Angularjs如何应用link函数
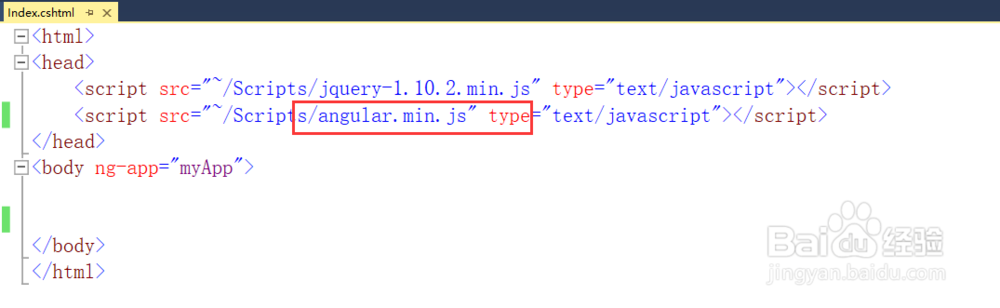
1、首先打开VS工具,在准备好的Html文档中加入库文件,如下图所示

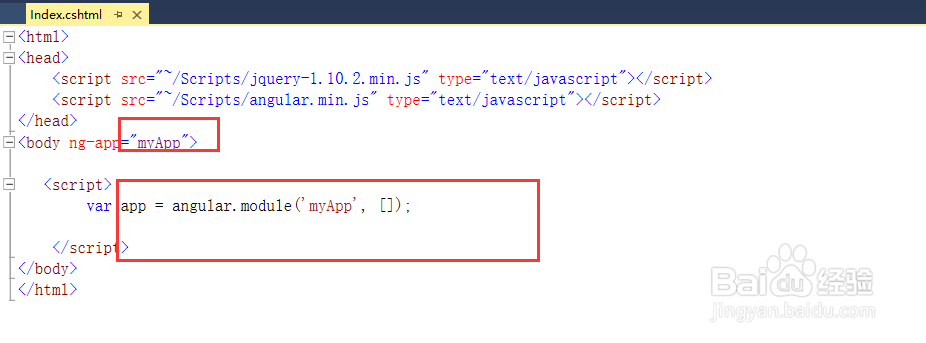
2、然后准备angularjs的开始标识,并在script标签里声明angular模块,如下图所示

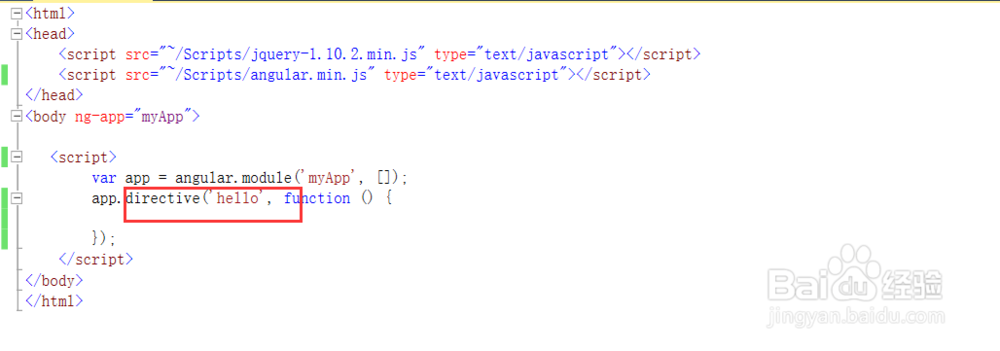
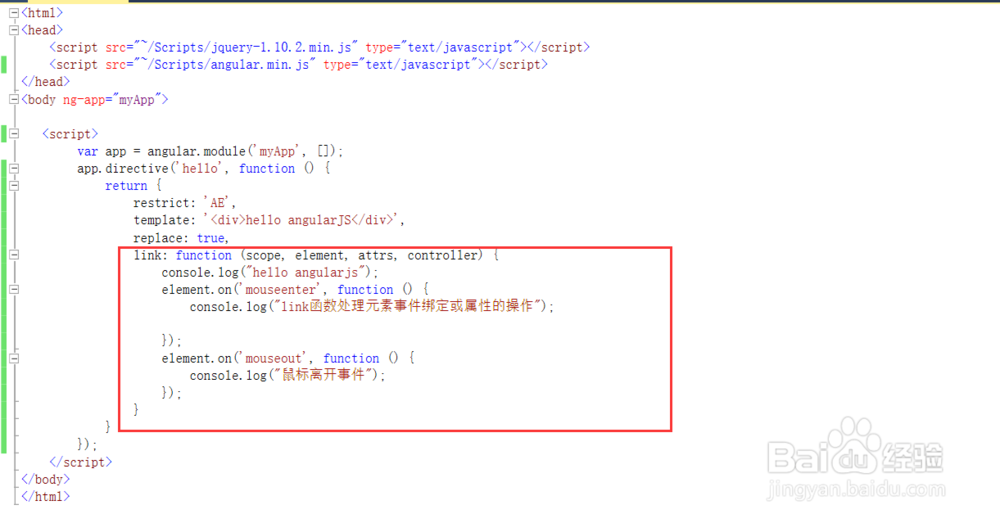
3、然后通过angular的directive命令声明一个指令,如下图所示

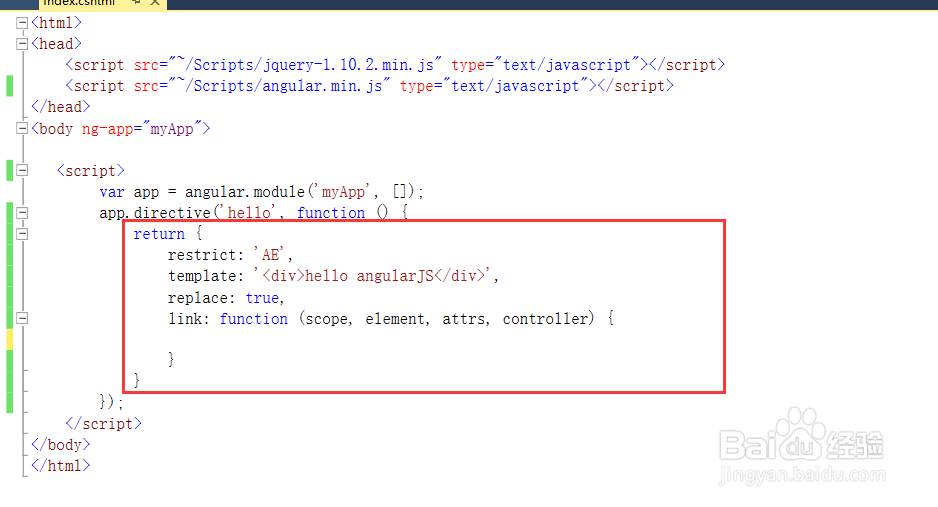
4、接下来我们就要在指令函数里写点东西,如下图所示,这里写了一个html结构替换原有的内容,并且声明了link函数

5、然后在link函数里我们给新替换的内容绑定鼠标移入以及移除的事件,如下图所示

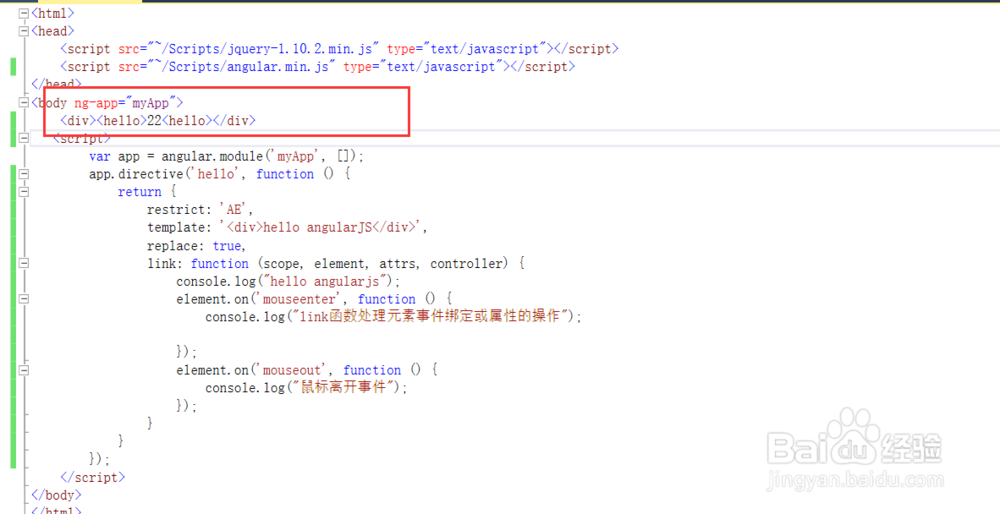
6、最好我们在html中运用声明好的指令,如下图所示,通过元素的方式调用

7、综上所述,在angularjs中调用link函数,主要用来处理dom渲染前后的一些事情,在这个函数里我们可以获取dom结构等信息
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:41
阅读量:110
阅读量:84
阅读量:42