淘宝装修css全屏如何实现
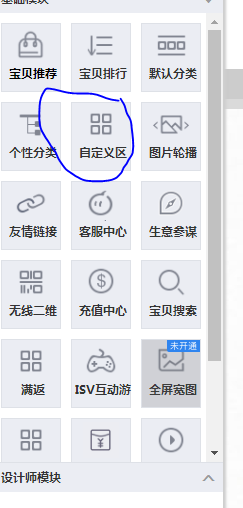
1、首先,自定义一个模块

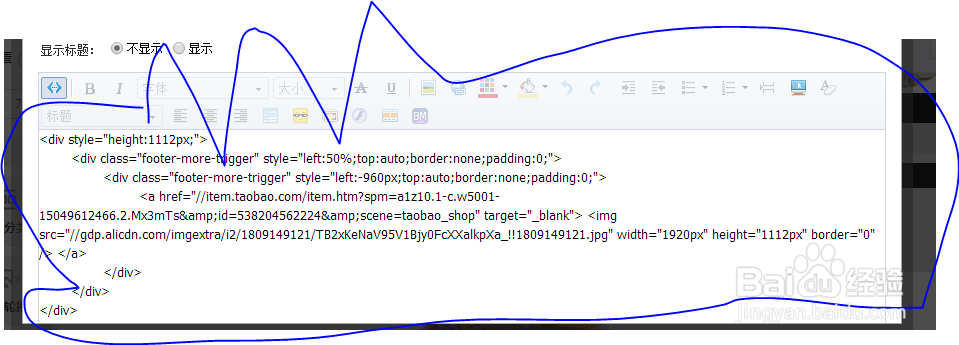
3、<div style="height:450px;"> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"> <a href="这是产品的连接地址" target="_blank"> <img src="这是全屏海报的连接地址" width="1920px" height="450px" border="0" /> </a> </div> </div></div>将代码复制粘贴,更改连接,和参数即可

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:30
阅读量:38
阅读量:38
阅读量:22