CSS3中有哪些设置文本高级样式的属性?
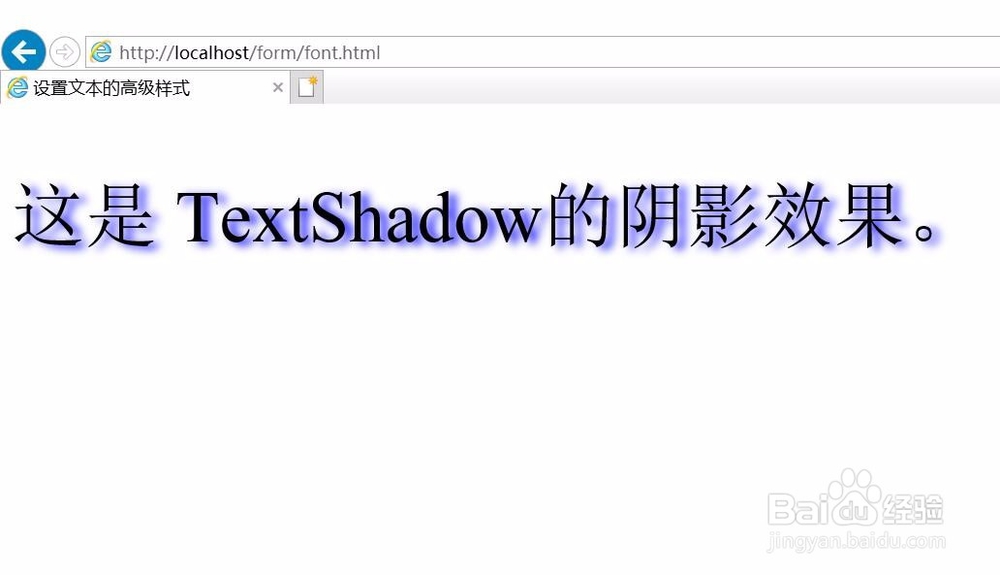
1、第一,可以设置文本的阴影效果。这需要使用CSS3样式中的text-shadow属性。具体的语法格式如下:
{text-shadow:阴影水平偏移值 阴影垂直偏移值 阴影模糊值 阴影颜色; }


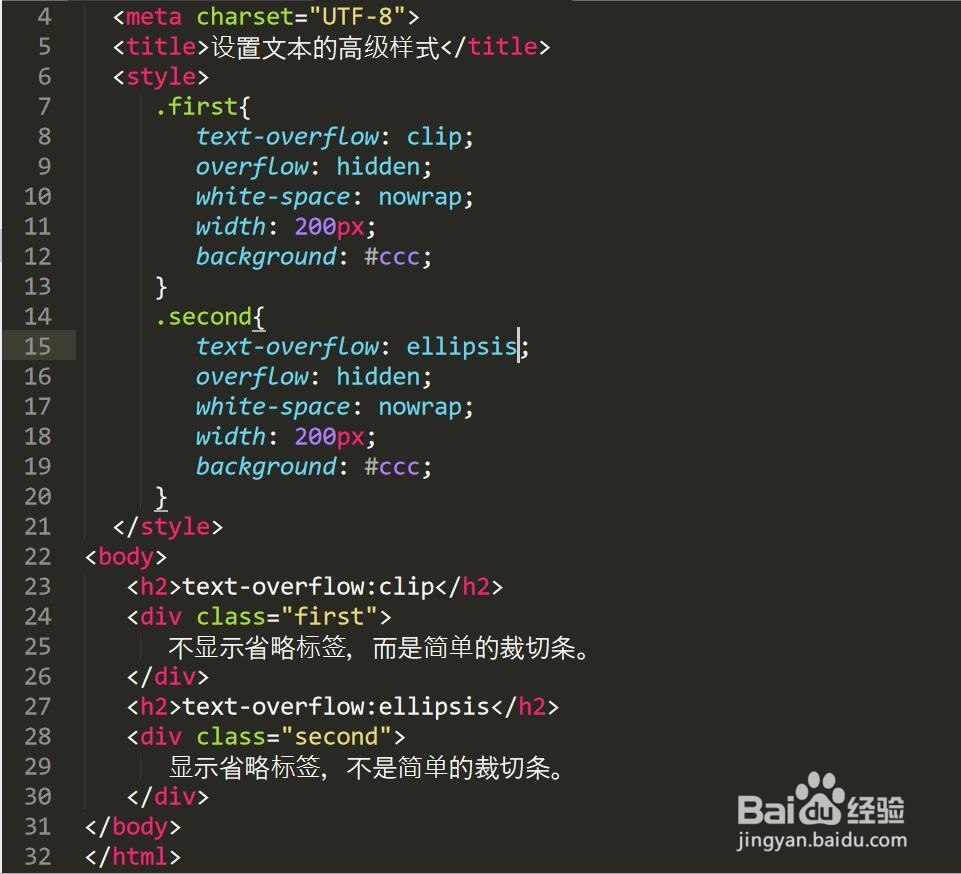
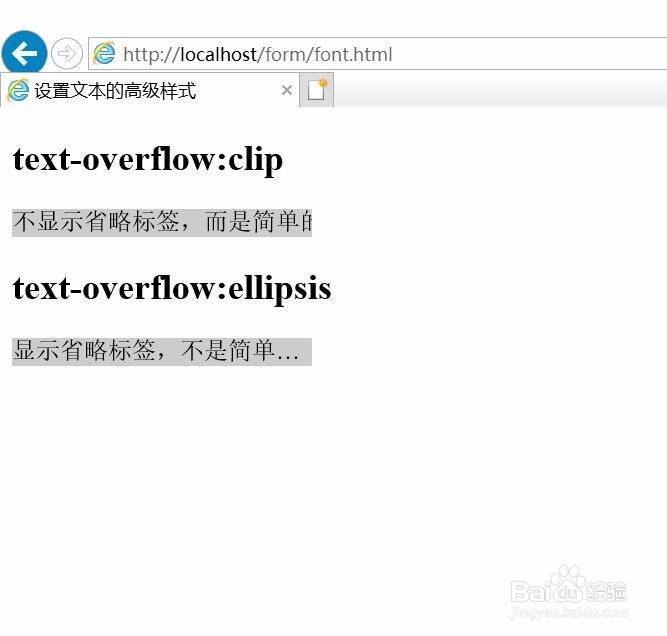
2、第二,设置文本的溢出效果。该属性用来定义当文本溢出时是否显示省略标记,即定义省略文本的方式。具体语法如下:
{ text-overflow: clip | ellipsis ;} 参数分别表示不省略标记、文本溢出时显示省略标记。


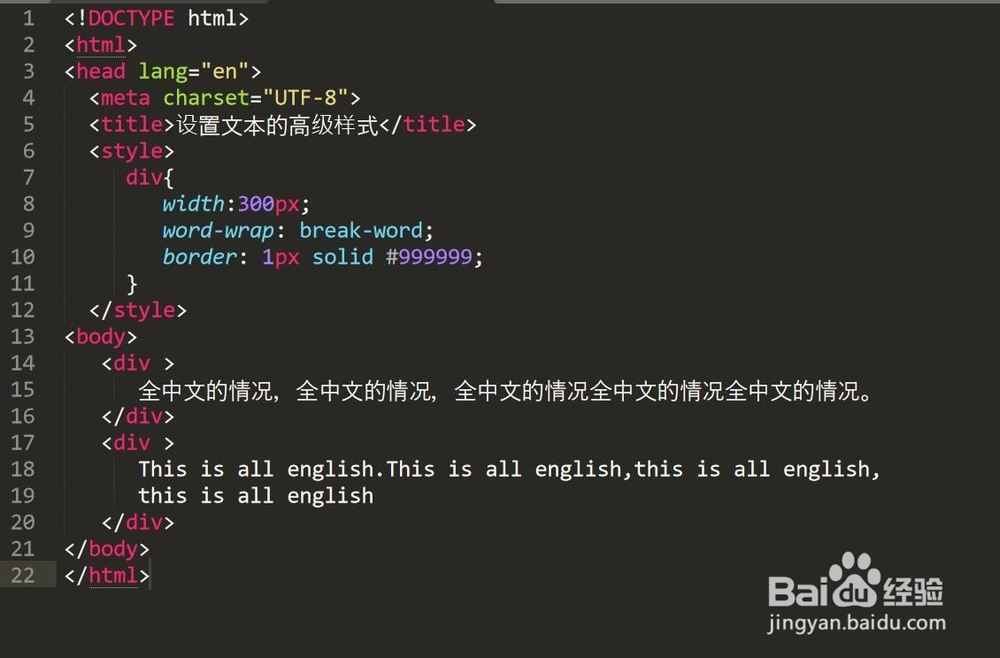
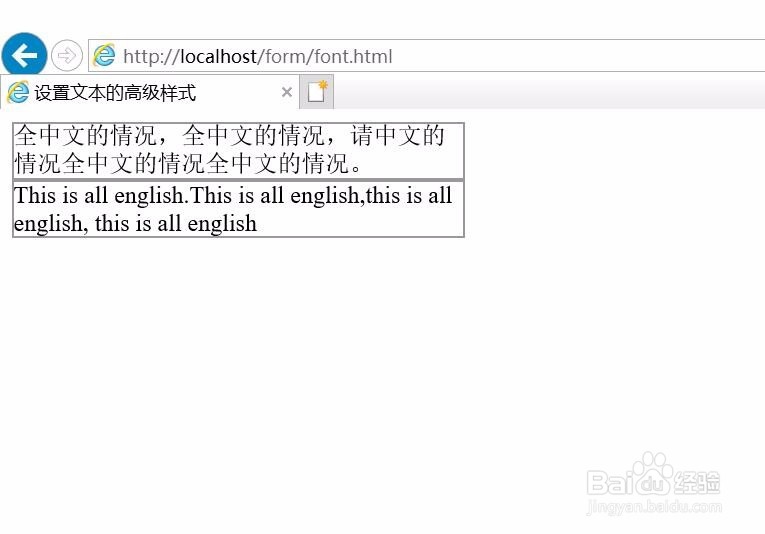
3、第三,设置文本的控制换行。当在指定区域显示一整行文字时,如果文字在一行内显示不完,需要换行;如果不换行,则超出指定区域范围,此时需要使用CSS3中的word-wrap属性。具体语法格式如下:
{word-wrap:normal | break-word;}


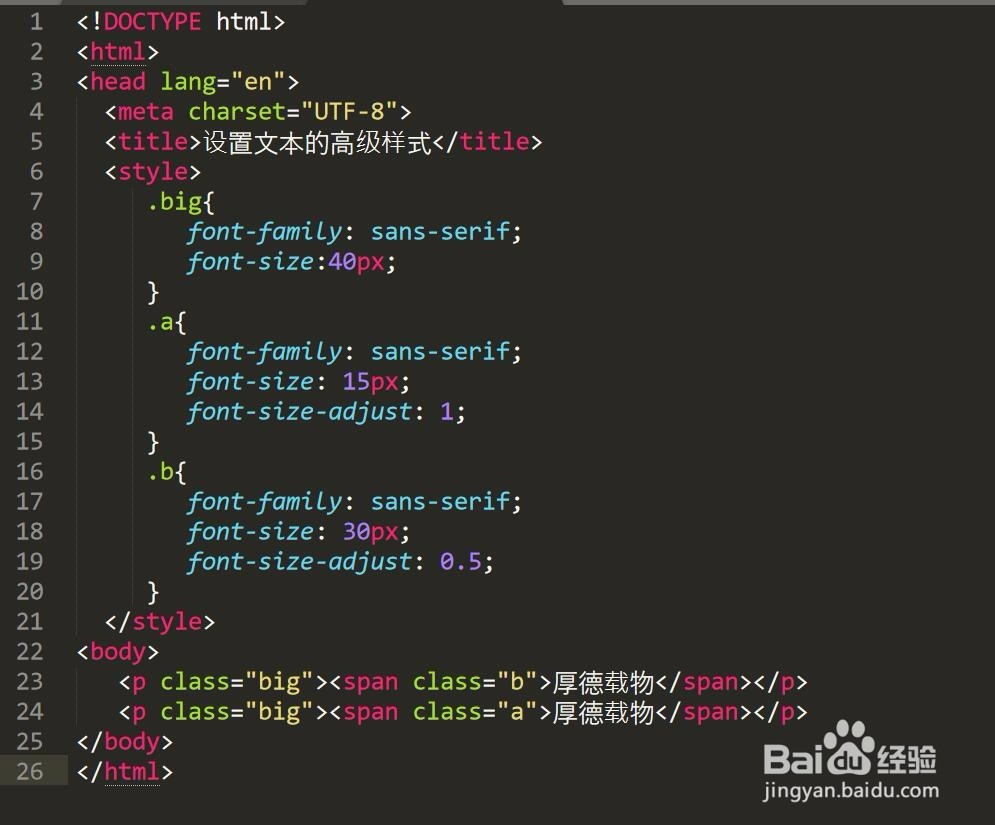
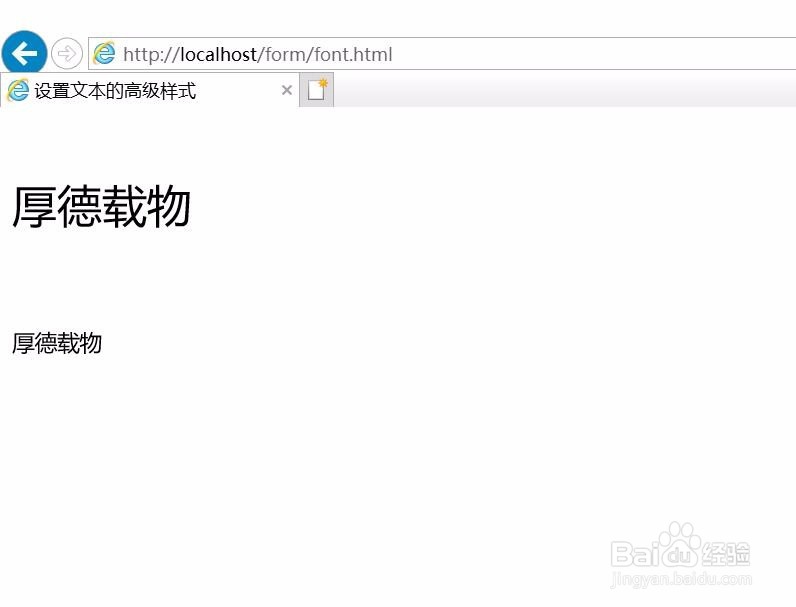
4、第四,设置保持字体尺寸不变。主要使用了CSS3的属性font-size-adjust,该属性用来定义整个字体序列中所有的字体是否保持同一个尺寸。具体语法如下:
{font-size-adjust: none | number;} 其中参数分别表示默认值、为字体序列中的所有字体强迫使用同一尺寸。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:51
阅读量:131
阅读量:146
阅读量:89