在微信小程序wxml中怎样进行列表渲染?
1、首先在微信开发者工具中打开项目文件目录。

2、打开其中一个页面的js文件。

3、在js文件中添加一组数据。
"citys":[
"北京",
"上海",
"天津",
"深圳"
]

4、然后打开wxml文件。

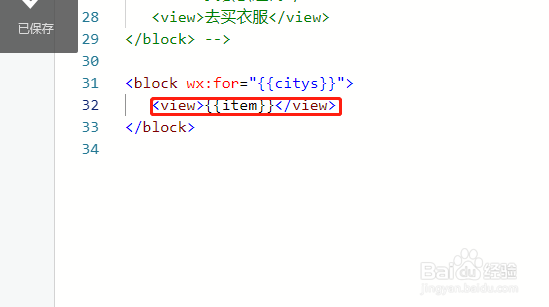
5、在wxml文件中新建一个block标签,在标签内进行列表渲染,格式:
wx:for={{数组}}。

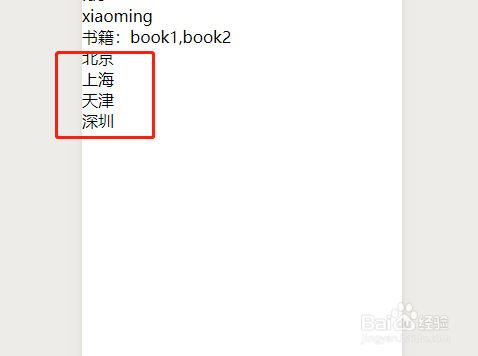
6、最后我们来到效果预览区域进行预览,发现四个城市已经被显示出来了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:187
阅读量:71
阅读量:27
阅读量:92