学习脚本制作:怎样实现网页上的元素操控
1、步骤如下:
1、打开WQM网页小精灵。 Call Plugin.Web.bind("WQM.exe")
2、2 、设置要打开的网页地址。Call Plugin.Web.go("http://www.baidu.com")
3、 使用 HtmlInput 命令 往文本框中输入文字。
HtmlInput 命令
命令名称:HtmlInput 往文本框中输入文字命令功能:向网页中指定特征的文本框输入内容命令参数:参数1:字符串型,文本内容参数 2:字符串型,网页元素特征字符串返 回 值:无
HtmlInput命令的第一个参数是需要输入的文本内容,设置为"按键精灵" ,第二个参数是元素的特征字符串。
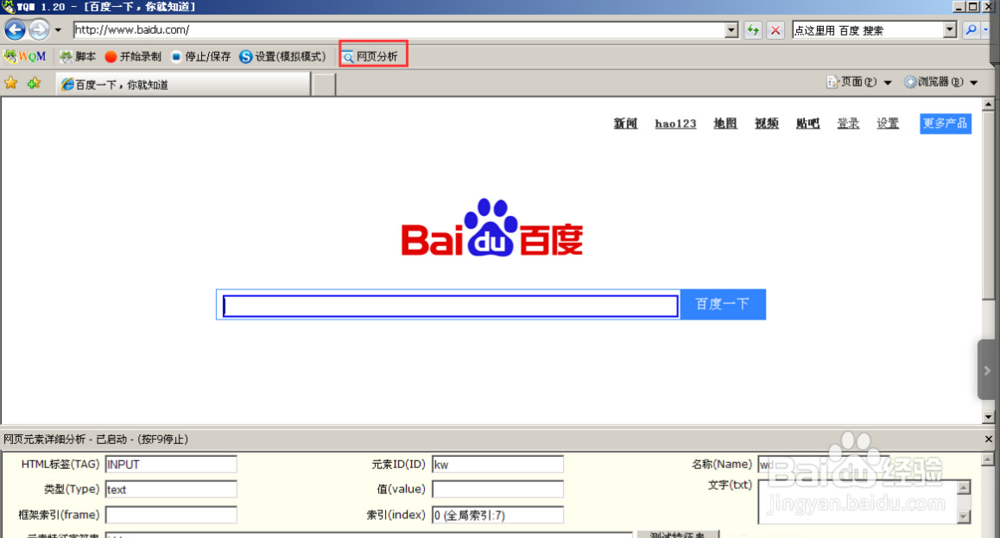
4、那么要怎样获取文本框的特征字符串呢? 方法就是打开WQM网页小精灵,打开到百度页面,然后点击WQM上的网页分析,就会出现网页元素的分析界面:

5、按下F9启动网页元素分析,再次按下F9停止。
4、获取到文本框的 id 是 kw (id是文本框的属性之一), 文本框的特征字符串:"id:kw"
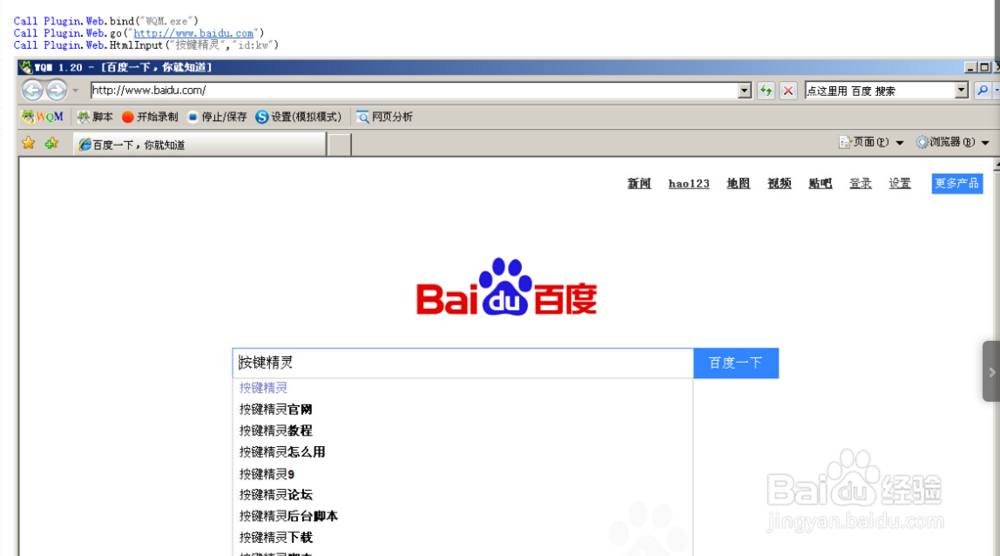
代码:
Call Plugin.Web.bind("WQM.exe")
Call Plugin.Web.go("http://zc.qq.com")
Call Plugin.Web.HtmlInput("按键精灵","id:kw")
效果:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:142
阅读量:58
阅读量:175
阅读量:32