axure下拉列表为某值时执行交互事件
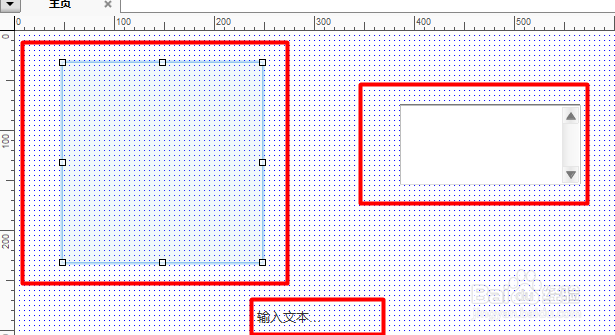
1、第一步,首先需要拖动相关元件到页面编辑区,本演示中使用的是下拉列表选择框、本文、和动态面板元件。

2、第二步,为下拉列表选择框命名,命名之后添加选项。默认选项1,当然也可以没有默认设置。

3、第三步,为动态面板命名,命名后添加状态,也就是状态2,编辑状态2如下。其实命名与否无关紧要,但要从长远看,养成命名的习惯是好的。

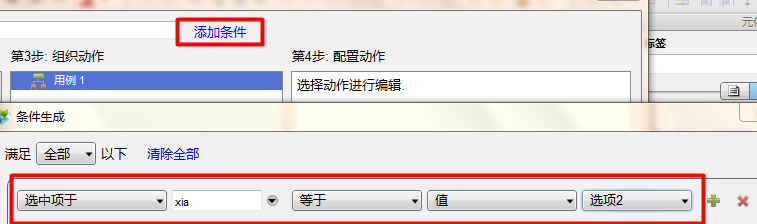
4、第四步,编辑文本元件,并为文本元件添加交互事件,首先添加一个用例,设置交互条件。


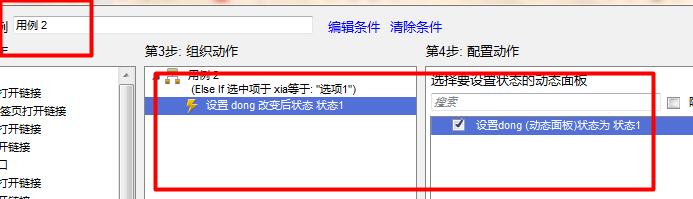
5、第五步,为文本元件添加用例2,使用else if,设置相关动作。

6、第六步,生成原型演示即可。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:194
阅读量:79
阅读量:141
阅读量:38