html基础教程入门级别
1、<!DOCTYPE html>这是对文档类型的说明
<html>
<head>
<meta charset="utf-8">
<title>HTML learning</title>这是标题
</head>
<body>主题,即是浏览器要显示的内容
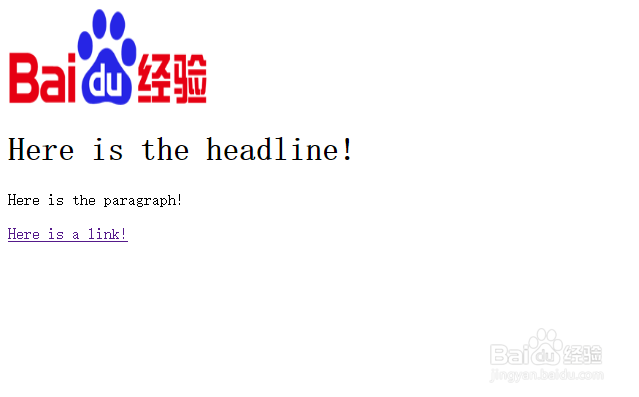
<img src="http://exp.bdstatic.com/static/common/widget/top-search-box/logo_1e63520.png
<h1>Here is the headline!</h1>标题
Here is the paragraph!段落
We try to <br>line feed!<br>
<a href="http://www.baidu.com">Here is a link!</a>这是一个链接
</body>
</html>

2、对文档字体类型的修饰
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modify the text</title>
</head>
<body>
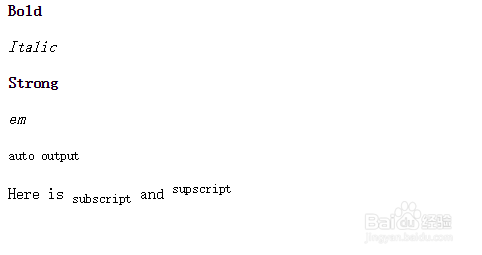
<b>Bold</b><br><br>粗体
<i>Italic</i><br><br>斜体
<strong>Strong</strong><br><br>强调
<em>em</em><br><br>斜体
<code>auto output</code><br><br>
Here is <sub> subscript</sub> and <sup> supscript</sup>上标和下标
</body>
</html>
对文本段落字体的修饰是网页美工常用的手段

3、这是嵌入链接的两种方式:一种是新窗口打开,一种是原窗口打开
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>link</title>
</head>
<body>
<a href="http://www.baidu.com/" target="_blank">open www.baidu.com</a>
<br><br>
<a href="http://www.baidu.com/">open www.baidu.com</a>
target
</body>
</html>