Bootstrap如何运用form样式
1、首先我们来看最简单的form表单样式,那就是form-group和form-control两个了,如下图所示

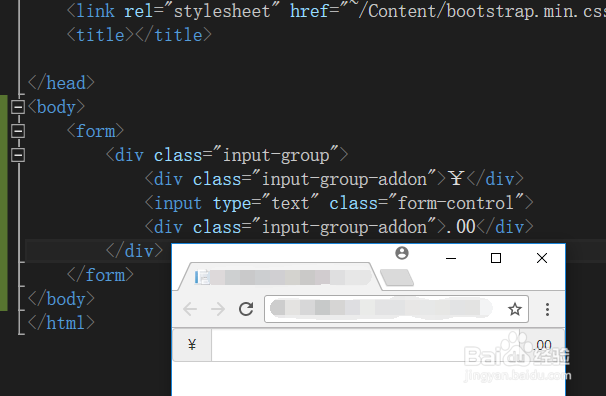
2、然后来看一种比较常见的样式,就是在input框两边加一些图标,如下图所示,运用input-group-addon即可

3、接下来如果你想让input框和汉字在一行,可以像如下所示的布局

4、然后我们来看看复选框,如下图所示,复选框默认会垂直排列

5、然后,如果给复选框设置了checkbox-inline样式的话,复选框就会水平排列,如下图所示

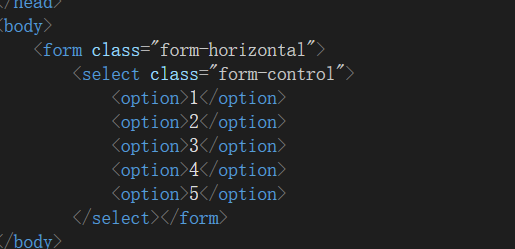
6、接下来再来看看多选的应用吧,如下图所示,多选只需要应用form-control样式即可

7、最后,如果你想控制输入框的大小,bootstrap也给你设置了相应的样式,如下图所示,通过input-lg和input-sm样式即可

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:192
阅读量:110
阅读量:35
阅读量:190
阅读量:110