微信小程序表单组件picker-view选择器使用详解
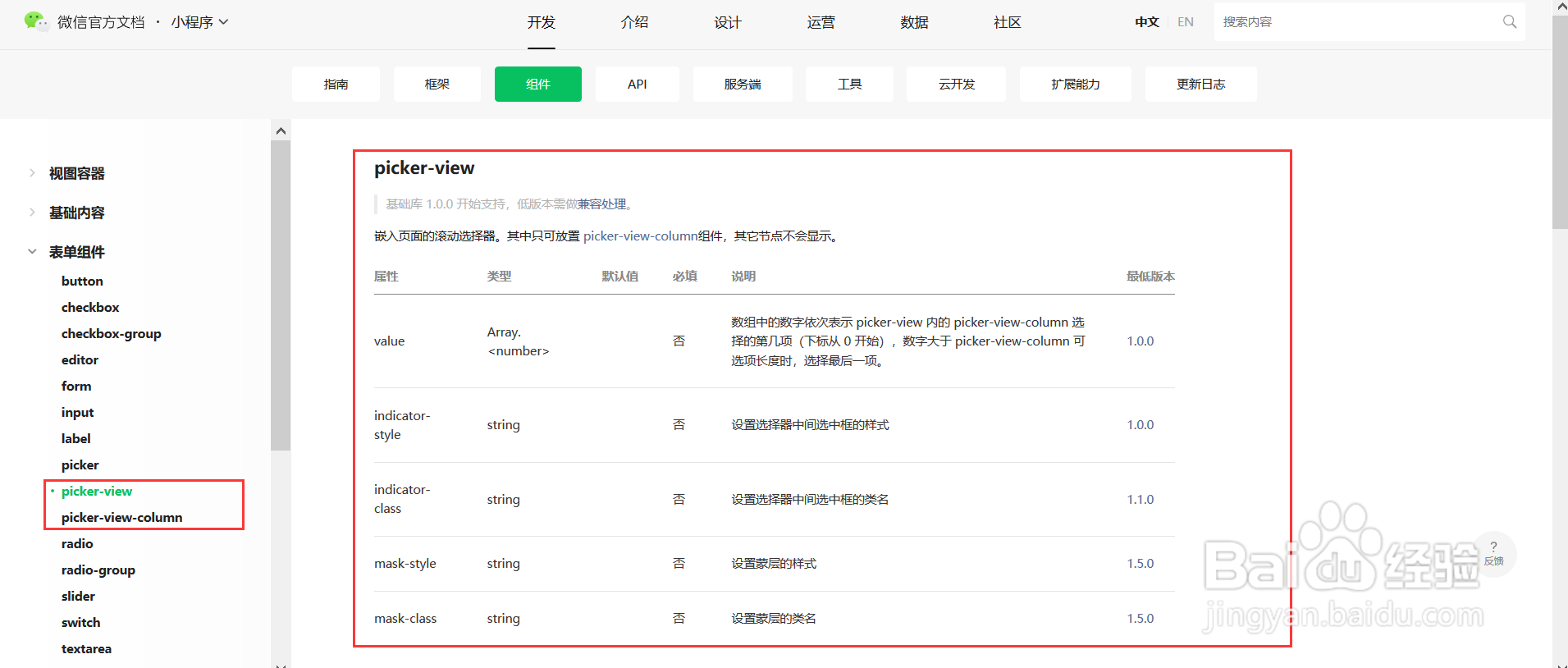
1、先百度搜索查看 picker-view 嵌入式滚动选择器组件的官方文档,其与 picker 滚动选择器不同在于,这个选择器可以在设定的位置显示使用。注意,picker-view 组件中只可以嵌套使用 picker-view-column 组件。

2、在 wxml 文件中通过 <picker-view> 和 <picker-view-column> 标签创建嵌入式选择器,picker-view-column 中通过列表渲染和数据绑定设置所有选项,picker-view 通过数据绑定设置滑动条默认选项。关于列表渲染和动态绑定的细节,可以参考如下经验引用。

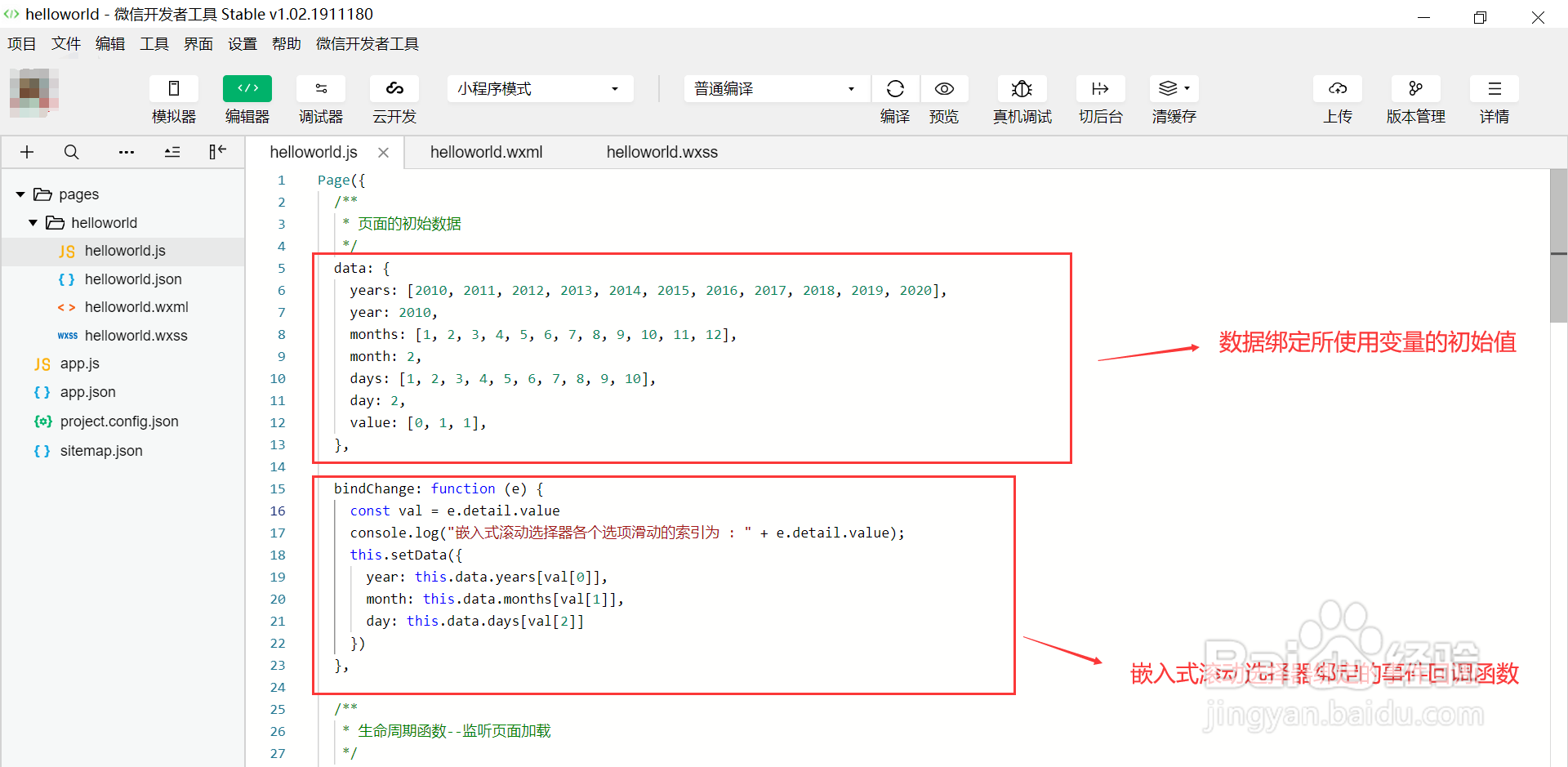
3、在 js 中定义 wxml 中数据绑定所使用变量的初始值,以及滚动选择器绑定的事件回调函数。

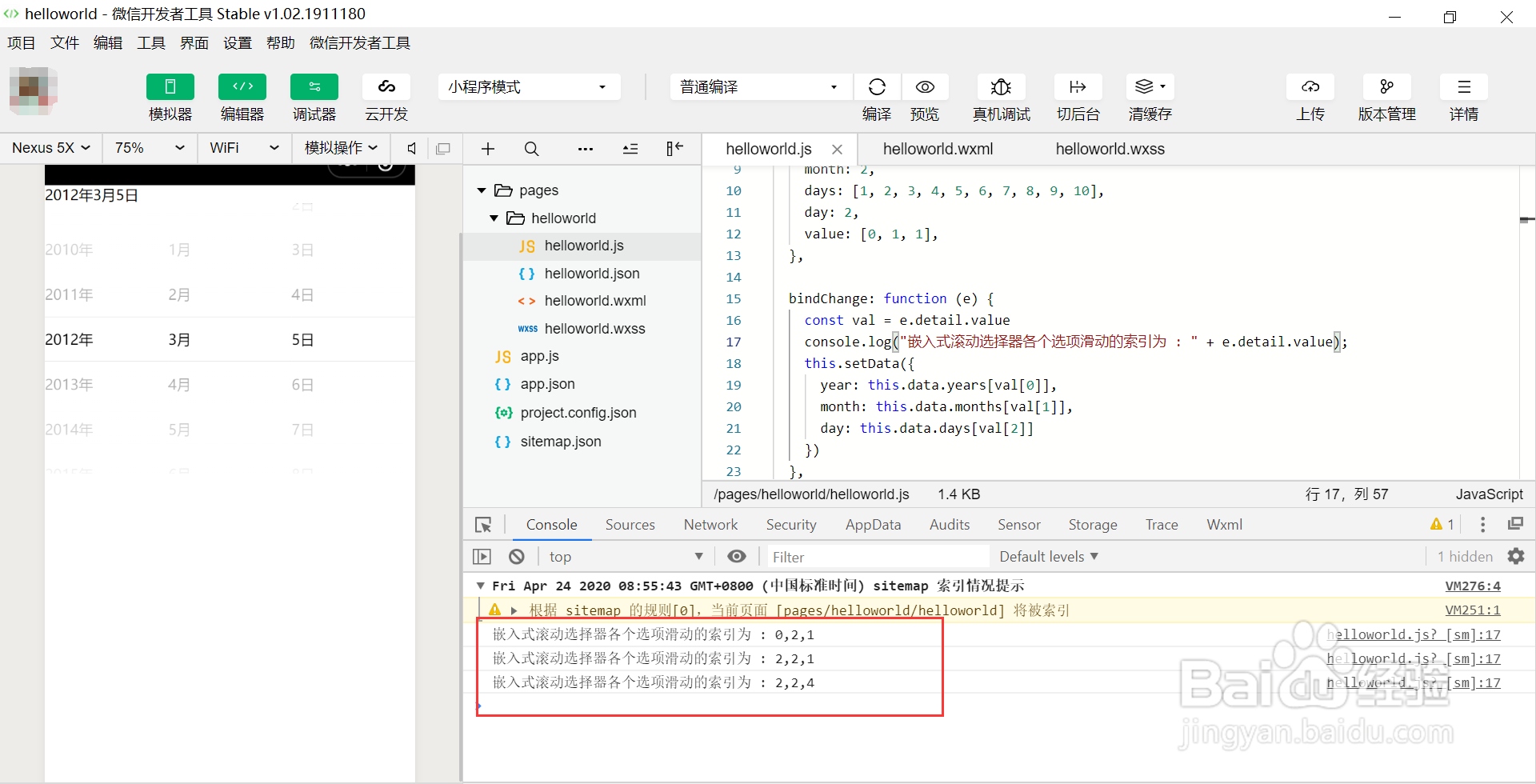
4、保存编译后,查看界面显示效果,在预期位置上显示了滚动选择器组件。

5、打开调试器窗口,滚动选择器组件,可以看到事件回调函数被触发执行。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:26
阅读量:179
阅读量:86
阅读量:100