jquery实现展开收起的功能
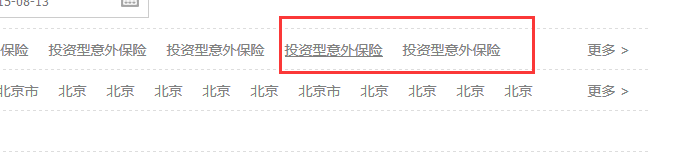
1、首先,我们需要明确自己制作的展开和收起功能应用的原理是什么,我制作的原理是,开始时控制列表的行高为定值,等我们点击展开时,列表的行高变成自动。

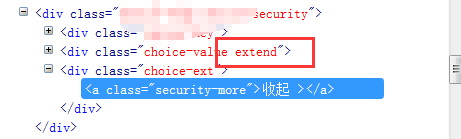
2、实现这个高度的切换需要我们为元素添加一个新的class样式,使得高度变成自动的。

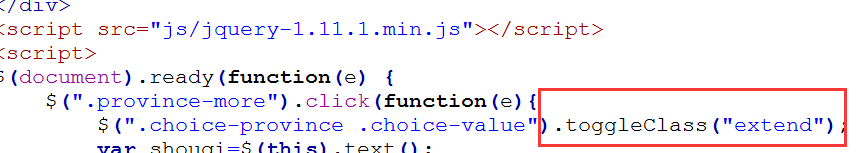
3、我们切换这两个样式是通过jquery的class切换函数,toggleClass,确保元素的class在增加extend和去掉extend之间切换。

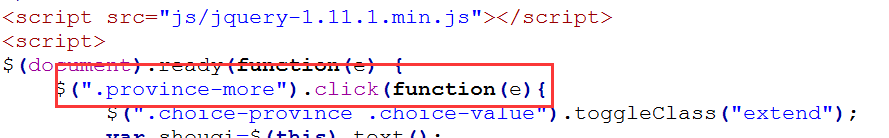
4、我们通过鼠标点击“更多”触发click事件,使得toggleClass函数得以运行。

5、通过以上几个步骤,我们的列表页的展开和收起功能基本上就可以实现了,但是当我们点击“更多”后,列表展开,更多应该变成收起的,事实是没有,这就需要我们进一步用函数实现更多和收起的切换。

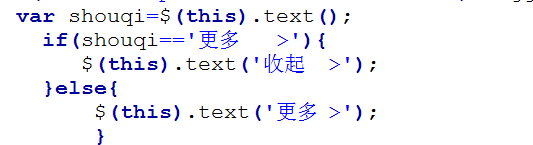
6、我采用判断元素文本的方法来控制更多和收起的切换,用了一个简单的if else函数。

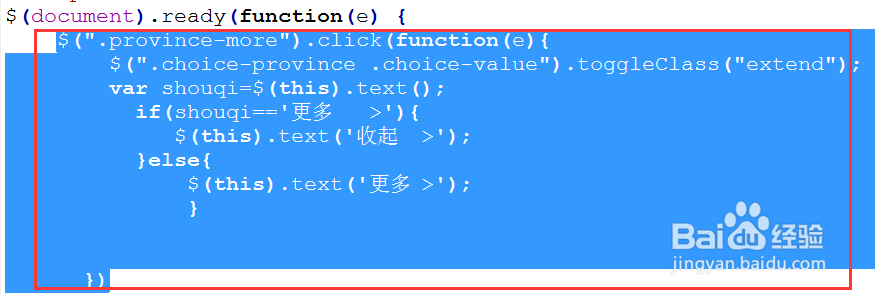
7、最后所有代码附在下图,分享给大家。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:180
阅读量:101
阅读量:142
阅读量:113
阅读量:69