HTML5,datalist的作用?
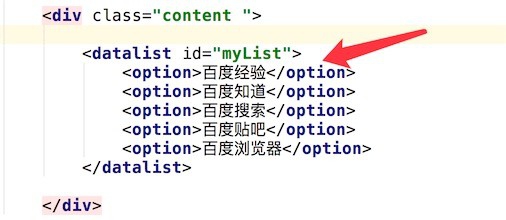
1、首先从图中代码可以看出,datalist和select控件一样,都是内嵌option选项,二者有没有一点关系呢?

2、按这个代码运行页面,界面上并没有显示任何datalist的控件。

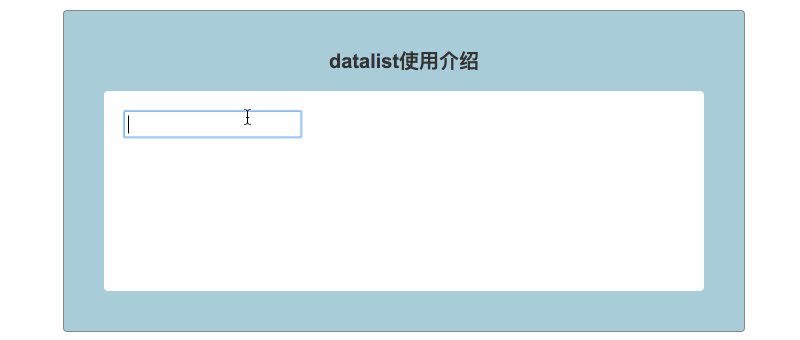
3、其实这个datalist要和input输入框来配合使用,我们在代码里添加一个输入框。如图,输入框的list要和datalist的id相对应。

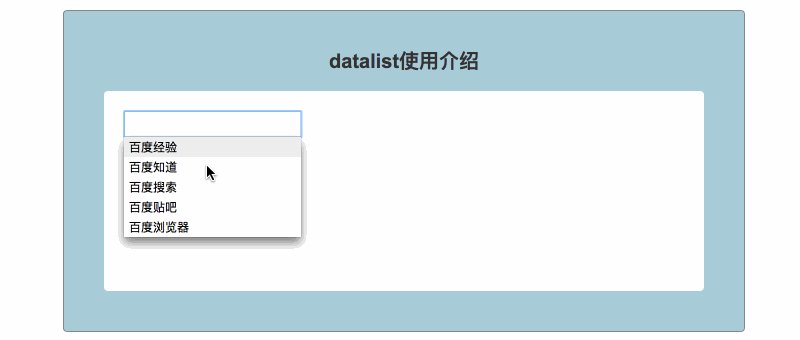
4、在FireFox下,页面显示的输入框和平时普通的输入框没什么区别。但在Chrome下,在鼠标经过或获取到焦点时,会有箭头。


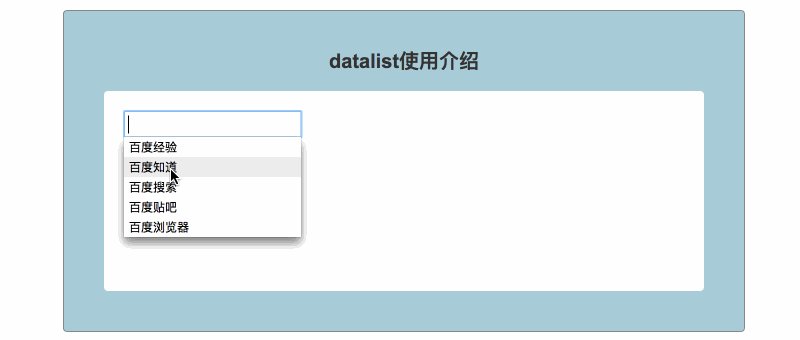
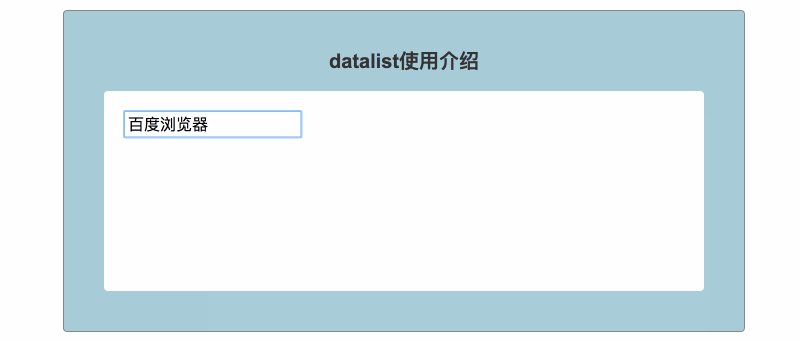
5、双击这个输入框,就会弹出datalist的选项了,弹出来后,就可以像select控件一样,点击选择这些选项,选中后对应的值就会显示在input输入框里。

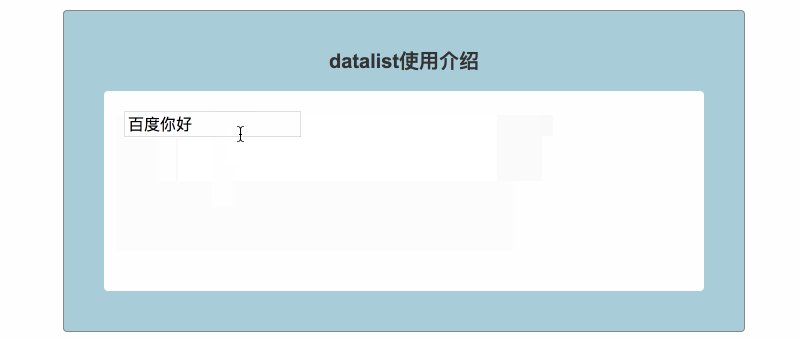
6、和select控件不一样的是,这个输入框除了可以选择选项外,我们还可以直接输入内容。不受选项的影响。
所以当你的输入框需要提供一些选项给用户选择,但又不限制用户的输入内容时,不可以用这个datalist+input的组合来实现了。

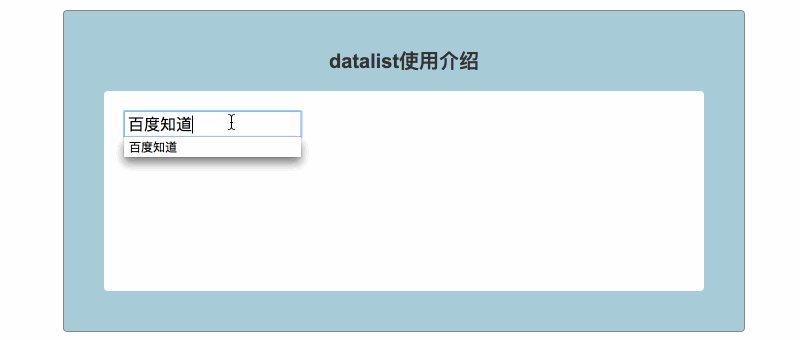
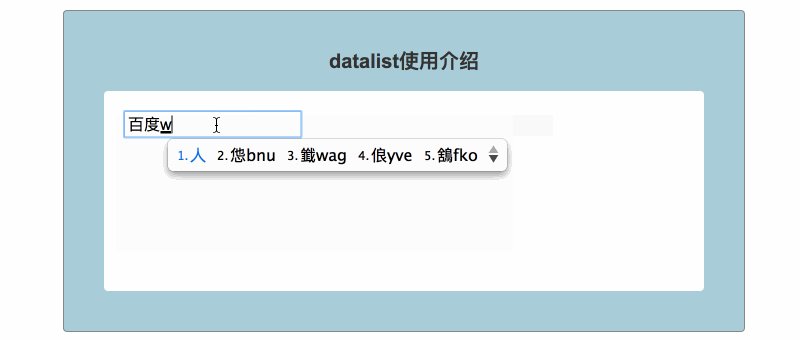
7、当我们在输入框里输入内容时,如果和datalist的选项有这些文字的,就会自动弹出下拉来供选择。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:20
阅读量:28
阅读量:37
阅读量:113