css:如何把元素显示为块级元素
1、新建HTML文件

2、创建span标签和文本

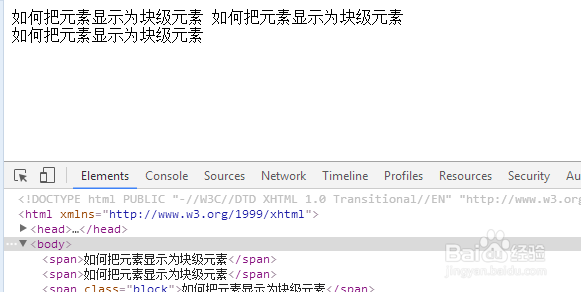
3、预览效果如图

4、display: block把元素设置为块级元素

5、预览效果如图

6、把span元素改为div

7、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:184
阅读量:64
阅读量:184
阅读量:115
阅读量:126