如何用html+js实现3d绚丽雪花特效?
1、打开记事本,由于我们要用到ThreeCanvas.js文件,所以我们先引入该文件
代码如下:
<script type="text/javascript" src="js/ThreeCanvas.js"></script>

2、如果没有这个文件,可以去网上下载。百度搜索ThreeCanvas.js即可下载得到。

3、为了让背景漂亮,我们先加一个背景。
代码如下:
body {
background-color:#000044;
background:url(images/bg.jpg) repeat-x;
margin:0px;
overflow:hidden;
}
a {
color:#0078ff;
}

4、同样我们也要用到Snow.js文件,导入这个文件。
代码如下:
<script type="text/javascript" src="js/Snow.js"></script>

5、如果也没有这个文件,可以去网上下载。百度搜索Snow.js即可下载得到。

6、接下来就是最重要的步骤了:核心代码的编写。
首先我们声明我们需要的变量。

7、然后,编写init()函数。init()函数里写入我们想让雪花如何飘落的逻辑。

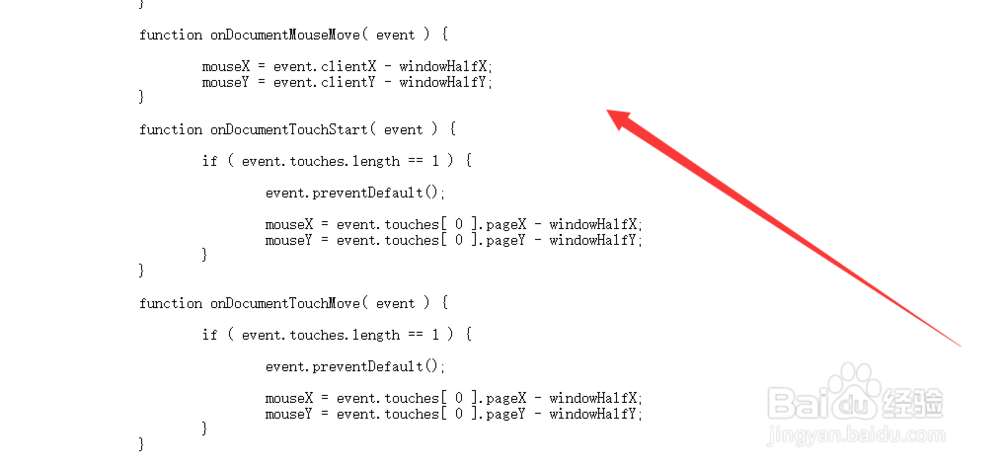
8、然后鼠标事件的编写,让效果呈现3d的效果。

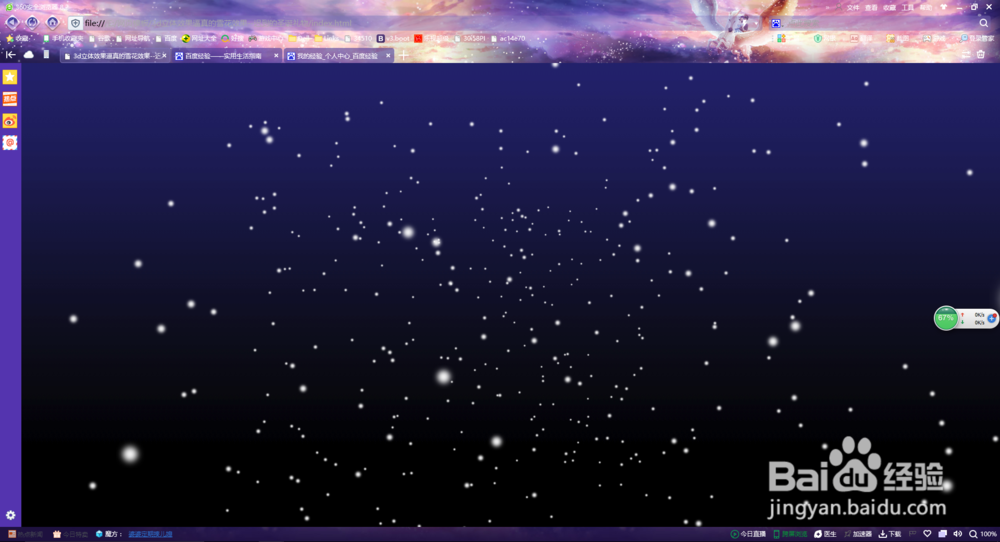
9、到这里基本上已经能实现这一效果啦!点开你写的页面,就可以看见雪花效果啦。

10、这是我们需要编写的js代码,大家可以参考下:
<script>
var SCREEN_WIDTH = window.innerWidth;
var SCREEN_HEIGHT = window.innerHeight;
var container;
var particle;
var camera;
var scene;
var renderer;
var mouseX = 0;
var mouseY = 0;
var windowHalfX = window.innerWidth / 2;
var windowHalfY = window.innerHeight / 2;
var particles = [];
var particleImage = new Image();//THREE.ImageUtils.loadTexture( "img/ParticleSmoke.png" );
particleImage.src = 'images/ParticleSmoke.png';
function init() {
container = document.createElement('div');
document.body.appendChild(container);
camera = new THREE.PerspectiveCamera( 75, SCREEN_WIDTH / SCREEN_HEIGHT, 1, 10000 );
camera.position.z = 1000;
scene = new THREE.Scene();
scene.add(camera);
renderer = new THREE.CanvasRenderer();
renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
var material = new THREE.ParticleBasicMaterial( { map: new THREE.Texture(particleImage) } );
for (var i = 0; i < 500; i++) {
particle = new Particle3D( material);
particle.position.x = Math.random() * 2000 - 1000;
particle.position.y = Math.random() * 2000 - 1000;
particle.position.z = Math.random() * 2000 - 1000;
particle.scale.x = particle.scale.y = 1;
scene.add( particle );
particles.push(particle);
}
container.appendChild( renderer.domElement );
document.addEventListener( 'mousemove', onDocumentMouseMove, false );
document.addEventListener( 'touchstart', onDocumentTouchStart, false );
document.addEventListener( 'touchmove', onDocumentTouchMove, false );
setInterval( loop, 1000 / 60 );
}
function onDocumentMouseMove( event ) {
mouseX = event.clientX - windowHalfX;
mouseY = event.clientY - windowHalfY;
}
function onDocumentTouchStart( event ) {
if ( event.touches.length == 1 ) {
event.preventDefault();
mouseX = event.touches[ 0 ].pageX - windowHalfX;
mouseY = event.touches[ 0 ].pageY - windowHalfY;
}
}
function onDocumentTouchMove( event ) {
if ( event.touches.length == 1 ) {
event.preventDefault();
mouseX = event.touches[ 0 ].pageX - windowHalfX;
mouseY = event.touches[ 0 ].pageY - windowHalfY;
}
}
//
function loop() {
for(var i = 0; i<particles.length; i++)
{
var particle = particles[i];
particle.updatePhysics();
with(particle.position)
{
if(y<-1000) y+=2000;
if(x>1000) x-=2000;
else if(x<-1000) x+=2000;
if(z>1000) z-=2000;
else if(z<-1000) z+=2000;
}
}
camera.position.x += ( mouseX - camera.position.x ) * 0.05;
camera.position.y += ( - mouseY - camera.position.y ) * 0.05;
camera.lookAt(scene.position);
renderer.render( scene, camera );
}
</script>