vue实战开发018:使用axios发送请求
1、安装axios到项目中,使用命令:npm install axios --save 将axios安装到项目中

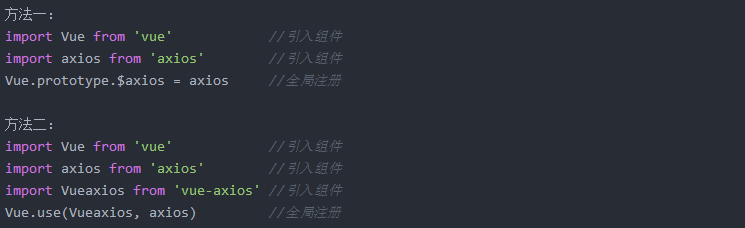
2、安装好axios之后我们在项目中的main.js中引入axios组件并注册axios组件,这里我们把axios挂载到vue构造函数的prototype属性上,组件中通过this.axios来使用axios,这样我们就可以在项目中使用this.$axios组件了,当然你也可以使用ue-axios来全局使用axios,组件中也是通过this.axios来使用axios。

3、axios使用
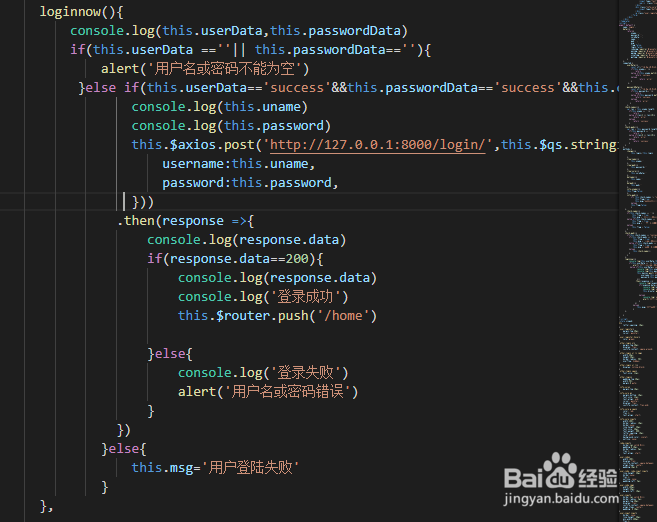
配置好axios之后我们就可以在项目中使用了,比如我准备在登录页面中提交用户名和密码给后台,这时我们就需要在点击登录按钮时调用axios组件,通过axios去请求后台路由并将参数一起发送过去,下面是登录按钮执行的方法。

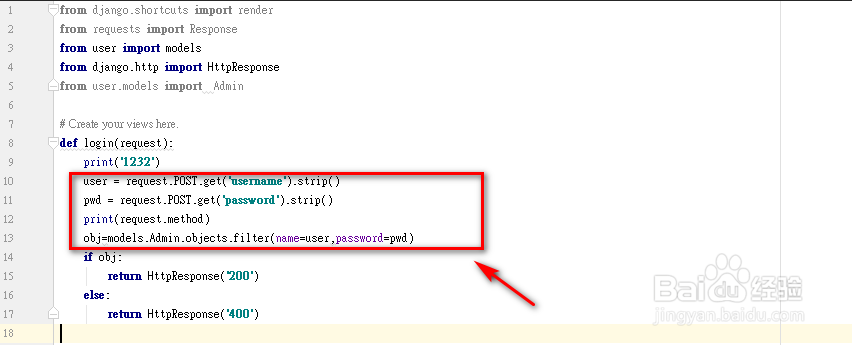
4、后台数据接受,写个路由和视图用来接受前台发送过来的数据,前面我们指定了前台发送过来的是post请求,所以这里我们需要通过POST.get来获取路由附带的参数信息,然后在去数据库中匹配是否存在与当前用户名和密码匹配的数据,如果存在说明这个用户注册了,否则用户可能不存在或者账号密码错误了。

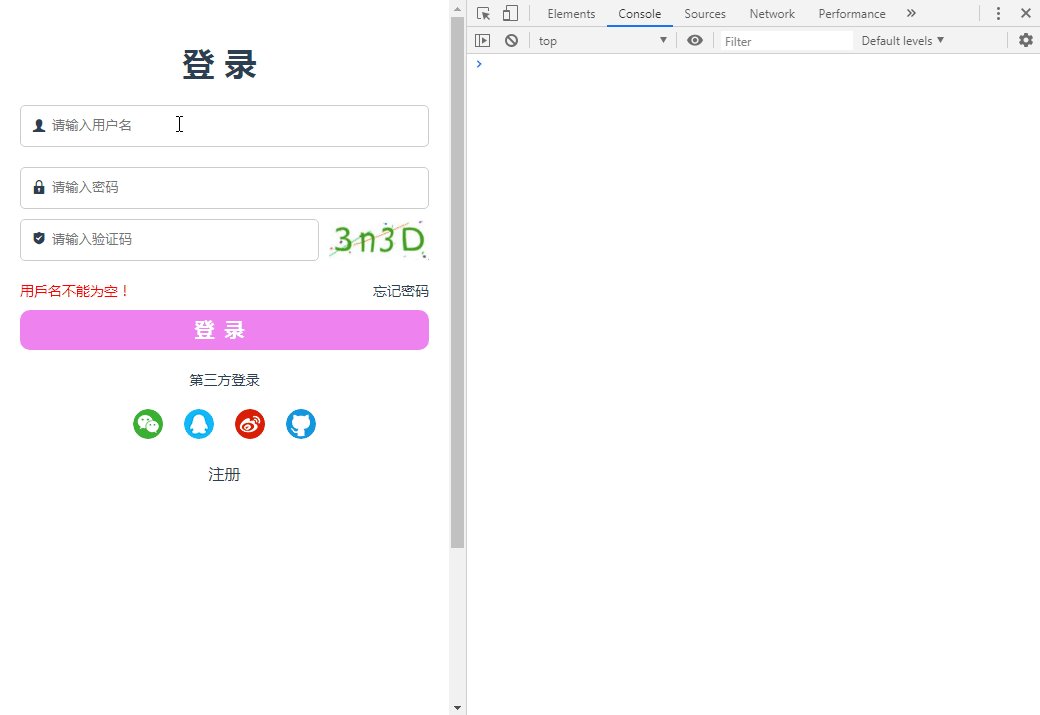
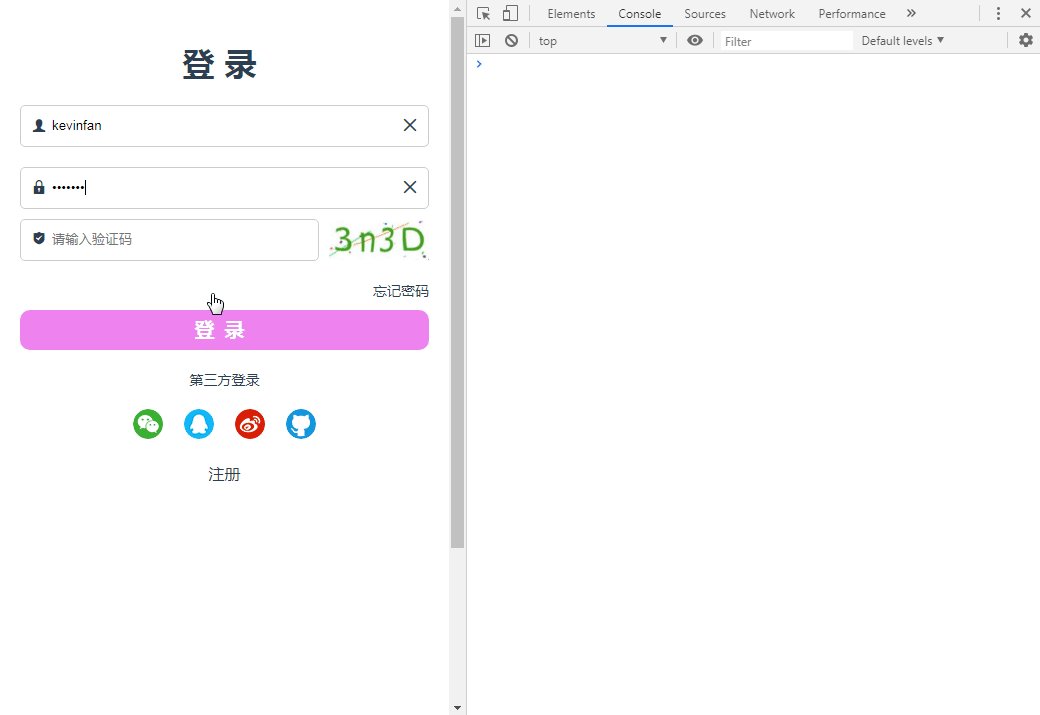
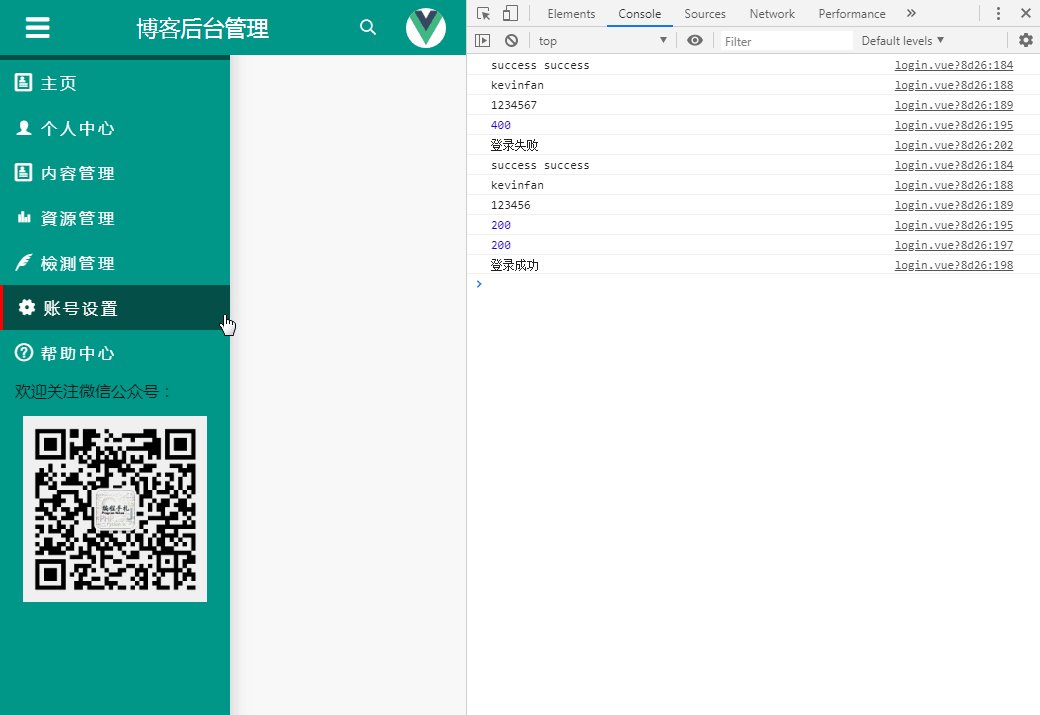
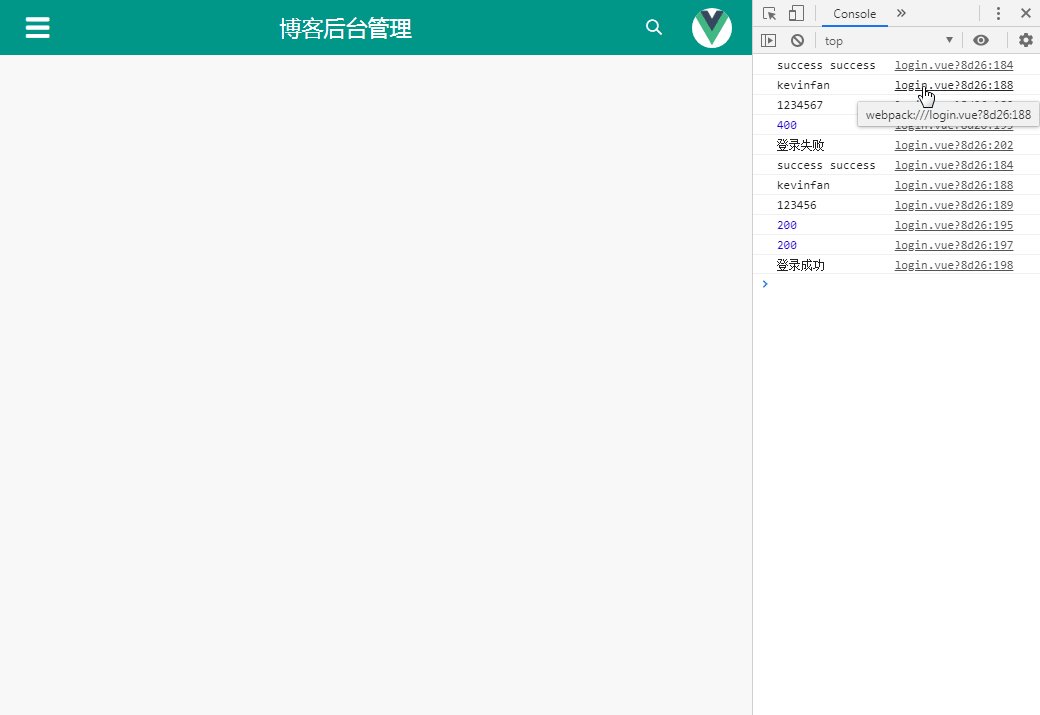
5、 现在我们来测试下,打开浏览器调试(F12 ),查看Console中的数据返回情况,先输入一个错误的账号密码,再输入一个正确的账号密码(账号:kevinfan ,密码:123456),如下图所示效果。

6、 axios发post请求后台接收不到参数问题解决:
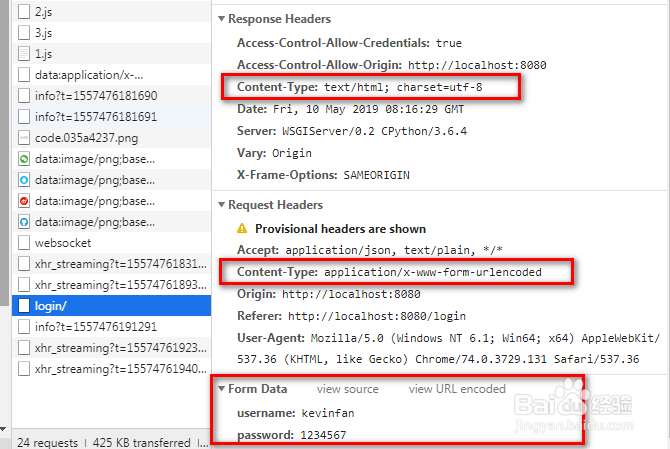
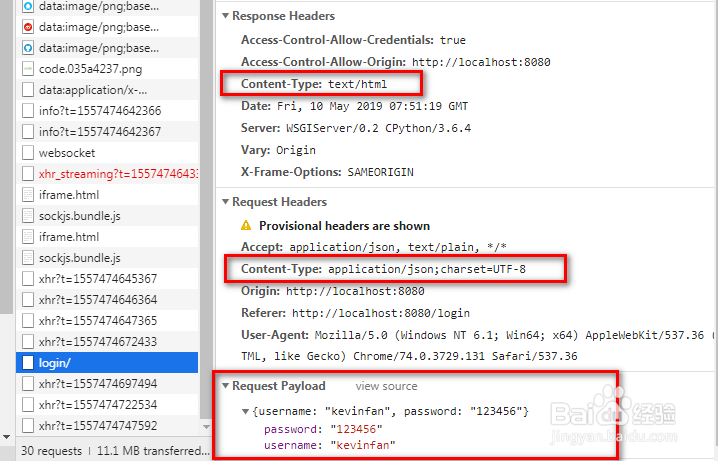
这里遇到个小问题,当我直接用axios传参的时候发现后台无法接受到前台发送的数据,这里是因为数据类型不一样导致的,查看network中的headers就可以知道我们传送的数据以什么形式发送的,是Request Payload形式发送。数据格式为JSON格式:{"key":"value","key":"value"...},而django通过request.POST获取的是表单数据,与接收到的数据不一致,所以无法解析正确的数据。
this.$axios.post('http://127.0.0.1:8000/login/',{
username:this.uname,
password:this.password,
})
.then(response =>{
console.log(response.data)
}

7、知道了问题所在就好办了,这里我们要做的就是把Request Payload形式转成Form Data形式,最简单的方法就是引用axios中的qs组件来实现, 引入 qs ,直接在main.js中引入该组件(安装axios就包含了,无需再安装),然后全局注册下组件 (方法和祖册axios一样),接着修改下axios传参方式,用this.$qs.stringify()来传参数即可。
this.$axios.post('http://127.0.0.1:8000/login/',this.$qs.stringify({
username:this.uname,
password:this.password,
}))
.then(response =>{
console.log(response.data)
}