基于Hexo+Github搭建个人博客
1、准备环境(nodejs+git)
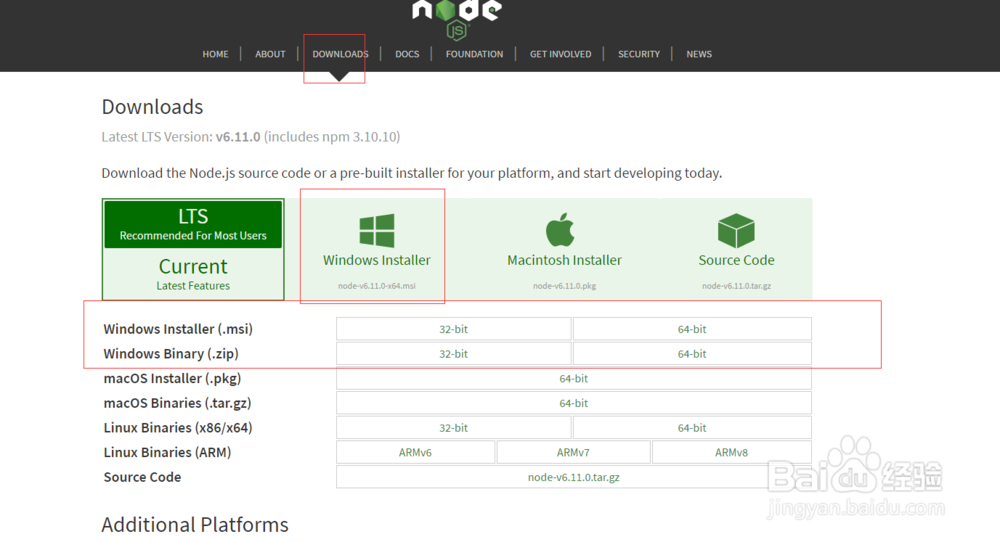
nodejs安装及搭建可参考 https://nodejs.org/en/
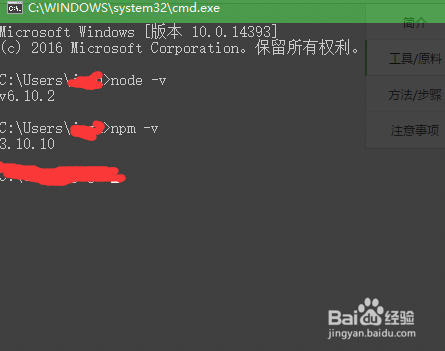
安装成功后查看node及npm版本(如果没有代表安装未成功)



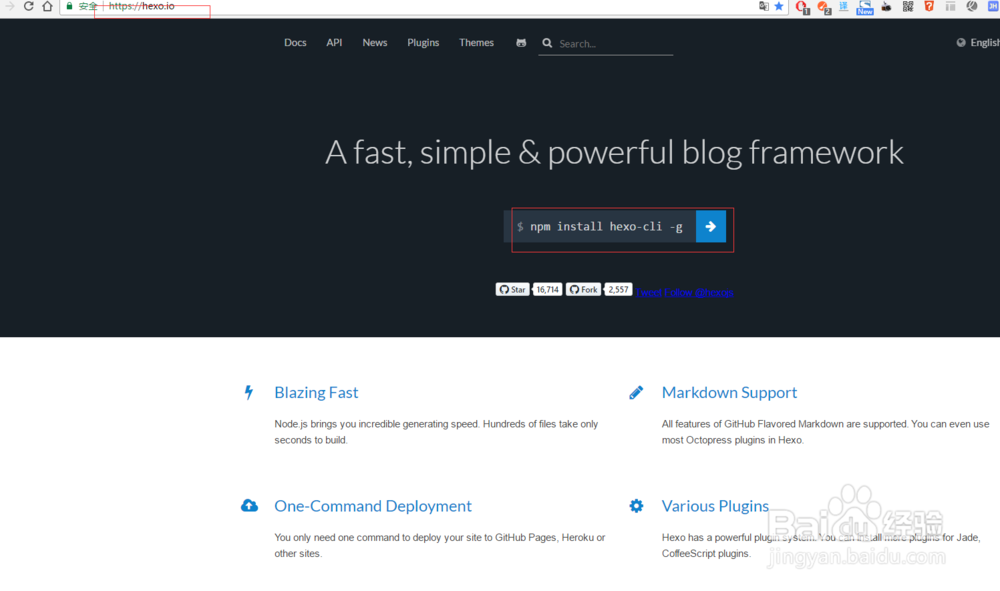
2、打开hexo官网 https://hexo.io/
全局安装 hexo
$ npm install hexo-cli -g

3、本地搭建生成博客环境
1. 初始化daoxin(创建daoxin目录)
$ hexo init daoxin
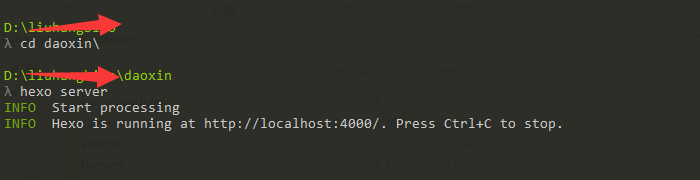
2. 进入daoxin目录
$ cd daoxin
3. 安装所需要依赖的包
$ npm install
$ 启动本地博客
$ hexo server
附加:
$ hexo server //hexo s 简写(启动服务)
$ hexo generate //hexo g 简写(静态资源打包)
$ hexo deploy //hexo d 简写(打包并发布)
$ hexo clean //清除打包文件

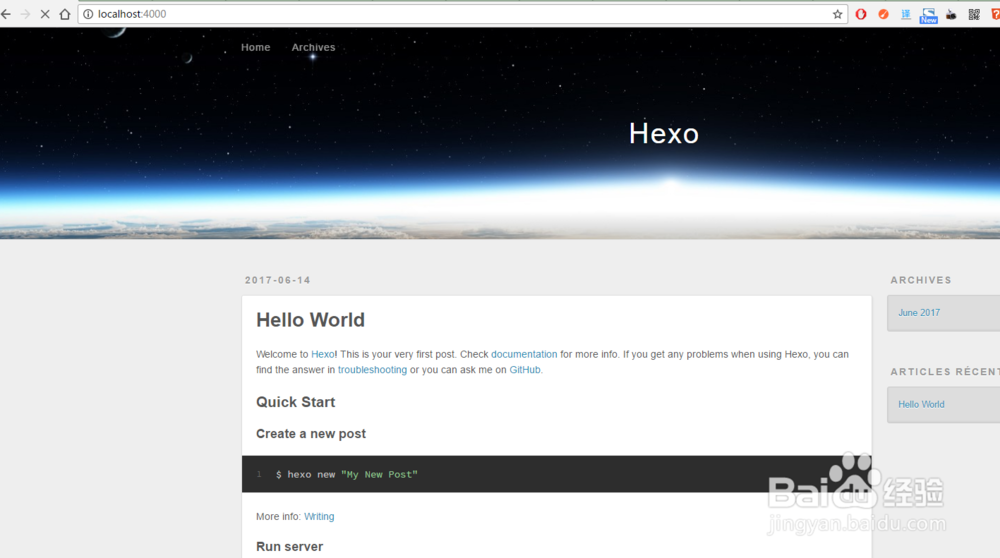
4、在浏览器地址栏输入 http://localhost:4000/
可以看到页面,代表博客本地搭建成功

5、写文章,用markdown文档
1. 在命令行创建文章(如文章标题为‘My New Post’)
在命令行创建默认页面
$ hexo new "My New Post"
在命令行创建页面:
$ hexo new page "My New Post"
在命令行创建文章(自定义模板):
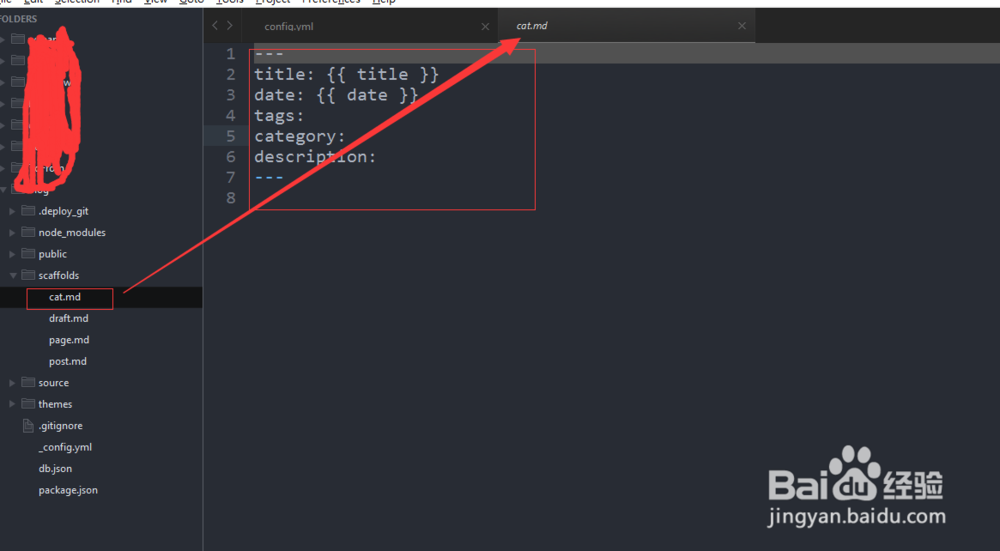
\daoxin\scaffolds\cat.md
创建模板文件:cat.md
---
title: {{ title }}
date: {{ date }}
tags:
category:
description:
---
$ hexo new cat "My New Post"
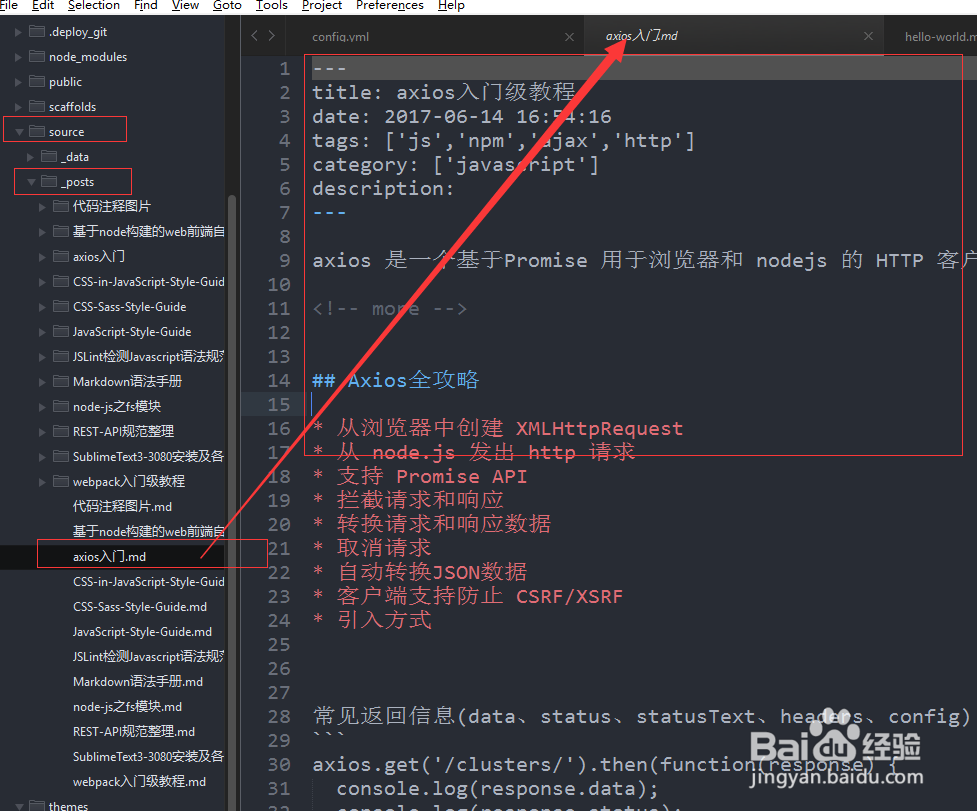
2. 打开编辑器编辑内容
格式如:
---
title: axios入门级教程 //标题
date: 2017-06-16 11:54:16 //时间自动生成
tags: ['js','npm','ajax','http'] //标签,可多个
category: ['javascript'] //分类
description: /描述
---
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端
<!-- more --> //更多


6、打包及发布到github
1. 创建github账号及博客主页
比如:账号为 xxx
主页:https://github.com/xxx
博客主页:xxx.github.io (在github创建工程 xxx.github.io)
例:https://github.com/xxx/xxx.github.io.git
2. 配置上传github
打开博客根目录下的_config.yml
找到:deploy
deploy:
type: git //类型
repo: https://github.com/xxx/xxx.github.io.git //git博客主页
branch: master
3. 如果独立域名
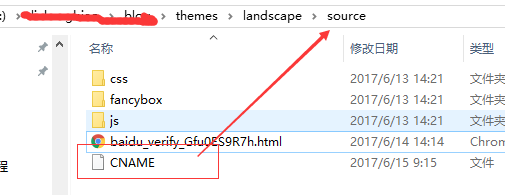
打开themes\landscape\source:
新建CNAME文件:
xxxx.com
注意:xxxx.com需要解析到 xxx.github.io
4. 一键打包上传
$ hexo g //打包为本地静态
$ hexo d //打包上传到github主页:xxx.github.io
5. 打开github主页即可访问页面
xxx.github.io
如果已经配置域名即可直接访问