如何应用css通用兄弟元素选择器
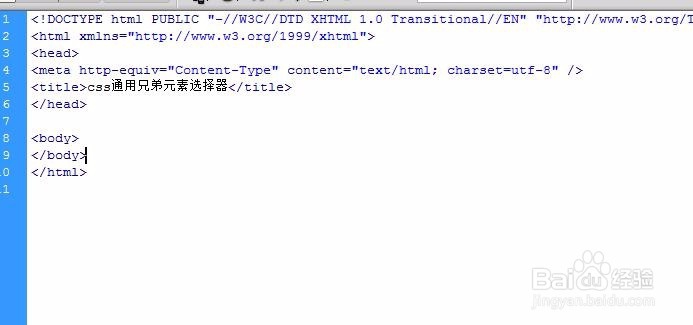
1、新建html文件

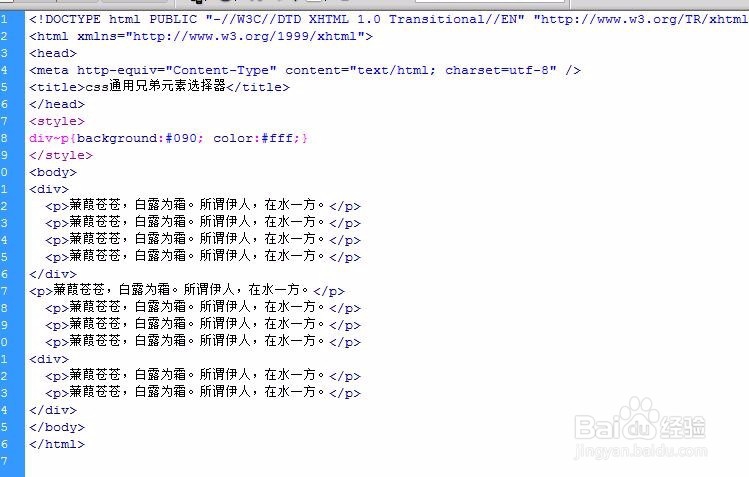
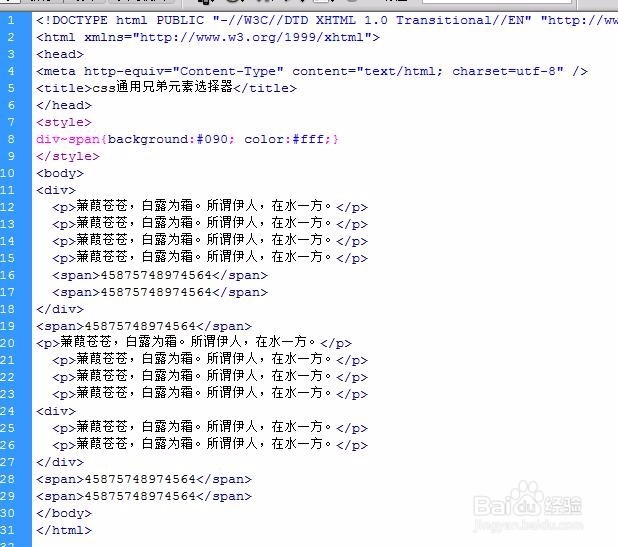
2、创建html内容

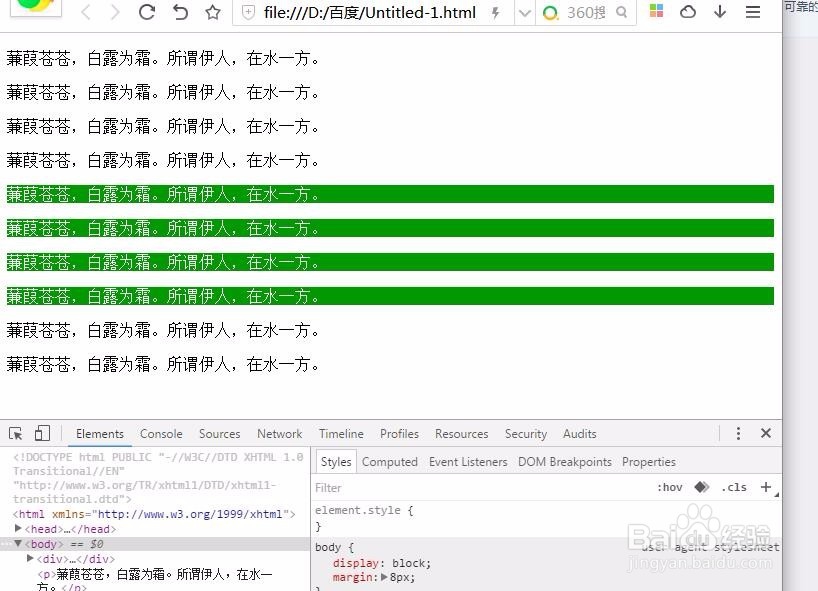
3、预览效果如图

4、为跟div同父级元素的兄弟元素p设置样式

5、效果如图

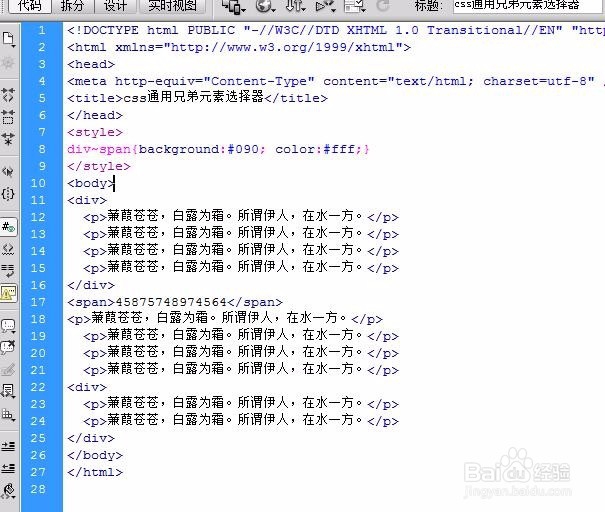
6、添加span元素并为跟div同父级元素的兄弟元素span设置样式

7、效果如图

8、在div里和div外添加span的元素,并为跟div同父级元素的兄弟元素span设置样式

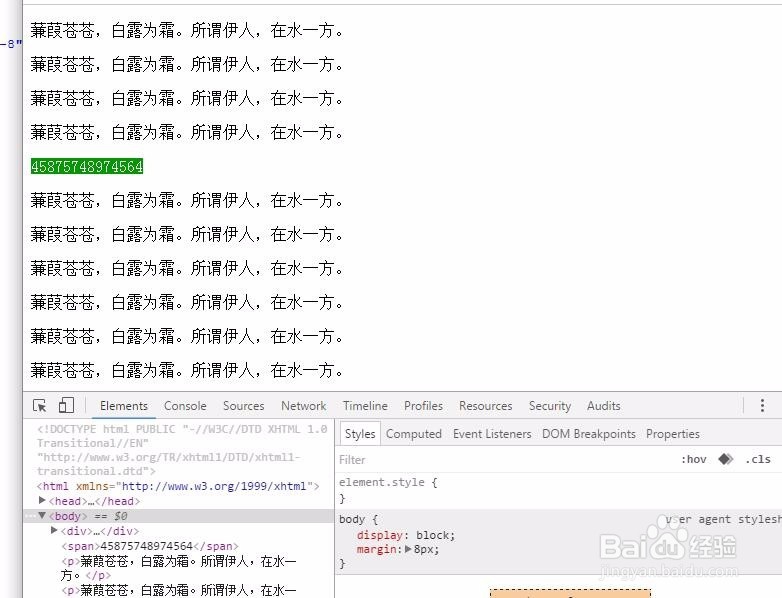
9、效果如图

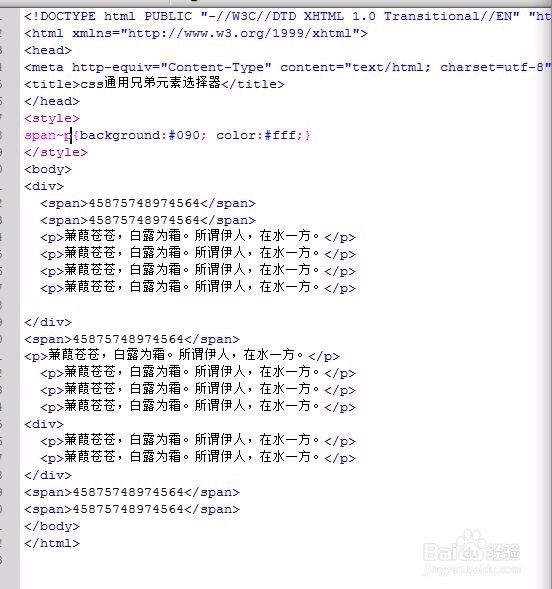
10、为跟span同父级元素的兄弟元素p设置样式

11、效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:136
阅读量:45
阅读量:151
阅读量:86