JS怎样动态在一个table中创建一个button
1、首先新建一个html文件index.html。

2、然后用可以编辑文本文件的软件打开,我这里用的是NotePad++。在index.html中写入基本的元素。

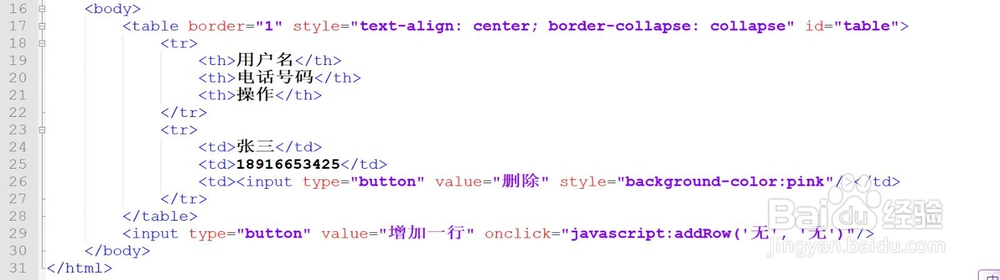
3、接着在body写入一个table和一个input。

4、然后编写addRow()函数,该函数的两个参数分别为用户名和电话号码。

5、index.html的完整内容如图。


6、用浏览器打开,效果如图。


1、修改上面的index.html文件。
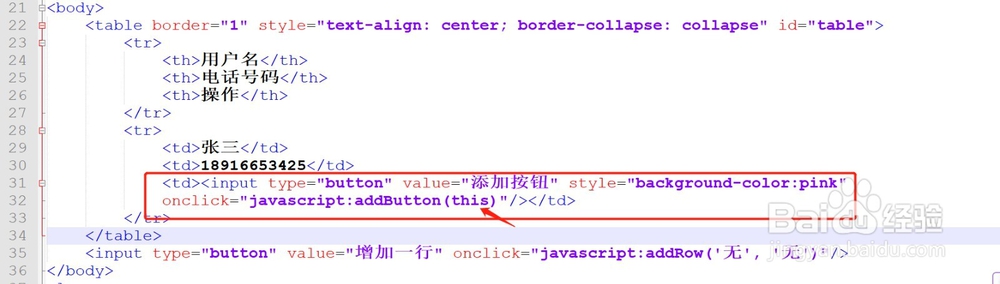
如图先修改body中的内容。

2、然后编写addButton()函数如图。

3、修改后将文件保存,用浏览器打开修改后的文件,效果如图。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:68
阅读量:173
阅读量:113
阅读量:94