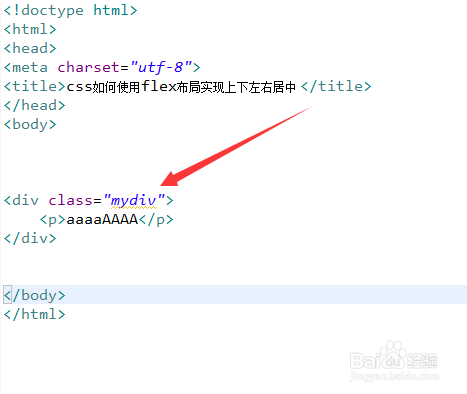
3、在test.html文件内,设置div标签的class为mydiv。

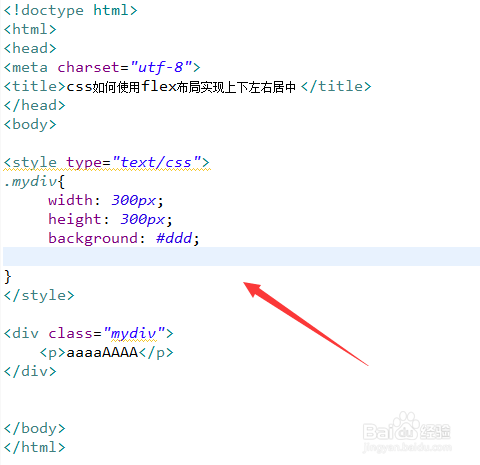
4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,背景颜色为灰色。

5、在css标签内,再将display属性设置为flex,同时将align-items属性设置为center(水平居中),将justify-content属性设置为center(垂直居中)。

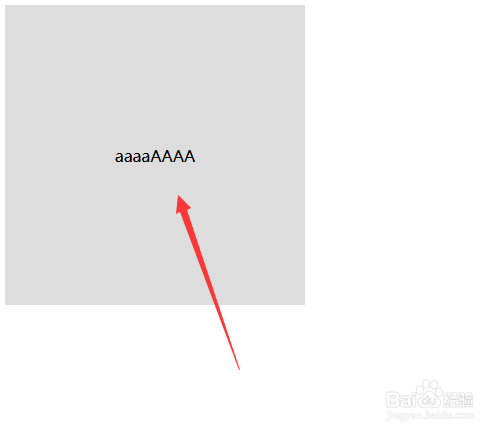
6、在浏览器打开test.html文件,查看实现的效果。

1、在div标签内,通过p标签创建一行内容,设置div标签的class为mydiv。
2、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,背景颜色为灰色。
3、在css标签内,再将display属性设置为flex,同时将align-items属性设置为center(水平居中),将justify-content属性设置为center(垂直居中)。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:149
阅读量:80
阅读量:150
阅读量:182