网站右侧在线客服代码
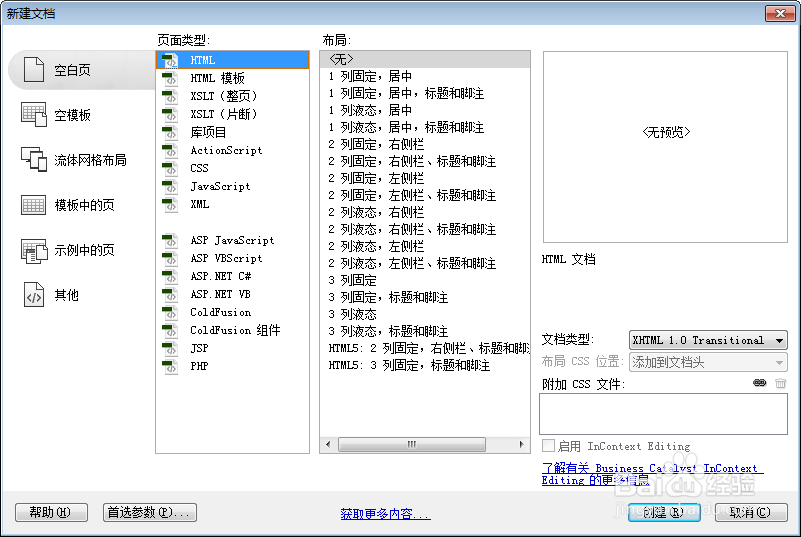
1、新建html文档。

2、准备好需要用到的图标。

3、书写hmtl代码。
<div id="online_qq_layer">
<div id="online_qq_tab">
<div class="online_icon">
<a title id="floatShow" style="display: block;" href="#"> </a>
<a title id="floatHide" style="display: none;" href="#"> </a>
</div>
<!--online_icon end--></div>
<div id="onlineService">
<div class="online_windows overz">
<div class="online_w_top">
</div>
<!--online_w_top end-->
<div class="online_w_c overz">
<div class="online_bar expand" id="onlineSort1">
<h2><a>域名/虚拟主机</a></h2>
<div class="online_content overz" id="onlineType1">
<ul class="overz">
<li>
<a onclick="#" class="qq_icon">
企业QQ交谈</a></li>
<li>企业QQ:
<a onclick="#;">
123456</a></li>
</ul>
</div>
<!--online_content end--></div>
<!--online_bar end-->
<div class="online_bar collapse" id="onlineSort2">
<h2><a>企业邮局</a></h2>
<div class="online_content overz" id="onlineType2">
<ul class="overz">
<li>
<a onclick="#" class="qq_icon">
企业QQ交谈</a></li>
<li>企业QQ:
<a onclick="#">
123456</a></li>
</ul>
</div>
</div>
<!--online_bar end-->
<div class="online_bar collapse" id="onlineSort3">
<h2><a>建站之星/网店</a></h2>
<div class="online_content overz" id="onlineType3">
<ul class="overz">
<li>
<a onclick="#" class="qq_icon">
企业QQ交谈</a></li>
<li>企业QQ:
<a onclick="#">
123456</a></li>
</ul>
</div>
</div>
<div class="online_bar collapse" id="onlineSort4">
<h2><a>代理咨询</a></h2>
<div class="online_content overz" id="onlineType4">
<ul class="overz">
<li>
<a onclick="#" class="qq_icon">
企业QQ交谈</a></li>
<li>企业QQ:
<a onclick="#">
123456</a></li>
</ul>
</div>
</div>
<div class="online_bar collapse" id="onlineSort5">
<h2><a>网站推广</a></h2>
<div class="online_content overz" id="onlineType5">
<ul class="overz">
<li>
<a onclick="#" class="qq_icon">
企业QQ交谈</a></li>
<li>企业QQ:
<a onclick="#">
123456</a></li>
</ul>
</div>
</div>
<div class="online_bar collapse" id="onlineSort6">
<h2><a>橙云主机(IDC)</a></h2>
<div class="online_content overz" id="onlineType6">
<ul class="overz">
<li>
<a class="qqlink" href="#">
<img src="images/qqs_1.gif" border="0">123456</a></li>
</ul>
<ul class="overz">
<li>
<a class="qqlink" href="#" >
<img src="images/qqs_1.gif" border="0">123456</a></li>
</ul>
</div>
</div>
</div>
<div class="online_w_bottom">
</div>
</div>
</div>
</div>
<div style="height:1500px;">
</div>

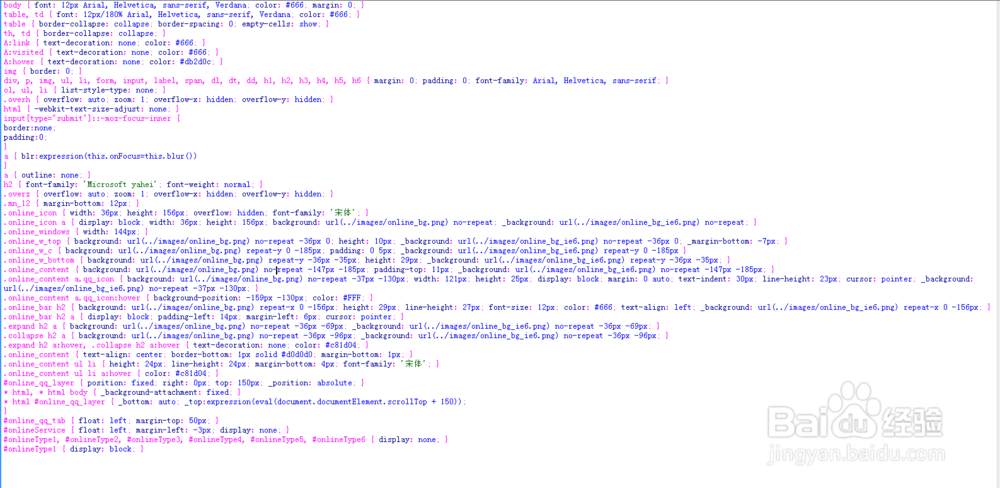
4、书写css代码。
body { font: 12px Arial, Helvetica, sans-serif, Verdana; color: #666; margin: 0; }
table, td { font: 12px/180% Arial, Helvetica, sans-serif, Verdana; color: #666; }
table { border-collapse: collapse; border-spacing: 0; empty-cells: show; }
th, td { border-collapse: collapse; }
A:link { text-decoration: none; color: #666; }
A:visited { text-decoration: none; color: #666; }
A:hover { text-decoration: none; color: #db2d0c; }
img { border: 0; }
div, p, img, ul, li, form, input, label, span, dl, dt, dd, h1, h2, h3, h4, h5, h6 { margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; }
ol, ul, li { list-style-type: none; }
.overh { overflow: auto; zoom: 1; overflow-x: hidden; overflow-y: hidden; }
html { -webkit-text-size-adjust: none; }
input[type="submit"]::-moz-focus-inner {
border:none;
padding:0;
}
a { blr:expression(this.onFocus=this.blur())
}
a { outline: none; }
h2 { font-family: 'Microsoft yahei'; font-weight: normal; }
.overz { overflow: auto; zoom: 1; overflow-x: hidden; overflow-y: hidden; }
.mn_12 { margin-bottom: 12px; }
.online_icon { width: 36px; height: 156px; overflow: hidden; font-family: '宋体'; }
.online_icon a { display: block; width: 36px; height: 156px; background: url(../images/online_bg.png) no-repeat; _background: url(../images/online_bg_ie6.png) no-repeat; }
.online_windows { width: 144px; }
.online_w_top { background: url(../images/online_bg.png) no-repeat -36px 0; height: 10px; _background: url(../images/online_bg_ie6.png) no-repeat -36px 0; _margin-bottom: -7px; }
.online_w_c { background: url(../images/online_bg.png) repeat-y 0 -185px; padding: 0 5px; _background: url(../images/online_bg_ie6.png) repeat-y 0 -185px }
.online_w_bottom { background: url(../images/online_bg.png) repeat-y -36px -35px; height: 29px; _background: url(../images/online_bg_ie6.png) repeat-y -36px -35px; }
.online_content { background: url(../images/online_bg.png) no-repeat -147px -185px; padding-top: 11px; _background: url(../images/online_bg_ie6.png) no-repeat -147px -185px; }
.online_content a.qq_icon { background: url(../images/online_bg.png) no-repeat -37px -130px; width: 121px; height: 25px; display: block; margin: 0 auto; text-indent: 30px; line-height: 23px; cursor: pointer; _background: url(../images/online_bg_ie6.png) no-repeat -37px -130px; }
.online_content a.qq_icon:hover { background-position: -159px -130px; color: #FFF; }
.online_bar h2 { background: url(../images/online_bg.png) repeat-x 0 -156px; height: 29px; line-height: 27px; font-size: 12px; color: #666; text-align: left; _background: url(../images/online_bg_ie6.png) repeat-x 0 -156px; }
.online_bar h2 a { display: block; padding-left: 14px; margin-left: 6px; cursor: pointer; }
.expand h2 a { background: url(../images/online_bg.png) no-repeat -36px -69px; _background: url(../images/online_bg_ie6.png) no-repeat -36px -69px; }
.collapse h2 a { background: url(../images/online_bg.png) no-repeat -36px -96px; _background: url(../images/online_bg_ie6.png) no-repeat -36px -96px; }
.expand h2 a:hover, .collapse h2 a:hover { text-decoration: none; color: #c81d04; }
.online_content { text-align: center; border-bottom: 1px solid #d0d0d0; margin-bottom: 1px; }
.online_content ul li { height: 24px; line-height: 24px; margin-bottom: 4px; font-family: '宋体'; }
.online_content ul li a:hover { color: #c81d04; }
#online_qq_layer { position: fixed; right: 0px; top: 150px; _position: absolute; }
* html, * html body { _background-attachment: fixed; }
* html #online_qq_layer { _bottom: auto; _top:expression(eval(document.documentElement.scrollTop + 150));
}
#online_qq_tab { float: left; margin-top: 50px; }
#onlineService { float: left; margin-left: -3px; display: none; }
#onlineType1, #onlineType2, #onlineType3, #onlineType4, #onlineType5, #onlineType6 { display: none; }
#onlineType1 { display: block; }

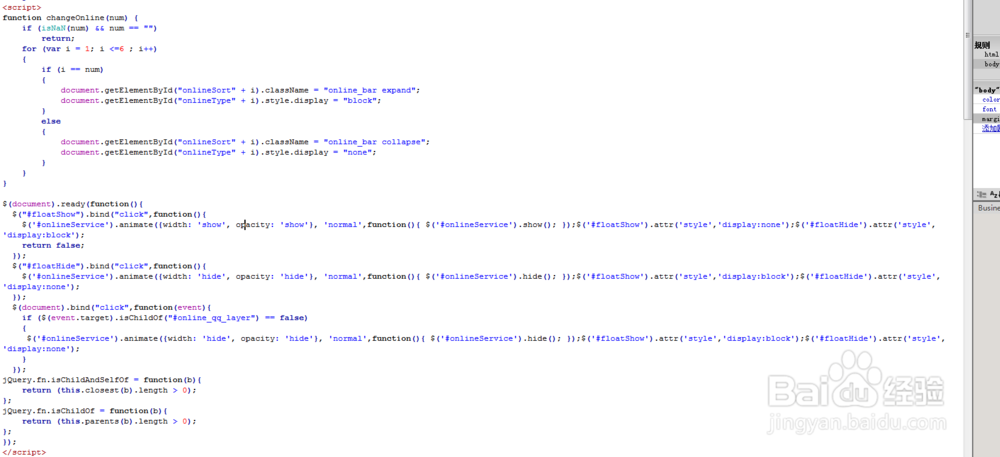
5、书写并添加js代码。
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/jquery.KinSlideshow-1.2.1.min.js"></script>
<script>
function changeOnline(num) {
if (isNaN(num) && num == "")
return;
for (var i = 1; i <=6 ; i++)
{
if (i == num)
{
document.getElementById("onlineSort" + i).className = "online_bar expand";
document.getElementById("onlineType" + i).style.display = "block";
}
else
{
document.getElementById("onlineSort" + i).className = "online_bar collapse";
document.getElementById("onlineType" + i).style.display = "none";
}
}
}
$(document).ready(function(){
$("#floatShow").bind("click",function(){
$('#onlineService').animate({width: 'show', opacity: 'show'}, 'normal',function(){ $('#onlineService').show(); });$('#floatShow').attr('style','display:none');$('#floatHide').attr('style','display:block');
return false;
});
$("#floatHide").bind("click",function(){
$('#onlineService').animate({width: 'hide', opacity: 'hide'}, 'normal',function(){ $('#onlineService').hide(); });$('#floatShow').attr('style','display:block');$('#floatHide').attr('style','display:none');
});
$(document).bind("click",function(event){
if ($(event.target).isChildOf("#online_qq_layer") == false)
{
$('#onlineService').animate({width: 'hide', opacity: 'hide'}, 'normal',function(){ $('#onlineService').hide(); });$('#floatShow').attr('style','display:block');$('#floatHide').attr('style','display:none');
}
});
jQuery.fn.isChildAndSelfOf = function(b){
return (this.closest(b).length > 0);
};
jQuery.fn.isChildOf = function(b){
return (this.parents(b).length > 0);
};
});
</script>

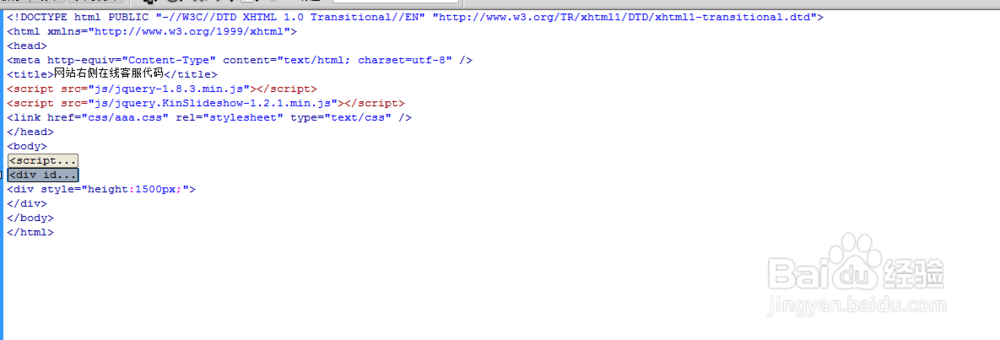
6、代码整体结构。

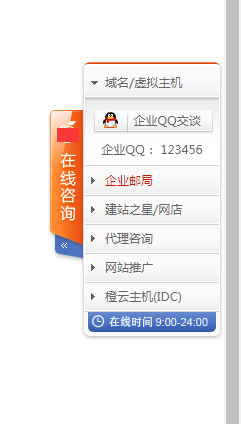
7、查看效果。